RUNTEQ(ランテック)カリキュラムで学べるプログラミング言語・学習の方針と進め方について実際の課題内容を公開しながら解説します。
- Ruby・Ruby on Railsを用いたバックエンド開発
- テストコードのRSpec
- データベースに関する知識
- GitHubを用いた開発フロー
- Dockerを用いた開発フロー
- TypeScriptで学ぶReact(卒業要件ではありません)
- PHP・Laravelを用いたバックエンド開発(卒業要件ではありません)
本記事ではRUNTEQのカリキュラムを、実際の課題例を交えながらすべて解説します!
RUNTEQのカリキュラムを詳しく知りたい方
どんなプログラミング言語が学べるのか気になる方
プログラミングスクールの課題の進め方に興味がある方
よくご質問いただく内容をしっかり説明していきますよ!
スクールご検討の参考になること間違いなし、ぜひご一読ください。
YouTubeでも解説しておりますので、ぜひこちらも併せてご確認ください!
カリキュラムの方針
プログラミングスクールRUNTEQは、Web系開発会社が母体となっています。
開発現場で業務未経験者に最低限できていて欲しいレベルになれる必要十分な知識を詰め込んだカリキュラムとなっております。
また、RUNTEQでは、SBL(Subject-based Learning)とPBL(Problem-based Learning)という2つの学習方法を段階に分けて使い分けています。
SBL(Subject-based Learning)
科目進行型学習。教科書や参考書を用いて、初級から上級など決められた順番に学習を進めていく学習方法。
PBL(Problem-based Learning)
問題解決型学習。正解のない課題を解いていくことで、課題解決へのアプローチができるようになっていく学習方法。
学習の始めは、SBL形式でプログラミングの基礎的な知識の土台をつくり、続いてPBL形式で実践的に取り組みながら課題をおこなって実力を身につけていきます。
RUNTEQはプログラミングスクールです。
しかし学校のようにただ教科書を読むだけ・知識を入れるだけで終わりのカリキュラムではなく、実際に手を動かす課題を解きながらより理解を深めるカリキュラムになっています。
