Webエンジニア転職でよく聞く「ポートフォリオ」。
みなさんは具体的にどのようなものか想像できますか?
「聞いたことはあるけれど、詳しくは知らない」
「大体概要は知っているから具体的な作り方を知りたい!」
私たちはプログラミングスクールを運営しているため、ポートフォリオについてのお悩みの声をよく聞きます。
この記事では、未経験からWebエンジニアを目指す方向けに「ポートフォリオ」の概要から開発、開発後のお話まですべて網羅してお届けします!
- Webエンジニアを目指すライバル駆け出しエンジニアに差をつけ、書類通過しやすくなります。
- Web系自社開発企業へ未経験から転職を決めることができるようになります。
プログラミングスクールの運営で培ったノウハウを元に、具体的な例をふんだんに交えながらお伝えしますので、ぜひご活用ください!
事前知識編
エンジニアにとってのポートフォリオとは?
元々「ポートフォリオ」とは芸術業界で「自分でつくった作品を集めたもの」の意味で使われていました。
エンジニア業界でも、自分が開発に携わったサービスを集約したものを「ポートフォリオ」と呼んでいます。
また、未経験からWebエンジニアへの転職を目指す方の間では、個人開発したサービスそのものを「ポートフォリオ」と呼ぶことが増えています。
エンジニアにとってのポートフォリオとは、
・自分が開発に携わったサービスを集約したもの
・個人開発したサービスそのもの
確かに「ポートフォリオ」という言葉は聞いたことがあっても、なかなか実物を見る機会は少ないですよね。
以下ポートフォリオのサービス実例を簡単にご紹介します。ぜひ見て触って体験してみてください♪
Hashlog
継続を可視化できるTwitter連携型の学習記録サービス
(サービスへはこちら 制作秘話はこちら)

エンジニアチェッカー
エンジニアに関して間違った情報を発信するインフルエンサーを炙り出すTwitterアカウント解析サービス
(サービスへはこちら)

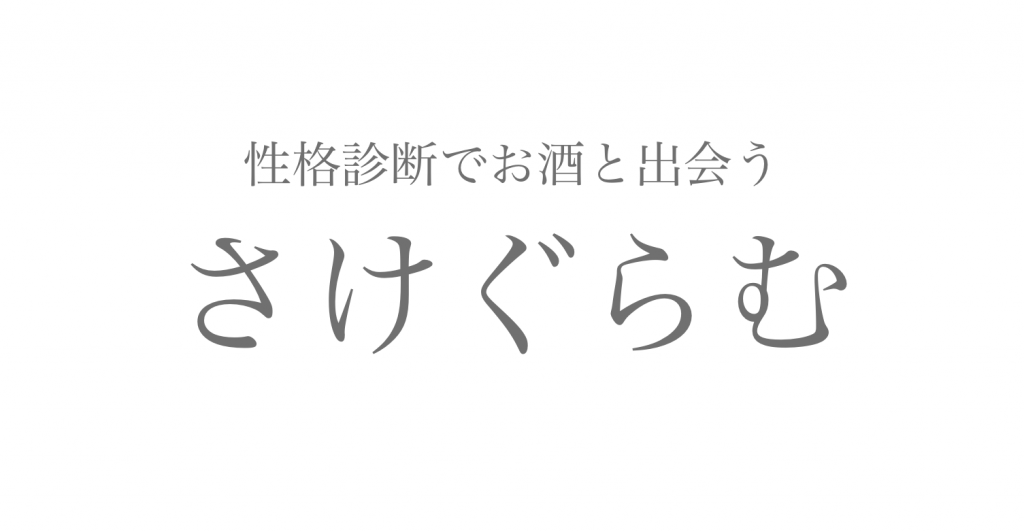
さけぐらむ
新郎新婦向けの結婚祝いのギフト選びをサポートしてくれるサービス
(制作秘話はこちら)

掲載したサービスは、すべて未経験からWebエンジニアへの転職を成功させたRUNTEQ生のポートフォリオです。
未経験からでもしっかり学習を積み上げればこのような素晴らしいサービスを作り出せますよ。
少しイメージが湧いたところで、次はポートフォリオの必要性について一緒に見ていきましょう!
