「RUNTEQではどんなことが学べるの?」
「学習はどのように進めるの?動画教材?書籍?」
このようにRUNTEQに興味がある方の中でも、どのように学習を進め、どんなスキルが身につけられるのかイメージが持ちづらい方も多いかと思います!
そこで、RUNTEQで学べる最新のカリキュラムを実際の課題内容を公開しながら解説します🎉
プログラミングスクールを検討している方やプログラミング学習に興味のある方は、ぜひ参考にしてくださいね!※今回は「Web開発スタンダードコース」の解説となります。
生成AIの時代に必要なのは、“AIを使いこなす力”。
RUNTEQは、時代の変化に負けない学習を提供するために、2025年10月にカリキュラムをリニューアルしました!
このメモ欄では、そのリニューアルポイントを解説していきます✨
スクールご検討の参考になること間違いなし、ぜひご一読ください。
▼YouTubeでも解説▼
\ まずは気軽に相談! /
無料で話を聞いてみる ▶︎▶︎
RUNTEQのカリキュラムは他とどう違う?
多くのプログラミングスクールがある中で、RUNTEQのカリキュラムは何が特別なのでしょうか?
最大の特徴は、“総学習時間1000時間”という圧倒的なボリュームと、「現場で即戦力となるエンジニア」を育成することに徹底的にこだわっている点です。
RUNTEQは、Web系開発会社が母体となって運営しているスクール。
だからこそ、実際の開発現場でエンジニアとしてスタートを切るために本当に必要な知識・スキルを熟知しています。
カリキュラムには、そのノウハウがぎっしりと詰め込まれているんです。
「1000時間って長くない…?」と感じるかもしれません。
でもそれは、パソコン初心者レベルからでも、現場の入り口に自信を持って立てるレベルまで到達できるよう、必要な要素を一切妥協せずに盛り込んでいるからです。
卒業後すぐに活躍できるエンジニアを目指せる、実践的な内容になっています。
- 総学習時間1000時間の圧倒的なボリューム
- Web系開発会社が母体だからこその「現場目線」
- 初心者からでも現場で通用するレベルを目指せる
- 必要な知識・スキルを網羅した、密度の濃い内容
RUNTEQのカリキュラムを大公開!
実際のカリキュラムの流れをご紹介します!
RUNTEQのカリキュラムは、大きく分けて以下のステップで構成されています。

段階的にステップアップしていくことで、未経験の方でも着実にスキルを積み上げていくことができます。
各STEPでどのような内容を学習するのか、次章でくわしくご紹介します。
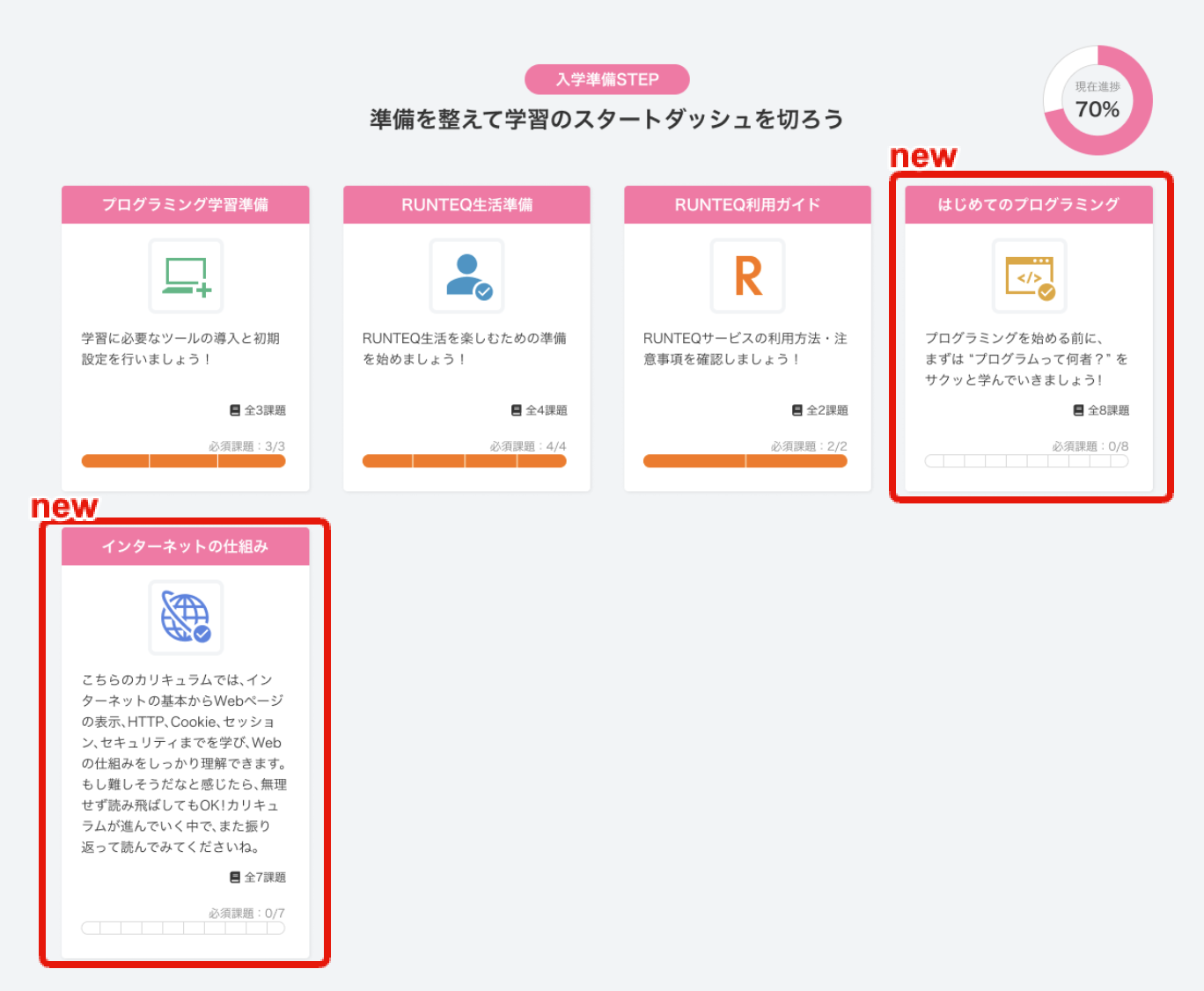
入学準備前STEP
このカリキュラムは、入学前の取り組むことができるカリキュラムです!
プログラミング学習の土台をしっかり固め、安心して本格的な学習に取り組むための準備期間としてご活用いただけます。

