「Webエンジニアにおすすめな面白いブログが知りたい!」
「ブログはアウトプットに良いと聞くけど始めるべき?」
このようにテックブログについて興味があるけど、まだよく知らない方も多いのではないでしょうか?
エンジニアにとってブログを活用することはとても重要であるため、定期的にチェックしたいものです。
自分でもブログを書くことによって知識のアップデートや整理に繋がるため、その活用方法について知っておきましょう!
本記事で分かることは以下の通りです。
- テックブログとは?
- エンジニアがブログを書くメリット
- Webエンジニアにおすすめなブログ
開発会社であり、Webエンジニア向けのプログラミングスクールを運営する弊社が「ブログの活用法」について解説していきますので、ぜひ参考にしてみてください。
テックブログとは?

テックブログとは、WebサービスやWebサイトなどを提供する企業が自社の技術や開発方法について発信するブログで、デベロッパーブログとも呼ばれます。
企業が運営するブログを見るメリットは多く、以下の3つが挙げられます。
- 企業の持つ技術が分かる
- 開発手法が分かる
- 職場の雰囲気が分かる
企業が提供するサービスで実際に使われるフレームワークやツールなどが分かるため、似たようなサービスを作りたい人や勉強したい人におすすめです。
また、就職を考えている人は企業内の雰囲気まで把握できるので、ぜひ利用したいものです。
例えば、バックエンドエンジニアの場合、インフラ関係の業務まで含まれるのかなど企業によって業務範囲がまちまちなため、想定以上の業務量に悩まされる方も多いです。
しかし、テックブログを活用していれば事前に働き方について把握できるため、ミスマッチ防止に繋がります。
このように、技術面だけでなく環境面についての情報収集ができるのがテックブログの良いところです。
Webエンジニアがブログを書くメリット

Webエンジニアがブログを書くメリットとしては、以下の3つが挙げられます。
- アウトプットできる
- 知名度が上がり仕事につながる
- SEOやマーケティングの知識が身につく
テックブログを見て学ぶのも良いですが、自分で運用するメリットも多くありますので、一つひとつ確認していきましょう。
アウトプットできる
自分でブログを書くことで情報のアウトプットが可能になるため、知識や技術が定着しやすくなります。
良く使用するコードやフレームワークなどは忘れることが少ないかもしれませんが、頻繁に使わないものや難しい情報の場合、どこかに整理しておかなければ忘れてしまう可能性が高くなります。
そこで便利なのが「アウトプットをする」ということです。
ラーニングピラミッドと言って学習定着率を示すモデルがありますが、以下の順で効率性が高くなるため、覚えておくことがおすすめです。
- 講義:5%
- 読書:10%
- 視聴覚:20%
- デモンストレーション:30%
- グループ討論:50%
- 自ら体験する:75%
- 人に教える:90%
ブログを読んで得られる情報の定着率は10%〜20%と言ったところなので、正直あまり良い数字とは言えません。
しかし、アウトプットした場合「人に教える」ということと同じであるため定着率は90%となります。
Webエンジニアは、SEOやプログラミング言語、フレームワークやインフラ関係など多くのことを学ばなければなりません。
そのため、低い学習効率の勉強方法ではIT技術のアップデートについていけなくなってしまいます。
アウトプットすることで学習効率を最大限に高められるため、人に教える機会の少ない人は活用してみるのがおすすめです。
知名度が上がり仕事につながる
書いたブログは世界中の人に見られるため、単純に仕事に繋がる可能性が高くなります。
とくにフリーランスとして活動しているエンジニアの場合、自分で仕事を獲得しなければならないため、情報発信は非常に重要な集客手段です。
ブログを書きSEOで上位表示することができれば多くの人の目に留まるため、案件を受注する確率が高くなります。
組織に属するエンジニアの場合はあまり関係ないかもしれませんが、フリーで活躍していこうと考える人は、情報発信しない手はないでしょう。
インフルエンサー界で有名なやまもとりゅうけんさんのように、知名度が上がれば仕事の幅も広がります。
「インフルエンサーを目指しましょう!」とは言いませんが、まずは挑戦してみて記事を書くことから慣れると良いでしょう。
SEOやマーケティングの知識が身につく
ブログを書くことは簡単ですが、見られるブログサイトを運営するにはSEOやマーケティングの知識が求められます。
Webサービスを制作するようにユーザー目線で書くことが重要なうえ、商品やサービスにつなげたい場合には導線づくりも必要です。
とくに意識したい点としては、以下の5つが挙げられます。
- キーワード選定
- 適切なタグ設定
- 内部リンク
- 基本的なライティングスキル
- 適切な内容
上位表示させるにはユーザーが求める情報を提供することが重要なため、キーワードや内容をこだわる必要があります。
ただブログを書くだけであれば、なにもこだわる必要はありませんが、「知名度を上げたい」「自社製品につなげたい」などの目的があるのであれば、意識して取り組むことが必要です。
エンジニアとしてのスキルを磨きつつマーケターなど他職種にも興味がある人や転職を見据えている人はSEOやマーケティングの知識が身につくのでおすすめです。
Webエンジニアが読むべきおすすめ法人ブログ10選