未経験だからこそ、ポートフォリオで差をつける
そもそも未経験からWebエンジニアを目指す際、どうしてポートフォリオが必要なのでしょうか?
ポートフォリオが必要な理由には、変化が激しいWebエンジニア市場が大きく関係しています。
エンジニア転職時でのポートフォリオの役割は、0からどれくらいのレベルのものを作れるかをアピールするために作られることが多いです。
このポートフォリオがあれば、あなたの実力は一目でわかるようになります。なぜなら、作成したサービスをもとに、技術力を証明できるからです。
求人数に対する応募数の増加
今から5年程前は、未経験からのWebエンジニア転職はあまり厳しくありませんでした。 Webエンジニアという職業の認知度が低く、目指す方も少なかったからです。
しかし、この2~3年で徐々にWebエンジニアが世間で認知され始め、その働き方や仕事内容に憧れWebエンジニアを目指す人が大幅に増加しました。
つまり求人数に対して応募数が変化したため、倍率がとても高くなってしまったのです。
Webエンジニアの求人数に対して、目指す人が増加したため倍率が高くなった
書類通過率の低下
Webエンジニアを目指す方が増えた結果、限りある求人に多くの人が殺到するようになりました。
採用担当者は日々多くの応募を抱えているため、未経験者は履歴書等の書類だけではなかなか目に留まりにくい状況が続いています。
書類選考率を上げるためには、履歴書だけでなくプラスアルファの何かでアピールする必要があります。
そこでポートフォリオの登場です!
前述したように、ポートフォリオは個人開発のサービスです。ポートフォリオの作成には、技術力はもちろんのこと、企画力や運用力など実に様々な能力が必要となります。
つまりポートフォリオがあると、書類だけでは見えてこなかった面を評価することができ、面接官の目に留まりやすくなるのです。
書類選考で勝ち抜くためにはポートフォリオでアピールする
高倍率の現状・アピールポイントの必要性から、未経験者が変化の激しい市場を乗り越え、見事Webエンジニアになる夢を叶えるには、現状オリジナルのポートフォリオが必須なのです。
ポートフォリオ作成のメリットとデメリット
ポートフォリオの必要性が分かったところで、作成に関するメリットとデメリットをもう少し詳しく見ていきましょう。
ポートフォリオを作成するメリット
- 書類選考の通過率UP
- 面接で話せる実績が増える
- ポートフォリオを見た企業から面談のオファーやスカウトが来る
まずメリットのひとつ目としては、先ほどもお伝えした書類選考の通過率の向上が挙げられます!
書類選考に通過したあとは面接が待っています。ポートフォリオがあることで面接官に実績として話すことができますし、サービスの内容から面接で話を膨らますことができます。
また、ポートフォリオが話題になることで企業側からカジュアル面談などのオファーやスカウトが来ることもあります。
過去の事例として、ポートフォリオのサービス開発の過程をQiita(エンジニア向けサイト)で発表することで現役エンジニアから高評価を頂いた例や、ポートフォリオのサービスがSNSで話題になり企業の目に留まった例などもあります。
そして、何よりも一番のメリットは、自分がどんな制作物を作れるかを具体的にPRできること。
技術力を求めている企業に対して「自分は○○のスキルがあり××が作れます!」といったPRができます。
ポートフォリオは、Webエンジニア転職活動において、履歴書以上の名刺代わりになること間違いなしです!
ポートフォリオを作成するデメリット
- ポートフォリオを作成できるレベルに達するまでに800~1,000時間の学習
- ポートフォリオ自体を作るのに平均1~2か月
もちろんポートフォリオの制作にはデメリットもあります。
デメリットは、主に時間に関することが挙げられるでしょう。
前提として、ポートフォリオが作成できる学習レベルに達するまでかなり時間がかかります。
RUNTEQではポートフォリオの作成までに、約800時間~1,000時間の学習時間を確保することを推奨しています。
何の差別化していないポートフォリオを作るのであればここまでの時間は必要ありません。
しかし、就活で高く評価される完全オリジナルなポートフォリオの場合は、しっかり事前学習をしておかないと作り切ることができないからです。
そして、もちろんポートフォリオを作成するにも時間がかかります。
ポートフォリオは個人開発のサービスです。企画から実装、リリース、運用まで全て自分で行わなければなりません。
RUNTEQの卒業生は、アイデアを考えるところからサービスの運用まで平均して1か月~2か月程度の時間を作成に費やしています。
以上のように、ポートフォリオ作成にはメリットとデメリットがあります。
お伝えしたメリットとデメリットどちらもしっかり踏まえた上で、ポートフォリオの作成について検討してみてくださいね。
開発編
未経験者がポートフォリオ作成で意識すること
ここまでポートフォリオの作成の準備編として、ポートフォリオの概要、必要性、制作のメリットとデメリットについてお伝えしてきました。
曖昧だったポートフォリオについてのイメージが大分固まってきたでしょうか?