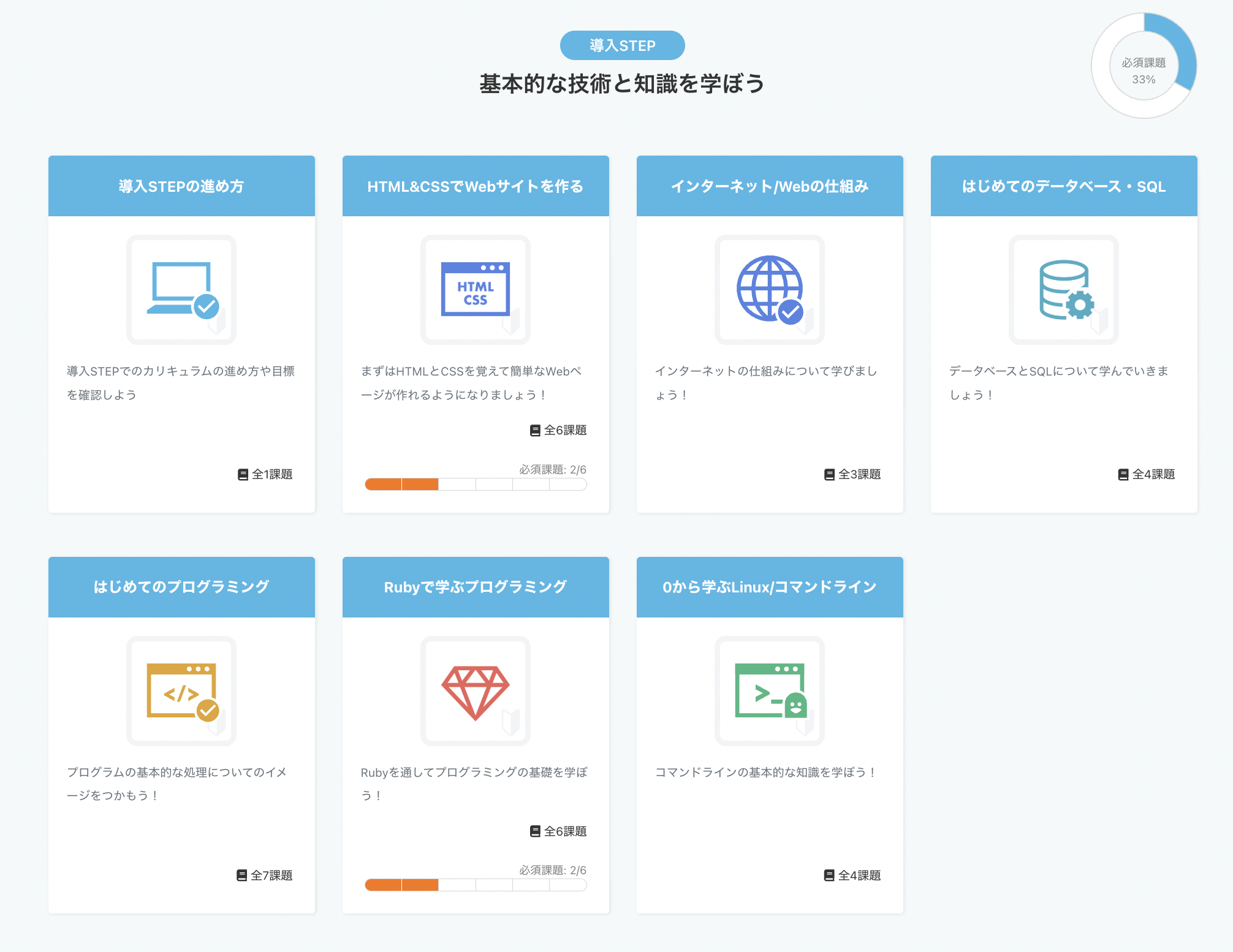
導入STEP

「導入STEP」は、成長の実感が得られず挫折しやすい学習初期の段階で、プログラミングそのものに楽しさを感じられることを目的としたカリキュラムです。
内容を学習初期に必要な情報のみに絞り、初心者でもより分かりやすいよう再構成いたします。
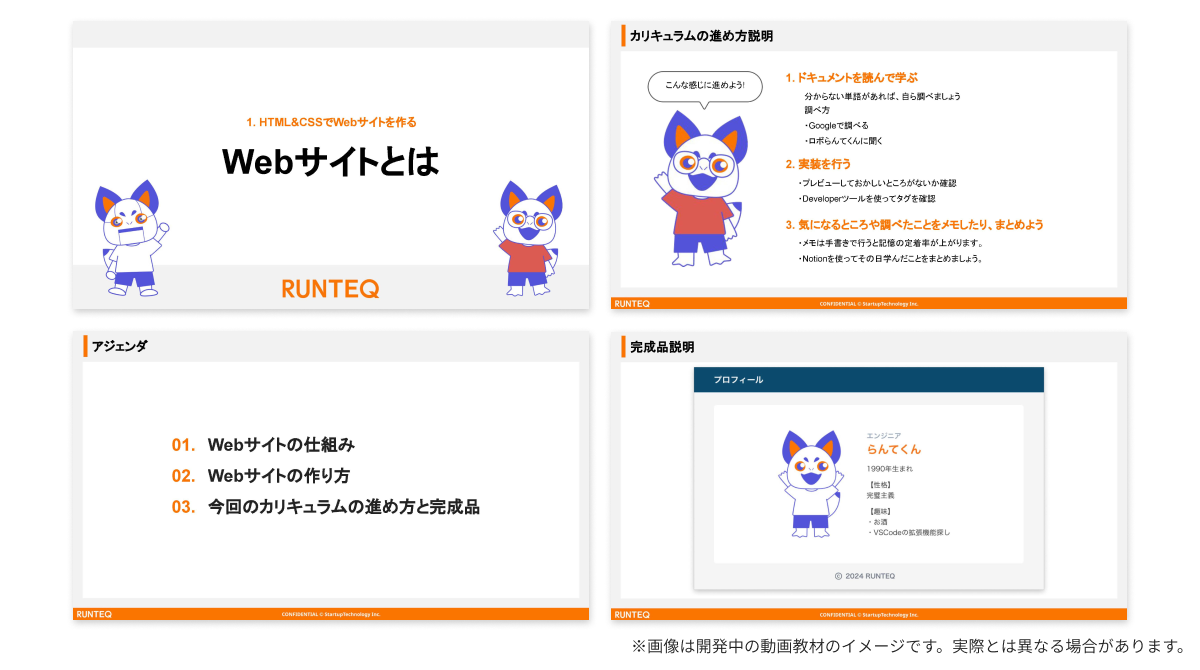
▼動画で学ぶカリキュラム▼

また、RUNTEQのこれまでの学習ノウハウを元に、プログラミングの学習方法から基礎知識まで学べる動画教材を追加。