ここでは、Webエンジニアにおすすめな法人ブログ10選について解説していきます。
- クックパッド開発者ブログ
- クラスメソッド
- グッドパッチ
- TechRacho
- Railsガイド
- Wantedly
- マネーフォーワード
- ユーザベース
- Synergy Marketing
- カヤック
クックパッド開発者ブログ

こちらは、クックパッド開発者が運営するブログで主に技術的な部分の学びになります。
参考になる内容としては以下の4つが挙げられます。
- インフラ系
- Ruby、Rails
- iOS
- Android
クックパッドの開発内容を始めとして数字のとり方やテスト・検証などの情報発信をされているため、Webサービスを提供するエンジニアの方はぜひ見ておくことをおすすめします。
クラスメソッド

こちらは、クラスメソッド株式会社が運営するブログでiOSやAWS関連の情報が多いのが特徴です。
参考になる内容としては以下の4つが挙げられます。
- iOS
- AWS
- Ruby、Rails
- Andriod
更新頻度が非常に高く、一日に10記事以上更新されることも少なくありません。
最新情報の記載も多いため、情報収集するブログをお探しの方におすすめです。
グッドパッチ

こちらは、株式会社グッドパッチが運営するブログでUIに特化しているのが特徴です。
参考になる内容としては以下の3つが挙げられます。
- UI
- UX
- デザイン
グッドパッチがデザインパートナーとして関わった事例などをインタビュー形式で解説しているため、事業の裏側を知ることができます。
また、UIやUXデザイン、ブランドデザインなどのノウハウをグッドパッチメンバーの方が解説しているため、デザインに関する情報も集められます。
UI/UXに関わるエンジニアの方は必須で見ておくと良いでしょう。
TechRacho

こちらは、BPS株式会社が運営するブログでRubyやRailsに特化しているのが特徴です。
参考になる内容としては以下の3つが挙げられます。
- Ruby、Rails
- インフラ
- デザイン
Rails勉強会の内容や最新情報を発信しているため、とても濃い内容になっています。
Ruby系以外にもAndroidやiOS、PHPやJavaScriptなど多くの情報も載せているため、Web開発やアプリ開発、Webデザインに関わるエンジニアにおすすめです。
Railsガイド