なるほど! じゃあとにかくポートフォリオを作れば転職は楽勝なんだな!
とお考えの皆さま、ちょっとお待ちください!
ここに未経験者の方が陥りやすい落とし穴があります。
Webエンジニアを目指す方が増えるにつれ、ポートフォリオの必要性が説かれ、実際にポートフォリオ用にサービスを開発する方も増えました。
多くの方はポートフォリオ用にサービス作る際、既存のWebサービス……例えば情報検索サービスやショッピングサービス、マッチングサービスなどを参考に作成するかと思います。
サービスが無事に完成し、いざ応募しようと思った時、おそらく気が付くはずです。ライバルがみな同じようなサービスを作っていることに。
せっかくポートフォリオを作っても全く目新しさのないサービスになっては意味がありません。面接官はもう既存のWebサービスのクローンなど見飽きているからです。
今からお伝えする3つのことを意識して、オリジナルのポートフォリオ案を考えてみましょう!
サービス志向
サービスの作り方には二つの考え方があります。
開発者起点でサービスを作る「プロダクトアウト」と、ユーザー起点でサービスを作る「マーケットイン」です。
「プロダクトアウト」とは、開発者が良いと思ったものや、開発者が持っている技術で作れるサービスを開発・提供しよう!という考えのことを言います。
未経験者がこの「プロダクトアウト」の考え方で開発すると……
勉強で作りました!
習った技術だけで作ってみました!
スクールの課題で作りました!
というような独りよがりなサービスになってしまいます。
皆さんがユーザーの立場だった場合、このような開発者目線の「プロダクトアウト」で作られたサービスを使いたいと思いますか?
一方「マーケットイン」の考え方でサービスを作るとどうなるでしょうか?
「マーケットイン」とはユーザーが実際にほしいサービスがどのようなものであるか調査し、ユーザーの声に基づいてサービスを開発していく考え方です。
「マーケットイン」の考え方でサービスを作ると……
〇〇な課題を持つ人向けのサービスです!
このサービスを使うと、○○ができるようになります!
というようなユーザーファーストのサービスになります。
どうでしょう? 「プロダクトアウト」の考えた作られたサービスより、少し興味が湧きませんか?
もちろんいきなり「マーケットイン」の考え方でサービスを考えてみましょう!と言ってもなかなか難しいと思います。
まずは皆さんの身の回りに目を向けるところから始めてみてください。
❓ あなたの好きなことはなんですか?
❓ 趣味はありますか? 人生で打ち込んできたことはありますか?
❓ 最近困っていることや、悩み、問題に感じていることはありませんか?
❓ 家族や友人から「こんなことで悩んでるんだよね」という話を聞いたことはありませんか?
まさにそれこそが「マーケットイン」の入り口です!
自分の好きなことや、身近な悩み・問題の解決をサービスの出発点にすると、ご自身の背景とリンクしている、気持ちの籠ったサービスになります。
エンジニアとは、ただコードを打ってサービスを開発する人ではありません。
エンジニアは、サービス開発を通して悩みを解決する人です。
ポートフォリオ制作の段階で身に付けよう!!
また作成したポートフォリオに、
✔ どうしてその問題を取り上げようと思ったのか
✔ 問題に対してどのような解決方法を取ったのか
✔ サービスの背景にどんな思いがあるのか
が盛り込まれていればいるほど、企業とのカルチャーマッチ率もUPしますよ♪
企画を考える時は、ユーザー起点の「マーケットイン」の考え方を大事に!