従来カリキュラムより、初心者からの学習がさらにスムーズになります。
学習のイメージが掴めた後は、RUNTEQが得意とする実践的な課題を通して「ものを作って動かす体験」を積んでいただけるため、学習序盤からプログラミングが楽しく感じやすい設計となっております。
新たに、導入・入門・基礎・応用の各STEPに学び方ガイドを追加。各段階で、「何を学び、どう活用するのか」が明確になり、迷わず学習を進められるようになりました!
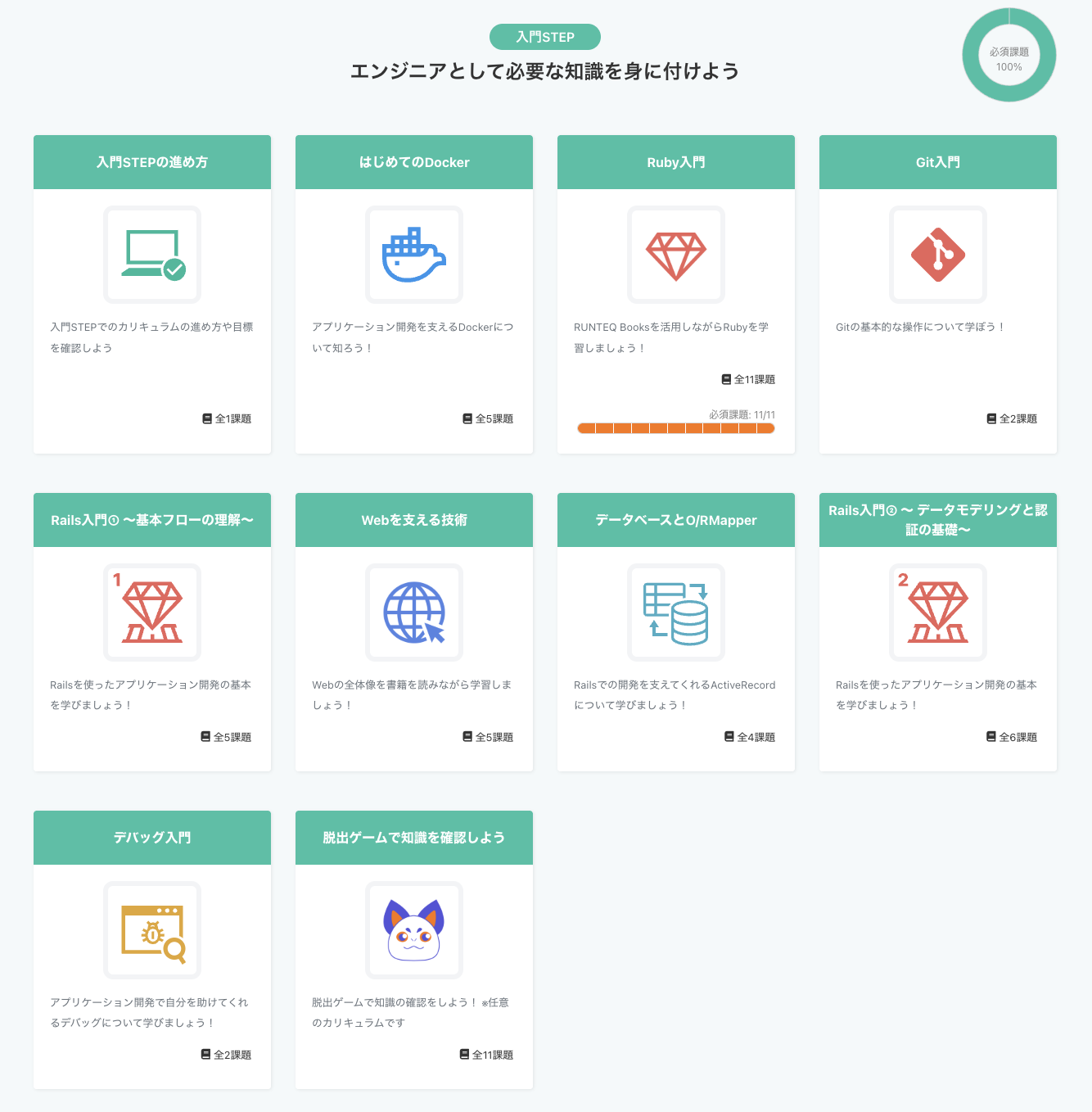
入門STEP