こちらは、YassLab株式会社が運営するブログでRailsに特化しているのが特徴です。
参考になる内容としては以下5つが挙げられます。
- Railsのインストール方法
- Railsアプリを国際化する方法
- Railsの拡張方法
- Railsフレームワークに貢献する方法
- Railsを最新バージョンにアップグレードする方法
Railsのインストール方法からアプリ作成に必要なものまで全てを解説している、まさにRailsのガイドと呼べるサイトです。
Ribyのことなら何でも書いてあると言っても過言ではないほど情報が網羅されているため、体系的に学びたい人におすすめです。
開発に役立つ知識だけでなく、より実践的な内容も満載なため、サービスを開発している人は一度見てみると良いでしょう。
Wantedly

こちらは、ウォンテッドリー株式会社が運営するブログでおもに開発技術の情報について発信しているのが特徴です。
参考になる内容としては以下の4つが挙げられます。
- UI
- iOS
- Ruby、Rails
- インフラ
開発技術に関するあらゆる検証やテストを行うなど、エンジニアがついつい見たくなる内容となっています。
検証結果や新技術の実装など、細かい疑問や課題を解決したい人におすすめです。
マネーフォーワード

こちらは、マネーフォワード株式会社が運営するブログでRubyやRailsの記事が多いのが特徴です。
参考になる内容としては以下の3つが挙げられます。
- Ruby、Rails
- iOS
- Android
社内勉強会の様子や社員の自己紹介、今後の取り組みなど社内情報を多く発信しているため、知識や技術以外も見たい人におすすめです。
ユーザベース

こちらは、株式会社ユーザーベースが運営するブログで様々なジャンルを扱っているのが特徴です。
参考になる内容としては以下の5つが挙げられます。
- バックエンド
- インフラ
- iOS
- JavaScript
- docker
ユーザーベースは、NesPiscks・AlphaDriveなどのビジネスーパーソン向けメディアサービスやSPEEDA・MIMIRなどのBtoB向けSaaSプラットフォームを運営する会社です。
開発言語や技術に関する情報のみならず、組織やカルチャーに関する情報を多角的な視点から解説しているため、読み応えのある内容となっています。
エンジニアが持つビジネスマインドや今後の動向についてなど、幅広く情報収集したい方におすすめです。
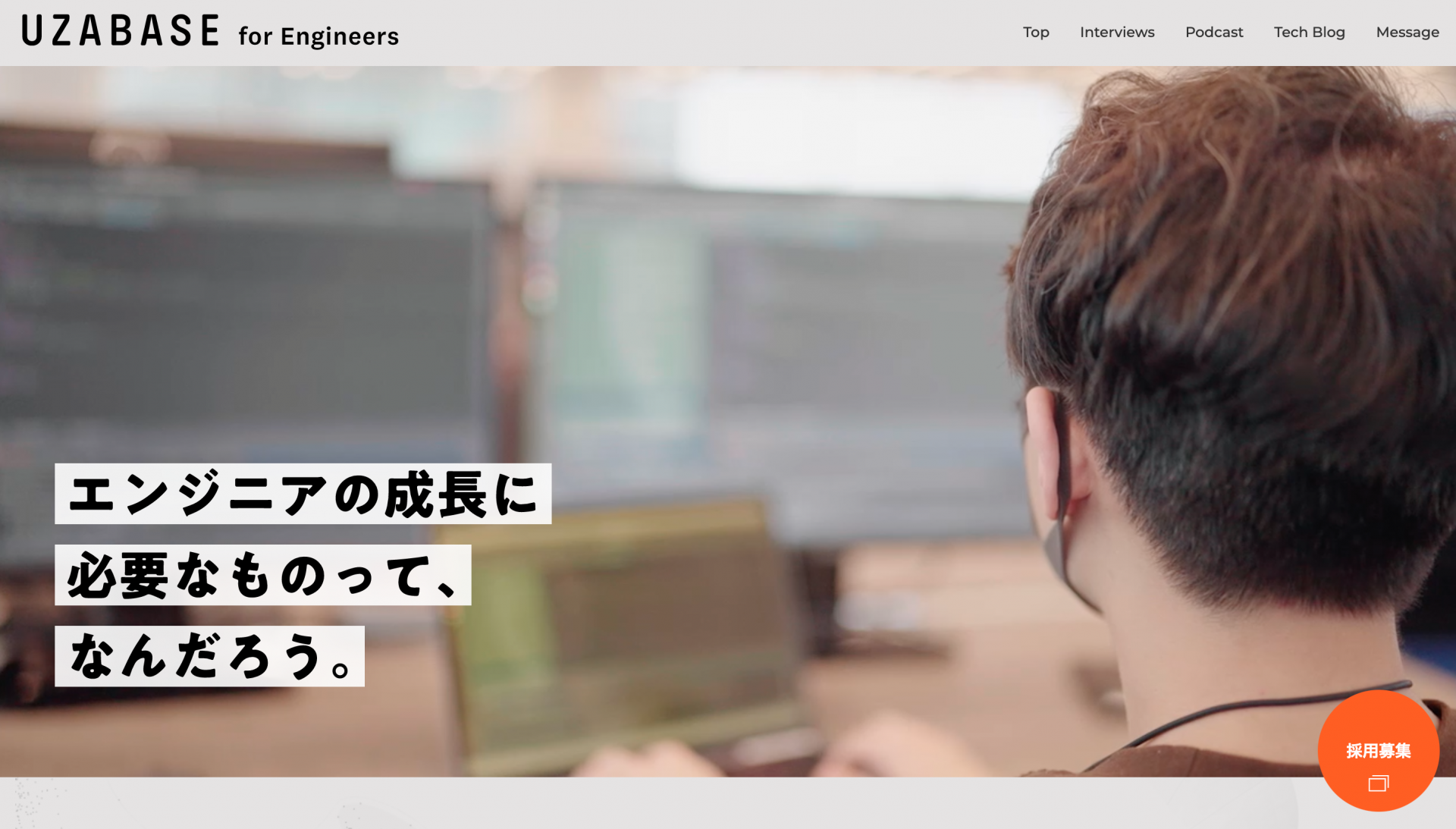
Synergy Marketing