自分の背景とリンクしているサービスはカルチャーマッチ率もUP
自走力
実装段階で必要になってくるのが「自走力」です。
「自走力」とは開発を進めていく中で分からないことが出てきた時、自分で調べて手がかりを得て、解決に向けて努力する力のことを言います。
ポートフォリオの制作には、基礎的な知識を使いながらぜひ積極的に新しい技術にも挑戦しましょう!
新しい技術のキャッチアップを通して「自走力」が活きてきます。
ここでのポイントは、「技術ありきでサービスの機能を実装しない」ことです。
ポートフォリオを制作するほどまでに力をつけた皆さん。もしかしたらこう考えるかもしれません。
とにかく今まで学んだ技術は全部使って……
A技術もB技術も使えることをアピールしなきゃ!
じゃあA技術を使ってA機能を実装しよう!
もしこのように考えてしまっていたら、一度立ち止まってみてください。
その機能、本当に必要ですか? 開発者目線の独りよがりなサービスになっていませんか?
あくまでサービスはユーザー中心に考えましょう。
反対に、ユーザーの声から新しい技術を使わないと実装できない機能が必要になった際、それは「自走力」をつけられるチャンスです!
ぜひ挑戦してみましょう!
新しい技術にも自分で調べながら挑戦すると「自走力」のアピールに繋がる
ただし、技術の選定はあくまでユーザー中心に考えよう!
運用実績
最後に未経験からエンジニアを目指す方が、他の方のポートフォリオと差をつけられる方法をお伝えします。
それは運用実績をつくることです!
多くの方は、サービスを作っただけで終わってしまいます。
しかし、そのサービスはポートフォリオ用に作ったとは言え、あなたが人生で初めて作ったオリジナルのサービスです。
ぜひ公開して、実際のユーザーに使ってもらってみてください。
そして、サービスを使ってくれた方に感想を聞きましょう。
きっと良かった点や改善してほしい点を聞くことができると思います。
良かった点はよりよく、改善してほしい点は改善しましょう。
これがサービスの運用です。
実際のサービスもユーザーの声を聞いて、日々サービスをアップデートしています。ポートフォリオ用のサービスであっても、できれば限りなく実際のサービスに近づけて運用してみましょう!
ユーザーの声をサービスに反映して運用実績をつくって、現場の開発・運用と同じ流れを経験しよう!
以上が未経験エンジニアのポートフォリオで差がつく3つのポイントでした。
サービスはユーザーファーストで考え、ポートフォリオであれど出来る限り現場に近いやり方で作成することで、他と差がつくポートフォリオになることがわかりましたね!
ポートフォリオ作成の流れ
ポートフォリオのアイデアが固まったら、いよいよ開発に入っていきます。
ここからは実際のポートフォリオの作成手順を、4つのステップに分けてご紹介します。
ちなみに4つのステップは、プログラミングスクールRUNTEQで行っている実際の手順と同じものとなります。要チェックですよ!
ポートフォリオを作成する具体的な方法としては、以下の4ステップにまとめられます。
- サービスの説明書である「README」を作成する
- 必要な設計や機能を洗い出した「画面遷移図」を作成する
- 各ページに保存する情報を図式化した「テーブル設計」を作成する
- GitHub Issueに登録して開発を開始する
1.READMEの作成
ポートフォリオのアイデアがある程度深まってきたら、サービスの説明書となる「README」を書いてみましょう。
「README」には以下の項目を書くことをおすすめします!
✔ サービスの概要
✔ 想定されたユーザー
✔ ユーザーが持つ課題
✔ 課題の解決方法(このサービスでどうやって解決するか)
まずはあなたのサービス概要をできるだけ簡潔に説明しましょう。
そして、あなたのサービスで想定されるユーザーの課題について考えてみてください。
考えられる課題について、できる限り詳しく書いてみましょう!
最後にユーザーが抱える課題についてどのような解決方法があるか、このサービスを通してどうやって解決できるかを考えてみてください。
ここまで書けたら立派な企画の完成です!
このような「README」を書くことで、企画内容が整理できます。ぜひ挑戦してみてくださいね♪
2.画面遷移図作成
「README」が書けたら、デザインツールを用いてルーティングの設計や必要な機能を洗い出していきます。
ツールとしてよく使われているのは、「Adobe XD」です。
無料かつシンプルな機能に制限されているため、初心者には分かりやすくおすすめです。
自分に合ったツールを使おう!