Webエンジニアになるためには、プログラミング言語だけでなく、様々な専門用語やツールの使い方を覚える必要があります。

そんな不安を感じる方もいるかもしれませんが、ご安心ください!
入門STEPでは、まずWeb開発の世界に慣れることを目標に、様々な課題を通して基礎知識に触れていきます。
1. 脱出ゲームで楽しく学ぶ!
入門STEPの中でも、特に「Web技術」の基礎理論は、一人で学ぶと眠くなってしまいがちな分野…(経験者談)
専門用語が多く、抽象的な概念も多いですからね。
でも、RUNTEQなら大丈夫!
知識がちゃんと身についているかを確認するために、なんと「脱出ゲーム」形式の課題が用意されているんです!


RUNTEQのオリジナルキャラクター「らんてくん」と一緒に、部屋からの脱出を目指します。その過程で、Web技術に関する様々な問題が出題される仕組みです。
単に知識を問うだけでなく、実際にツールを使ったり、特定のURLにアクセスしたりしないと答えにたどり着けない問題もあり、まさに実践的!
問題を解きながらストーリーを進めるうちに、自然とWeb技術への理解が深まります。
「これ、解けた!」という達成感も味わえて、楽しく学習を進められますよ。
(卒業生からも「ゲーム感覚で理解が深まった!」と好評です!)
2. 書いて動かす!を体験
理論だけでなく、実際にプログラムを書く練習も入門STEPの重要な要素です。
RUNTEQでは、オンラインの実行環境で、実際にコードを書いて問題を解いていく課題が用意されています。
例えば、「Ruby入門」では、基本的な文法を学んだ後、「底辺×高さ÷2」で三角形の面積を求めるコードを書く、といった具体的な課題に挑戦します。
自分で考えたコードを入力し、「実行」ボタンを押すと、すぐに結果が表示されます。
この「書いて、動かして、確認する」というサイクルを繰り返すことで、プログラミングの感覚を掴んでいきます。
自動採点機能で正誤もすぐにわかるので、テンポよく学習を進められます。
「自分で考えてコードを書く」体験を通して、プログラミングの楽しさと基本的な考え方を身につけていきましょう!
その他の学習教材
RUNTEQでは、初学者にもおすすめな学習ツールや書籍を現役エンジニア目線で採用しています。
ただ、学習ツールや書籍をつかって勉強しただけでは理解できているか不安ですよね……
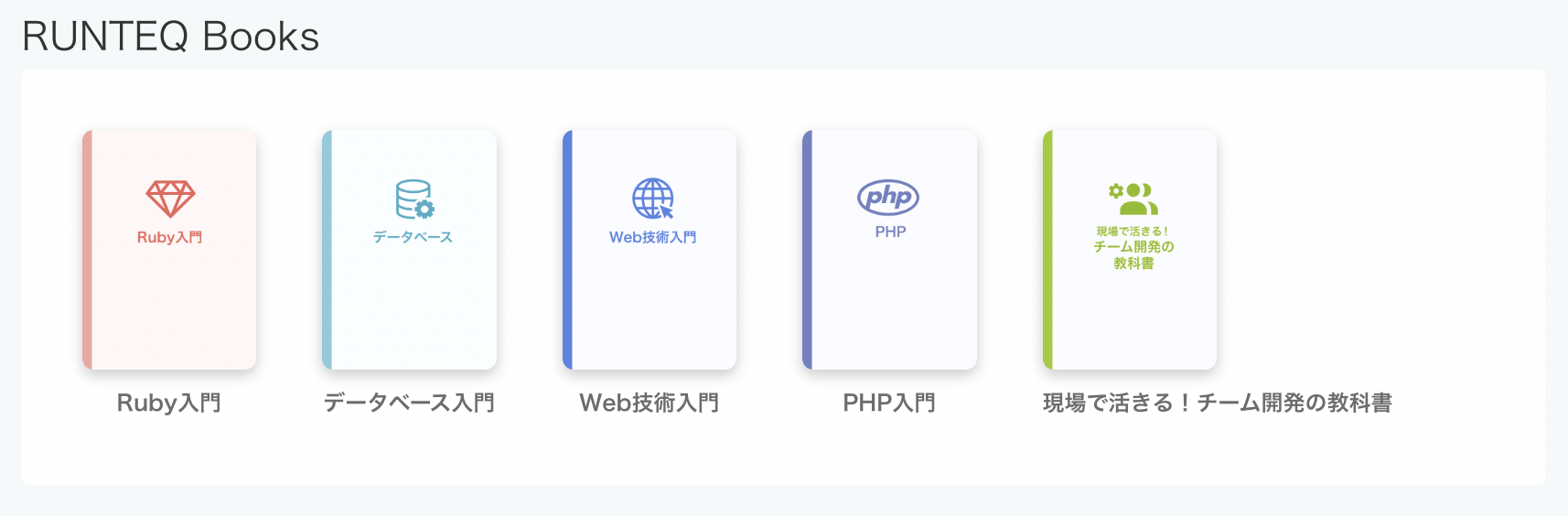
カリキュラムを進めるにあたってインプットが必要な学習内容を、「RUNTEQ Books」というオリジナルコンテンツで学習ができます。
RUNTEQ学習アプリ内で十分な学習をしていただけるようになる上、常に開発現場の状況を踏まえ内容をアップデートし、最新情報のご提供が可能となります。