こちらは、シナジーマーケティング株式会社が運営するブログでJavaに関する記事が多いのが特徴です。
参考になる内容としては以下の3つが挙げられます。
- Java
- Ruby、Rails
- Postgres
今まではシナジーマーケティングのエンジニアが関心のある開発技術について書かれていましたが、最近ではプロダクト開発に関する情報を中心に書かれるようになりました。
クラウドCRMを提供する会社で、特にサーバーサイドエンジニアやWebアプリケーションエンジニアにおすすめです。
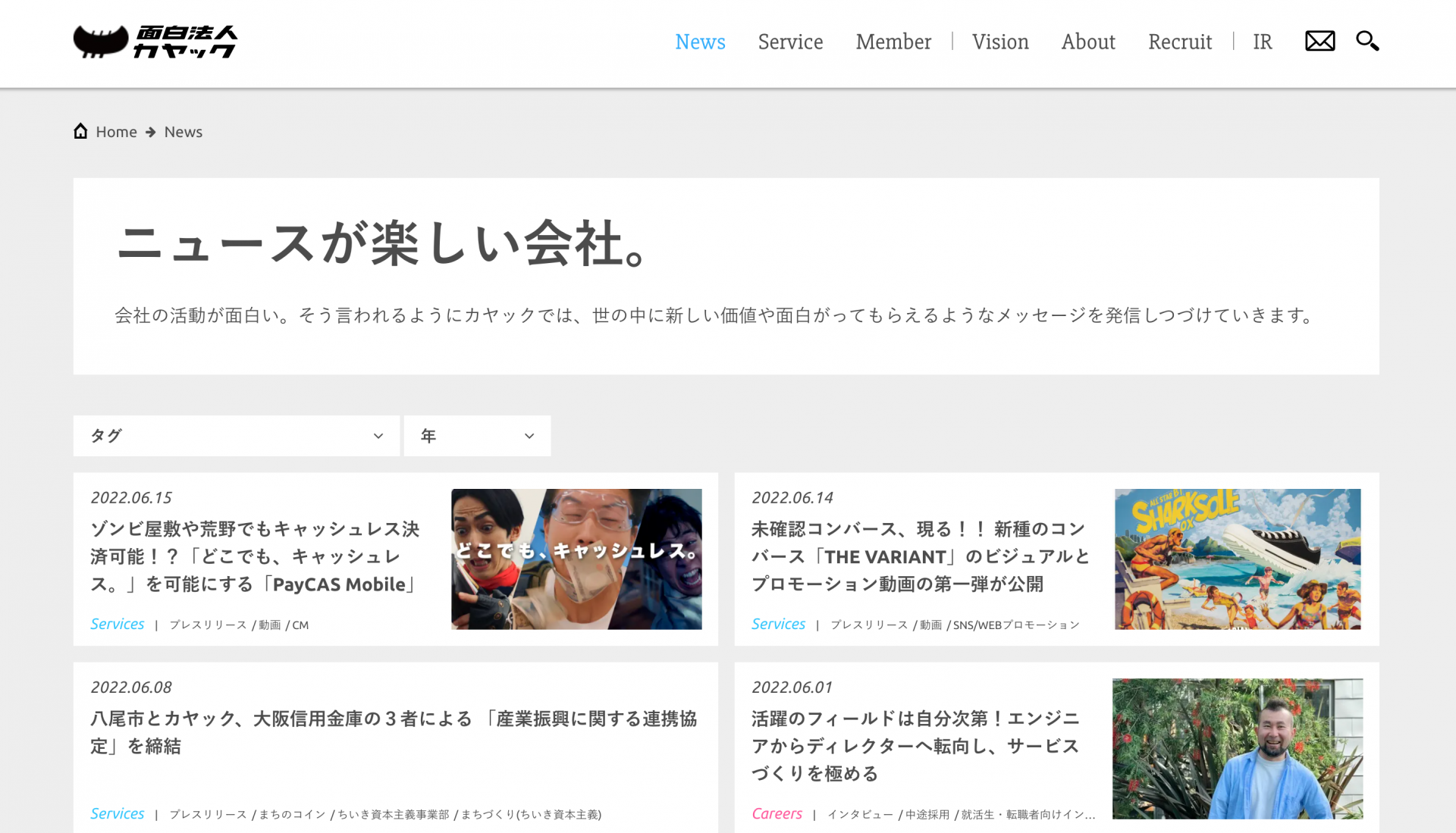
カヤック