ツールを選んだら、まずはデザイン性にはこだわらず、簡易的に画面遷移を確認できるものを作りましょう。
ここでのポイントは、
✔ ターゲットユーザーが抱える課題を解決できる作りになっているか
✔ ユーザーが使いやすい導線になっているか
✔ 無駄な機能を作っていないか
✔ ルーティングの設計がおかしくないか
などを意識しながら作成することです。
あくまでサービス開発はユーザー目線!
ユーザーが使いやすい画面遷移になっているかどうか、こまめにチェックしながら進めましょう。
3.テーブル設計
画面遷移図ができたら次はテーブル設計の作成です!
テーブル設計とは各ページに表示する情報の中でも、保存しておきたい情報を簡単に図式化したものを言います。
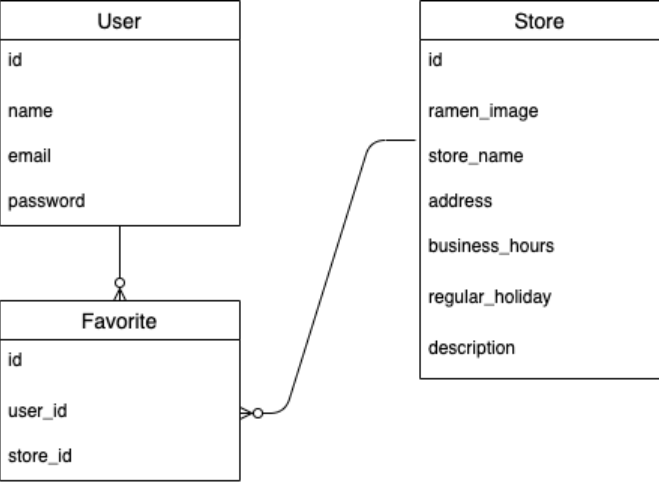
またER図とは、テーブル設計のひとつのアウトプット手段のことです。Entity Relationship Diagramのことで、略してERDもしくはER図と呼ばれています。
例えば以下のER図はdraw.ioというツールを使用して作成しています。

特に下記2点について意識すると、より適切なテーブル設計をすることができますよ!
✔ 適切に正規化されたテーブル設計ができていること
✔ アソシエーションの設定に過不足がないこと
テーブル設計は後から修正することが難しいため、実装を始める前にしっかり内容を固めておきましょう。
4.GitHubでissue化、開発開始
ここまで来たらいざ実装です!
実装タスクをGitHub Issueに登録し、開発を開始しましょう!
実装タスクをプルリクエストを行う単位で切り分けて、GitHubのIssueに登録していきます。実装でやるべきことを忘れないようにタスクとして書き出すイメージですね。
GitHub Issueに登録するときのポイントも確認しておきましょう。
✔ Issueからタスクの実装内容がイメージできること
✔ Issueからアプリケーションの機能がイメージできること
開発に必要な各設定をIssueとしてしっかり把握することで、適切に実装を進めていくことができます。
Issueの単位はプルリクエストができる単位であることを意識して、タスクを大きすぎず小さすぎず切り出していきましょう。
またIssueにラベルを付け、優先順位の整理や進捗の管理を行うこともできます。ぜひGitHubの使い方も身に付けながら実装に取り組んでみてくださいね。
ポートフォリオの具体的な開発手順について一通り解説しました。
開発に入る前に様々な準備が必要であることが分かりましたね。
改めてもう一度手順を振り返ってみましょう!
- READMEの作成
- 画面遷移図作成
- テーブル設計・ER図
- GitHubでissue化、開発開始
具体的なポートフォリオ開発の手順がイメージ出来たでしょうか? 参考になれば幸いです!
運用編
作って終わりじゃないポートフォリオ
さて長い道のりを経て無事にサービスが完成した皆さん、お疲れ様でした!
おそらく開発がひと段落した皆さんは、
ようやくこれでWebエンジニアへの転職活動が始められる……!