新たに、デバッグプロセスそのものを体系的に学べるコンテンツを設置!また、現場では必須のスキルとなったDockerの知識も入門の時点から慣れておくことができるように!
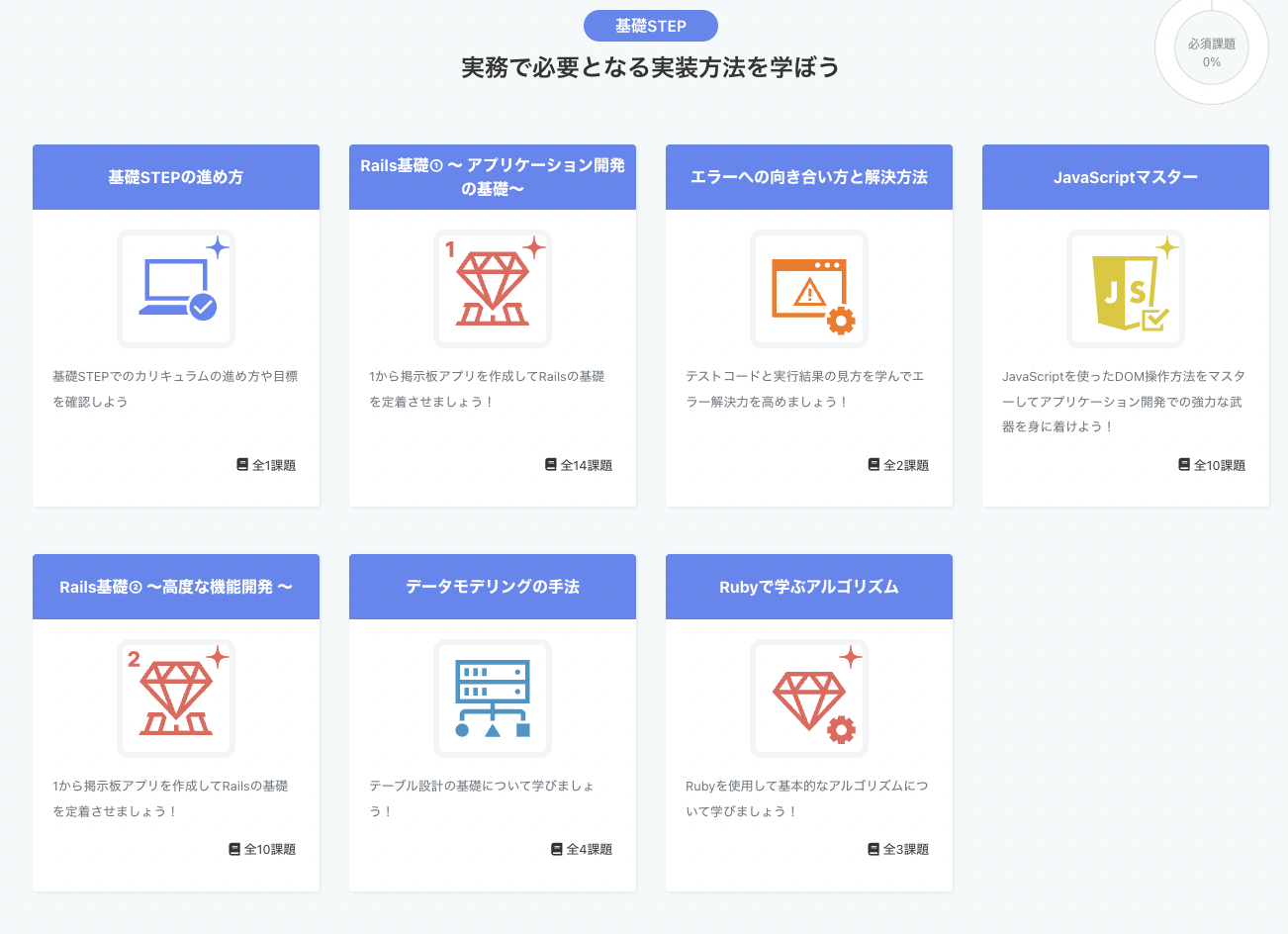
基礎STEP

入門STEPで基礎固めをしたら、いよいよ基礎STEPへ。
ここからは、実際にWebアプリケーションを構築していく実践的な課題がメインになります。
1. いよいよWebアプリ開発の実践へ!
特に中心となるのが「Rails基礎」のカリキュラム。
ここでは、一つ一つのタスク(課題)をこなしていくことで、最終的に一つのWebアプリケーションを完成させることを目指します。
入門STEPで学んだ知識を使いながら、より難易度の高い、現場に近い課題に挑戦していきます。だんだんと「仕事」に近づいていく感覚を味わえるはずです。

時間はかかるかもしれませんが、このステップを乗り越えれば、Webアプリケーション開発の一連の流れを理解し、自力で基本的な機能を作り上げられるようになります。
2. 答えは教えない!?「自走力」を鍛える課題
基礎STEPの課題を少し覗いてみましょう。
例えば、「全ページにヘッダー・フッターを設置する」という課題。
課題ページには、「やること(課題概要)」と「確認ポイント」、「完成形のイメージ」は書かれています。
しかし…