▶カヤック
こちらは、株式会社カヤックが運営するブログでおもに面白い活動内容を発信しているのが特徴です。
参考になる内容としては以下の5つが挙げられます。
- JavaScript
- インフラ
- Ruby、Rails
- Android
- iOS
事業自体はゲームやeスポーツ・SNS関連が多いですが、記事の内容は社員や社長のニュースなど職場環境が分かるような内容が多くなっております。
多くのゲームやアニメに関する情報を発信しているため、ゲーム・エンタメ系に興味のある方におすすめのブログです。
Webエンジニアが読むべきおすすめ個人ブログ3選

テックブログは数多く存在しますが、今回はWebエンジニアにおすすめな個人ブログを厳選して3つご紹介していきます。
面白くて参考になるブログが知りたい方は参考にしてみてください。
- Eee.web(元:フリーに生きる。)
- プログラマが知るべき97のこと
- pikawaka
Eee.web(元:フリーに生きる。)

Eee.web(元:フリーに生きる。)はマークアップエンジニアであるアヤカさんが運営するブログです。
参考になる内容としては以下の3つが挙げられます。
- WordPressに関する情報
- Web制作のノウハウ
- フリーランスとしての活動
SQLの設定やカスタムブロックの作成などWordPressに関する詳しい情報を始めとするWeb制作のノウハウを発信されています。
また、フリーランスになった実体験などが具体的に書かれているため、将来独立を考える人には、ためになる内容だと思われます。
WordPressを使用するWebエンジニアは一度目を通しておくと良いでしょう。
プログラマが知るべき97のこと