とお思いのことでしょう。
しかし、ポートフォリオを作り終わったらすぐに就活という考えは正直おすすめできません。
なぜなら転職市場にはオリジナルのポートフォリオを持ったライバルがたくさんいるからです。
どうしたらライバルとさらに差がつくポートフォリオになるのか?
最後にポートフォリオ作成後にするべき5つの行動をお伝えします。
- サービスを公開して実際のユーザーに使ってもらう
- ユーザーの声を反映して改善、運用する
- アクセス解析をする
- 「Qiita」等に開発過程を投稿
- Wantedlyに実績として記載
1.サービスを公開して実際のユーザーに使ってもらう
サービスが完成したら、まずは公開してユーザーに使ってもらいましょう!
ポートフォリオ用のサービスとはいえ、せっかく長い期間をかけ苦労して作ったサービスです。眠らせるにはもったいない!
身近な人に使ってもらうもよし、SNSに投稿してインターネット上の様々な方に使ってもらうもよし。ぜひぜひ色々な方に使ってもらいましょう!
2.ユーザーの声を反映して改善、運用する
サービスを公開したら、実際に使ってくれたユーザーに感想を聞いてみましょう。
きっと様々な反応が返って来るかと思います。
サービスの良かったところ、改善してほしいところ、もっとこんな機能がほしい、等々……
ユーザーの声はどのような声でも貴重です。
感想を頂いたらそこで終わりではなく、良かったところはより良く、改善すべきところは実際に改善してみてください。
できれば新しい機能の実装にも挑戦しましょう!
このような運用をするだけで、ポートフォリオの質はぐっと良くなります。
また、未経験でもすでに現場と似たような運用実績や経験があることで、就職活動でも評価が高くなります。
3.アクセス解析をする
さらなるステップアップを目指したい方には、アクセス解析のツールをサービスに組み込むことをお勧めします。
アクセス解析ツールを導入することで、どのような人があなたのサービスを閲覧・利用したか等を専門的な視点から分析することができます。
利用者数等の具体的な数字は、あなたのサービスの実績となります。
おすすめのアクセス解析ツールは、Google社が提供している「Google Analytics」です。無料で利用することができ、多角的な視野から分析が可能なため、初心者にもおすすめのツールです。
「Google Analytics」などのアクセス解析ツールを導入して、就職活動で使えるポートフォリオのアピールポイントを多くつくりましょう!
4.「Qiita」等に開発過程を投稿
ポートフォリオのサービスをリリースしたら、ぜひ企画段階から開発・運用の過程についてまとめてみましょう。
個人のブログにまとめてみるのも良いですし、「Qiita」と呼ばれるエンジニアのための技術情報共有サービスや「note」などに公開するのもおすすめです。
どのような思いでサービスを企画したのか、サービスの概要と機能、どのような技術を開発に用いたのか、等の内容を中心にまとめましょう。
サービスの開発過程を投稿することで、サービスをより多くの人に知ってもらえるだけでなく、現役のエンジニアからコメントや技術的なアドバイスを頂けることも期待できます。
5.Wantedlyに実績として記載
未経験からWebエンジニア転職を目指す方は、「Wantedly」等の就活ツールを駆使して就職活動を行うのではないでしょうか。
「Wantedly」のプロフィールを書く際、みなさんは経歴と合わせてポートフォリオについても記載すると思います。
プロフィールに書くべきポートフォリオの項目も押さえておくと、エントリーが通りやすくなります。
✔ サービスの概要
✔ サービスにかける思いや工夫したところ
✔ 運用実績
✔ 使用した技術
✔ 関連のURL(GitHubやQiita、技術ブログ)
サービスの概要やかける思いについては、READMEの内容を思い返しながら書くと、書きやすいかもしれません。
そして実はここにも抑えるべきポイントがあります。
運用についての記述は数字を意識しながら書きましょう。
サービスのプレビュー数、利用者数、ユニークユーザー数など、数字で説明することで実績の説得力が上がります。
また合わせてGitHubのリポジトリ、Qiita等に投稿した記事、個人の技術ブログなども掲載すると、採用担当者や現場のエンジニアにとって良き判断材料になります。
いかがでしたか?
ポートフォリオのサービスを作ったあとにするべき5つの行動をとり、就活でよりアピールできるポートフォリオにしていきましょう!