そうなんです。RUNTEQのカリキュラムは、基本的に答えや手順を細かく教えません。
提示された要件(何をすべきか)と完成形を元に、「どうすれば実現できるか」を自分で調べて、考えて、試行錯誤しながら解決していくスタイルなのです。
なぜなら、実際の仕事現場では、誰も手取り足取り教えてはくれません。
自分で課題を分析し、情報を収集し、解決策を導き出す「自走力」が不可欠だからです。
コードをただ書き写すのではなく、「なぜそうするのか」「どうすればできるのか」を考え、自力で調べて解決する経験を積むことこそ、現場で通用するエンジニアになるための最短ルートだとRUNTEQは考えています。
もちろん、どうしても分からない時のための「課題ヒント」は用意されているので、安心してくださいね。エラーで詰まった時は、現役エンジニアの講師陣に質問や面談を通してサポートを依頼することが可能です!
この「自分で考え、調べ、解決する」プロセスを通して、真の実力を養っていきましょう!
単なるエラー解消ではなく、原因特定、再現手順の整理、仮説検証といった現場の思考プロセスを実践形式で身につけられるように。AIが生成したコードであっても、自ら問題を分析・改善できる力を養っていきます!
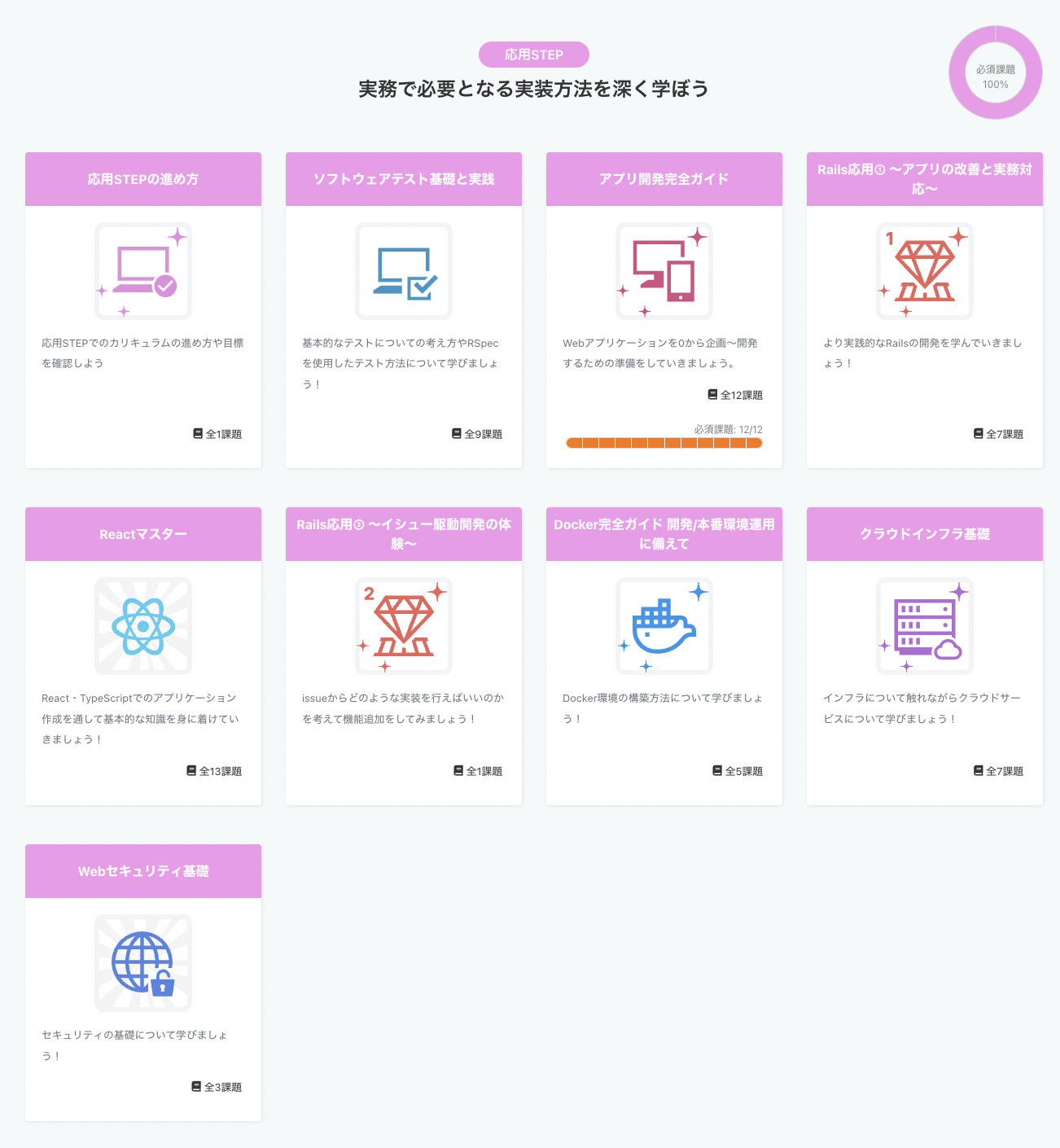
応用STEP

基礎STEPを乗り越えたら、いよいよ応用STEP。
ここからは、完全に「仕事モード」です。
応用STEPの課題は、実際の開発現場のプロジェクト(擬似プロジェクト)に限りなく近い形で設計されています。
RUNTEQの母体である開発会社で、新人のエンジニアが最初に任されるようなタスクが、そのままカリキュラムになっているイメージです。
【卒業生の声】
「応用STEPでやったこと、入社してすぐに似たようなタスクが来たんです!『あ、これRUNTEQでやったやつだ!』って。進め方の段取りが分かっていたので、すごくスムーズに取り組めました。」
(参考:RUNTEQ卒業生インタビュー)
例えば、最初の課題は「画像挿入のバグ修正」。
課題の進め方としては、バグが仕込まれたアプリが用意されているので、それらのバグを見つけ、どの部分が原因でエラーやバグが起きているのかを探し、修正していきます。まさに入社1ヶ月目のエンジニアに任されるような現場あるあるなタスクです。
▼実際の「Rails応用①課題1 画像挿入時のバグ修正」の課題概要▼
ひとりや書籍でプログラミングを学習していると、なかなか他人の書いたアプリのコードを大量に読む経験は積むことができません。
しかし開発現場ではすでにあるコードを読み解いて作業を行うのは日常茶飯事です。未経験からの転職者は小さなバグ修正のタスクからお仕事がスタートすることが多いです。
その後の課題では、既存アプリをベースに割り当てられた開発体験を通して、新しい機能を一から実装していきます。これは入社から2〜3ヶ月目を想定した内容で、段階的に現場の仕事に慣れていけるようになっています。
応用STEPではそのような現場の現状を考慮し、コードリーディングが鍛えられる課題を取り組んでいただいています。
もちろん分からないところやコードリーディングに苦手意識がある方は、現役エンジニアにサポートを頂きながら課題を進めることが可能です!
ReactやWebセキュリティ、ソフトウェアテスト手法など、AIと共に開発する時代に不可欠なスキルを体系的に習得可能に!
卒業制作に向けてDockerを用いた開発環境の構築スキルもしっかりと学べるようになりました!
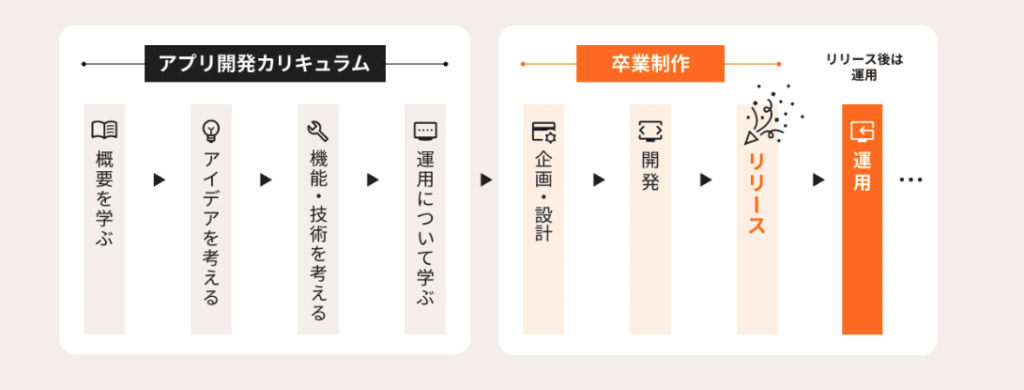
卒業制作(Webアプリ開発)