こちらは、オライリー・ジャパンより出版されている「プログラマが知るべき97のこと」の文字おこしをしたものになります。
参考になる内容としては以下の5つが挙げられます。
- 世界中で活躍するプログラマによる97本のエッセイが読める
- プログラマが持つべき考え方
- 技術を磨くための勉強法
- 多くのプログラマの実体験
- プログラマにおいて最も重要な事柄
多くのプログラマが実体験を踏まえて解説する本書は、プログラマの在り方や考え方などが深く分かる内容となっています。
初心者の方は理解・共感する部分が少ないかもしれませんが、失敗したときやつまづいたときに読むと、考え方が整理される一冊となるでしょう。
とくにエンジニアとしてすでに経験を積まれている方におすすめです。
Pikawaka

Pikawakaは、マネーフォワードのエンジニアである宮崎さんが運営するサイトです。
参考になる内容としては以下の3つが挙げられます。
- RubyやRailsに関する情報
- HTML5やCSS3に関する情報
- JavaScriptに関する情報
課題や問題にぶつかった際にすぐに解決できるよう分かりやすく作られていて、初心者でも見やすいサイトとなっています。
実際にRailsを用いて作られているサイトで記事もRuby系が多いのが特徴です。
WebエンジニアのなかでもRubyやRailsを多く使うエンジニアにおすすめでしょう。
未経験者はブログを書くべき?

「ブログは自分の学んだ知識や技術に関する記事を書いていくものですが、未経験者でも始めたほうがいいのでしょうか?」
答えは、「NO」です。
学んだことを記事にするのは知識が定着するため良いことですが、未経験者がアウトプットしていくならポートフォリオ作成を優先しましょう。
ポートフォリオとは「自分が作成したWebサービスなどをまとめたもの」です。
就活などで実績の証明として役立つため、記事としてまとめるブログよりも優先順位が高くなります。
ポートフォリオ作成時のポイントとして、以下の5つが挙げられます。
- アクセス分析
- SEO対策
- SSL対応
- メタタグ関係
- 導線づくり
実在するサービスと同じものを作っても、他の人と似たようなポートフォリオとなってしまうため、頭一つ飛び抜けることはできません。
未経験者は自分の個性を生かしつつ、上記5つの項目を網羅したポートフォリオを作ることで、就活などで実績証明ができるでしょう。
実務経験者は、開発業務に加えて余裕のある範囲でブログ運営に取り組むのがおすすめです。
ポートフォリオについて分からない方はこちらに参考例をまとめてありますのでご覧ください。
まとめ
以上、Webエンジニアにおすすめのブログについて活用するメリットとともに解説しました。
- テックブログとはWebサービスなどを提供する企業が情報を発信するブログである
- クックパッド開発者ブログを始めとして、大手Webサービスを運営する企業のブログを読むのがおすすめ
- エンジニアが自らブログを運用することでアウトプットなどのメリットが得られるが、未経験者はポートフォリオ作成を優先すると良い
実際に企業に属するエンジニアが手がけるテックブログを読むことで、最新情報や詳しい開発技術などが学べます。
自分でもブログを書くことで学んだ知識のアウトプットになる他、就職活動など仕事を得るチャンスにもつながります。
実際に自分が作ったWebサービスやWebアプリなどをまとめるにはポートフォリオの作成がおすすめなので、こちらも合わせてご覧ください。
弊社では、開発現場が求めるエンジニアになるためのプログラミングスクール「RUNTEQ」を運営しております。この記事を読んで少しでもWebエンジニアに興味を持った方は、ぜひ無料の無料カウンセリングへ足を運んでくださいね。