- 公開して実際のユーザーに使ってもらう
- ユーザーの声を反映して改善、運用する
- アクセス解析
- 「Qiita」等に開発過程を投稿
- Wantedlyに実績として書く
ポートフォリオ紹介編
RUNTEQ卒業生のポートフォリオ例
最後に未経験からWebエンジニアに転職を成功させた、RUNTEQ生のポートフォリオを一気にご紹介いたします。
ぜひ各サービスを実際に触って、体験してみてください♪
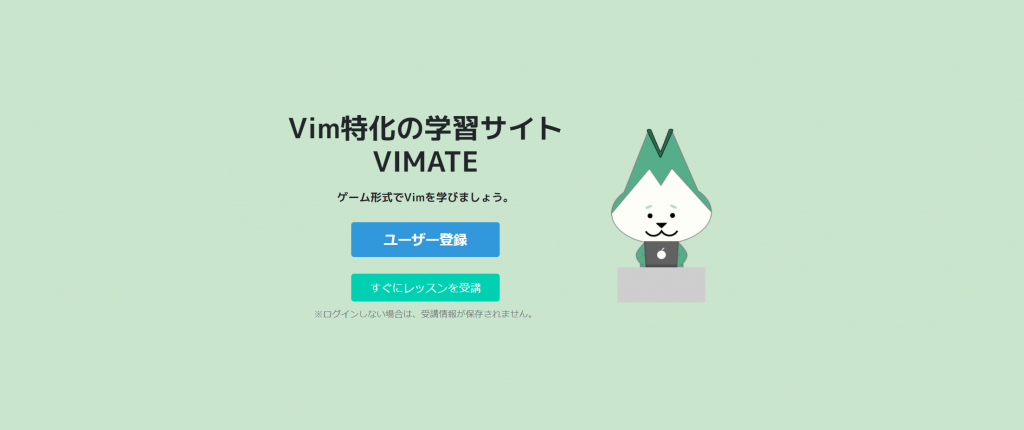
VIMATE
ゲーム感覚でテキストエディタVimが学べる学習サービス
(サービスへはこちら 制作秘話はこちら)

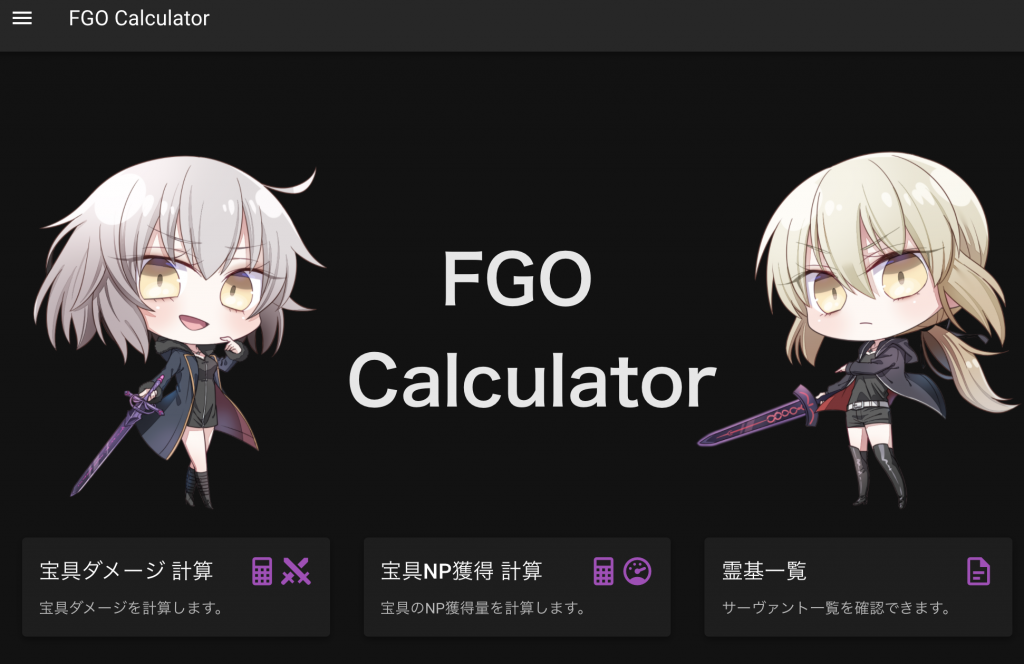
FGO-Calculator
人気スマートフォンゲーム「Fate/Grand Order」のダメージ計算などができる、見た目と機能が十分に考慮された計算サービス
(サービスへはこちら 制作秘話はこちら)

Late-Hack
待ち合わせなどへ遅れてしまいそうな人に、オリジナルの遅延証明を発行したり、怒られないためのテクニックを教えてくれる遅刻救済サービス
(サービスへはこちら 制作秘話はこちら)

みんなの家計簿
家計や資産運用に興味がある人たちに、お金と向き合う場を提供する家計簿公開サービス
(サービスへはこちら 制作秘話はこちら)

Date me