入門・基礎・応用とステップを乗り越え、いよいよ最終関門、「卒業制作」です!
…といっても、ペーパーテストではありません。RUNTEQの卒業制作は「制作」、つまりオリジナルのWebアプリケーション開発です!

これまで身につけた全ての知識とスキルを総動員して、
- サービスのアイデアを考える
- 機能を企画・設計する(画面遷移、データベースなど)
- 開発する
- 完成したサービスを公開(リリース)する
- 運用する
ここまでを全て自分で行います。まさに、エンジニアとしての第一歩を踏み出すための集大成です。
「何を作ろうかな?」と企画で悩む方が多いですが、ご安心ください。
アイデア出しから設計、開発中の技術的な相談まで、経験豊富な講師陣が手厚くサポートします。
そして、この自分で企画・開発したオリジナルポートフォリオは、そのまま就職活動で強力な武器になります。
「自分の好きなこと」「解決したい課題」を形にした熱意のこもったサービスは、あなたの個性とスキルをアピールする最高の材料となるでしょう。
(参考記事:【2025年最新版】RUNTEQ卒業生のポートフォリオ/Webアプリを大公開!)
\ ポートフォリオ/Webアプリを一挙大公開!!!/
今回の記事には載っていない魅力的なポートフォリオもいっぱい✨
こちらからもチェックいただけます📂
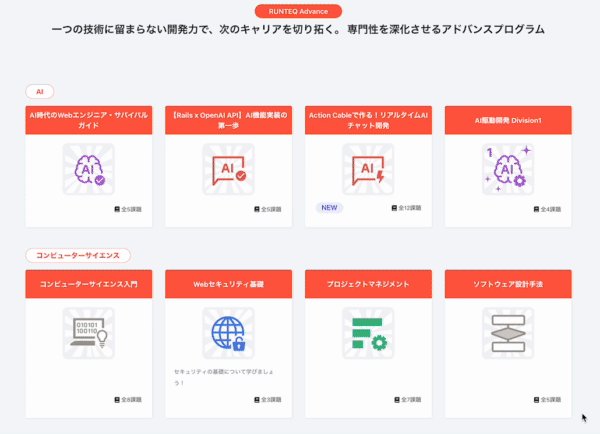
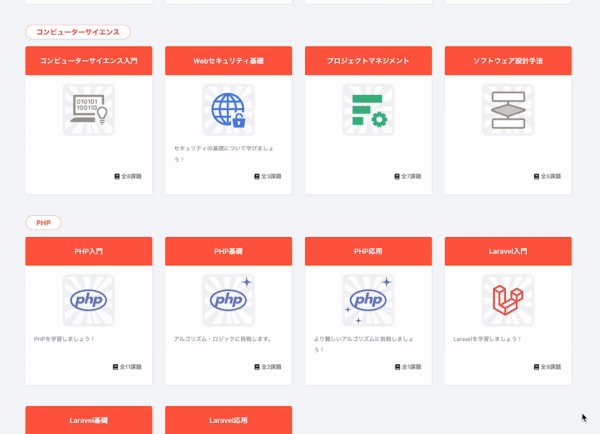
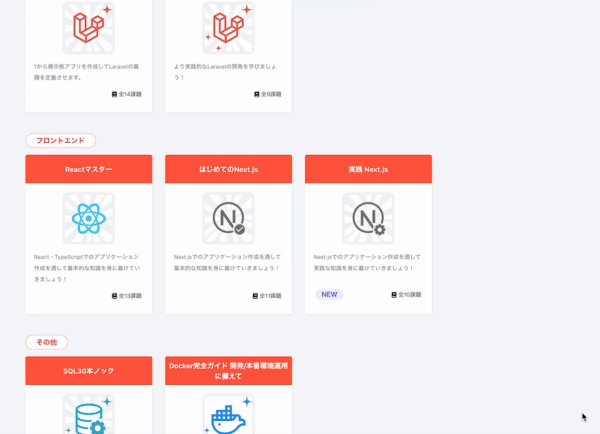
任意カリキュラム「RUNTEQ Advance」
RUNTEQ Advanceは、RUNTEQ受講生が自身の興味・キャリア志向に応じて、受講期間中も、卒業後もいつでも学べる任意カリキュラムです!
「AI × エンジニアリング」分野に加え、PHP・Python・フロントエンド・CS(コンピューターサイエンス)領域など、幅広い分野の実践教材を活用できます!

RUNTEQは、一度受講し卒業すれば、時代に合わせてアップデートし続ける最新カリキュラムを、完全無料・無制限・無期限で利用可能!
質問したいときは?自分に合った質問方法で解決!
❶ AI講師(ロボらんてくんZ)
RUNTEQは完全オンラインのスクール。
「一人で学習を進めていて、分からないことが出てきたらどうしよう…」と不安になる方もいるかもしれません。
でも、心配はいりません!RUNTEQには充実した質問サポート体制があります。
まず一つ目が、RUNTEQ独自のAI講師「ロボランテくんZ」です!


「人に聞くのはちょっと気が引ける…」「深夜や早朝で講師がいない時間帯…」そんな時でも、AI相手なら気兼ねなく質問できますよね。
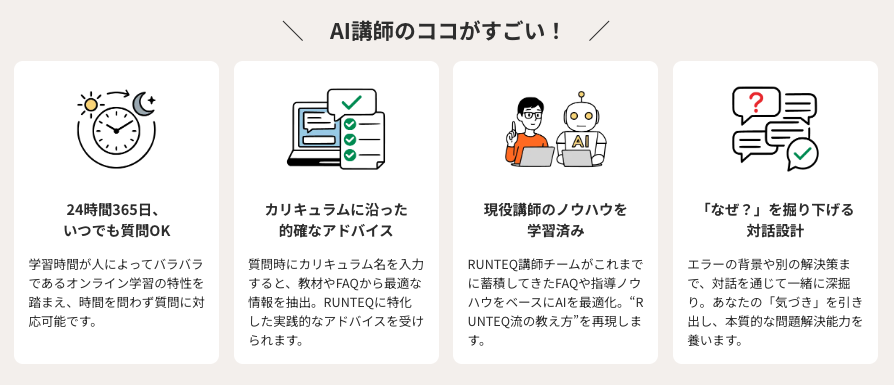
しかも、このロボランテくんZ、ただのAIではありません。AI講師は、ただ”答え”を言うのではなく、あなたが理解できるように対話を重ねてくれます。そのため、RUNTEQのカリキュラムに関する質問には、特に精度の高い回答が期待できます。
エラーの解決方法、コードレビュー、概念の説明、モチベがちょっと下がったときに壁打ちしたいときなど、的確な回答を得やすくなっています。
❷ 質問フォーム
AIで解決しない疑問や、もっと詳しく聞きたい場合は、もちろん人間の講師にも質問できます。
その方法の一つが「質問フォーム」です。
過去の質問履歴を検索しても解決しない場合に、このフォームから質問を投稿すると、現役エンジニアの講師から回答が得られます。
ただし、この質問フォーム、少し記入項目が多いと感じるかもしれません。

それには理由があります!!
実際の開発現場では、状況や試したこと、エラー内容などの情報が不足した質問は、回答する側を困らせてしまいます。(最悪の場合、先輩にイラッとされてしまうことも…!)
RUNTEQの質問フォームは、テンプレートに沿って必要な情報を整理して書くことで、現場で通用する「分かりやすい質問の仕方」を自然と学べるように設計されているのです。
エラー状況、試したコード、期待する結果、実際のエラーメッセージなどを具体的に記述する練習は、将来必ず役に立ちます。
質問を通して問題解決能力だけでなく、「質問力」も同時に鍛えられるのが、RUNTEQ流です。
❸ 技術面談
「テキストでの質問だとうまく伝わらない…」「画面を見てもらいながら相談したい!」
そんな時には、講師と直接オンラインで話せる「技術面談」を利用しましょう!
RUNTEQの講師は、コミュニティツール(Discord)に常駐しています。
技術面談を予約すれば、1日1回、直接講師に質問したり、画面共有しながらアドバイスをもらったりできます。
混雑を避けるための受付サービス(まるで病院の整理券!)もあるので、待ち時間の目安も分かり、スムーズに面談を受けられます。
AI講師、質問フォーム、技術面談。
このように複数の質問方法を用意することで、あなたの学習スタイルや疑問の内容に合わせて、最適なサポートを受けられる体制を整えています。
深夜にAIにサクッと聞くもよし、じっくり考えたい疑問は質問フォームで言語化する練習をするもよし、どうしても解決しない壁は技術面談で突破するもよし。
一人で悩まず、これらのサポートを最大限に活用してくださいね!
まとめ:RUNTEQで、現場で通用する本物のスキルを
今回は、RUNTEQの学習カリキュラムを動画の内容に沿って詳しくご紹介しました。
RUNTEQのカリキュラムは、単にプログラミングの知識を詰め込むのではなく、「現場で通用するエンジニア」になるための実践力と自走力を徹底的に鍛えることに重点を置いています。
- 1000時間の圧倒的な学習量と質
- 脱出ゲームや自動レビューなど楽しく効率的に学べる工夫
- AI講師・質問フォーム・技術面談による手厚いサポート体制
- 答えを教えず「自走力」を鍛える課題設計
- バグ修正などリアルな現場を想定した応用課題
- オリジナルポートフォリオ開発で就活も有利に
- 卒業後も学び続けられる学習環境
これらを通じて、あなたは未経験からでも、自信を持って現場に立てるエンジニアへと成長できるはずです。

もし少しでもそう感じたら、ぜひ一度RUNTEQの無料カウンセリングに参加してみませんか?
経験豊富なキャリアアドバイザーが皆さまが安心してご入学できるようお手伝いいたします。無理な勧誘は一切ありません。「ちょっと話を聞いてみたい」という軽い気持ちで大丈夫です。
あなたのエンジニアへの第一歩を、私たちが全力でサポートします!
ご予約はこちらから!お待ちしております!
\ まずはサクッと相談! /
無料で話を聞いてみる ▶︎▶︎