デート中の夫婦・カップルに、LINEを通じてちょっとしたミッションが届き、久しぶりのドキドキを提供してくれたり、ちょっと素直になれるお手伝いをしてくれるサービス
(サービスへはこちら 制作秘話はこちら)
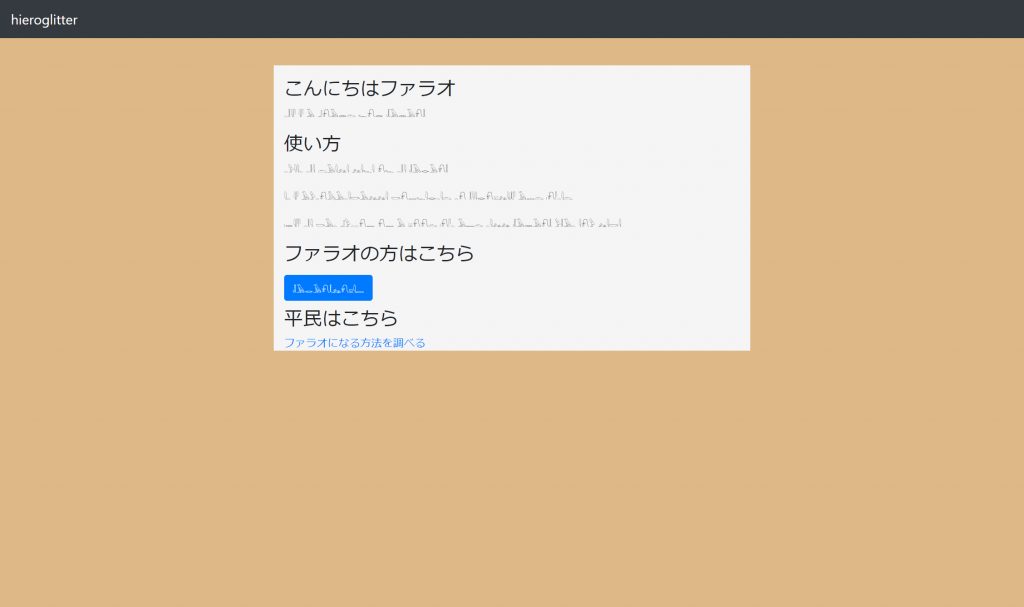
hieroglitter
ヒエログリフで情報交換ができるファラオのためのSNSサービス
(サービスへはこちら 制作秘話はこちら)
これらのポートフォリオも今回お伝えした作成ステップやポイントを踏まえて作成されています。
また、ポートフォリオの事例は随時追加していますので、今後もRUNTEQ生の新しいポートフォリオをお楽しみに!
オリジナルポートフォリオならRUNTEQ!
未経験からWebエンジニア転職を目指す方向けに、ポートフォリオの作り方をご紹介しました。
現状、変化が激しいWebエンジニア市場を勝ち抜くためには、オリジナルのポートフォリオが必須です。
今回ご紹介した基礎知識・開発・運用・作成後にすべきポイントを押さえ、転職に強いポートフォリオを作成しましょう!
また、RUNTEQでは未経験からのエンジニア転職に必要な技術とマインドを学べるカリキュラムをご用意しています。もちろんポートフォリオについても現役エンジニア講師からサポートが受けられます。
RUNTEQにご興味のある方は、まずは無料カウンセリングへいらしてください。
運営一同心からお待ちしております!