カリキュラムの流れ
実際のカリキュラムの流れをご紹介します!
RUNTEQのカリキュラムは大きく4つのSTEPに分かれており、STEPを踏んでWebエンジニアに必要な知識を学んでいきます。
学習できるのはRuby・Rails、JavaScript、テストコードのRSpec、データーベースに関する知識等です。
4つのSTEPはそれぞれ、「入門STEP」「基礎STEP」「応用STEP」「発展STEP」となっています。

「入門STEP」でWeb系言語のプログラミングに関する基礎知識を入れ、「基礎STEP」で学んだ知識をアウトプット、「応用STEP」でコードリーディングの力をつけ、「ポートフォリオ制作」や「発展STEP」で発展的な内容であるVue.jsやAPIを学習し、さらに力をつけることができます。
「発展STEP」は卒業要件には入りません。学習期間内に実施できなくても
また、同時並行で「アプリ開発カリキュラム」を進めていきます。
アプリ開発カリキュラムは、
各STEPでどのような内容を学習するのか、次章でくわしくご紹介します。
カリキュラム各STEPの詳細
RUNTEQカリキュラムのうち、「入門STEP」「基礎STEP」「応用STEP」「発展STEP」をそれぞれ詳しく見ていきましょう!
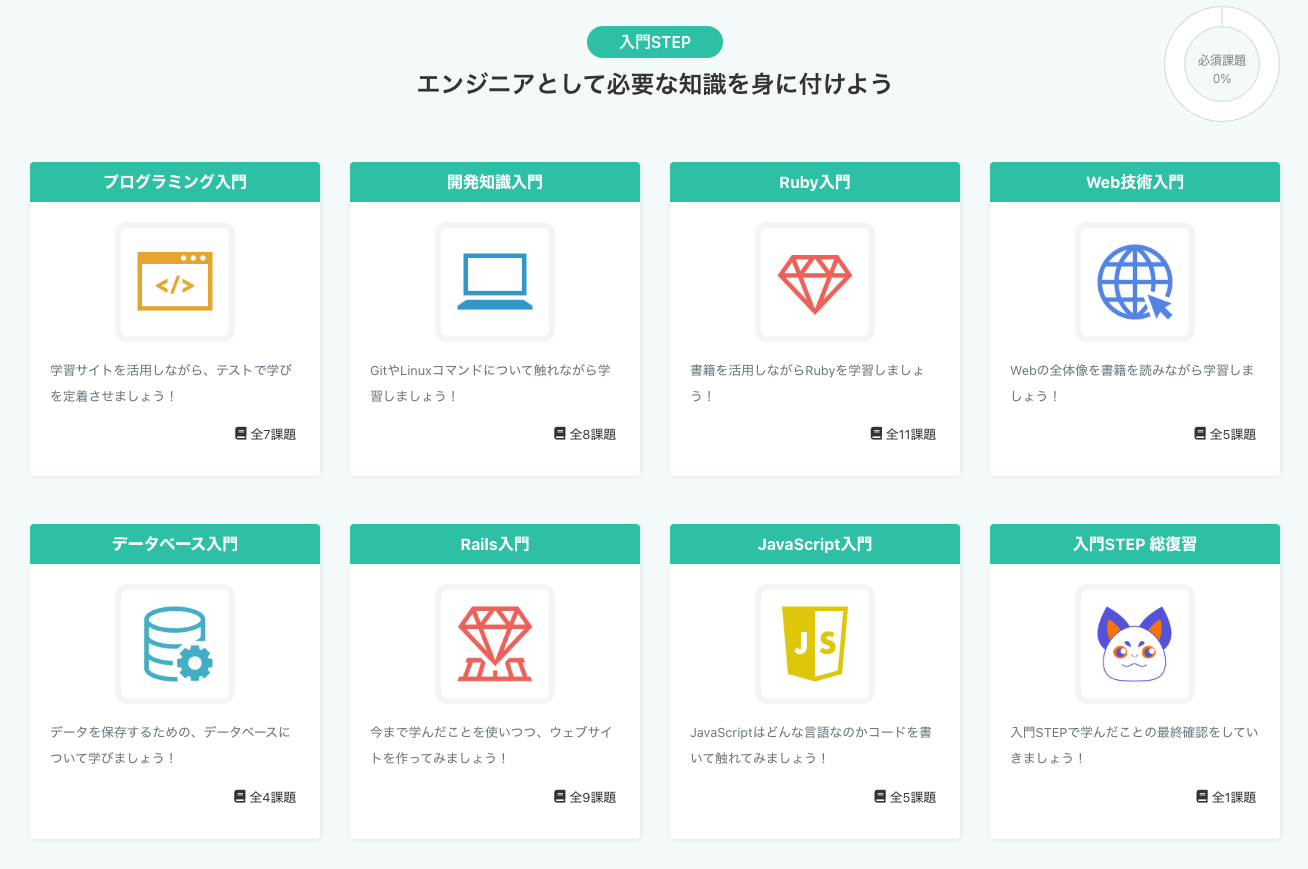
入門STEP
 入門STEPでは学習ツールや書籍3冊を使用し、知識のインプットを行っていきます。
入門STEPでは学習ツールや書籍3冊を使用し、知識のインプットを行っていきます。
- プログラミング入門
- 開発知識入門
- Ruby入門
- Rails入門
- JavaScript入門
- 入門STEP総復習
RUNTEQでは初学者にもおすすめな学習ツールや書籍を現役エンジニア目線で採用しています。
ただ、学習ツールや書籍をつかって勉強しただけでは理解できているか不安ですよね……
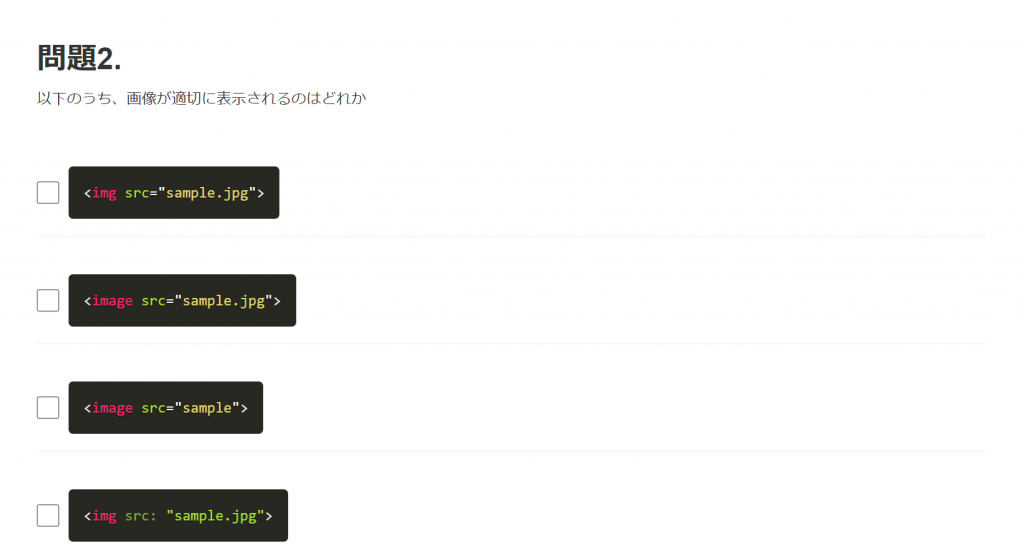
RUNTEQでは入門STEPから現役エンジニアが制作した、独自の理解度チェックテストをご用意しております。
こちら入門STEPの「プログラミング入門」で実際に取り組める4択テストです。

テストを挟むことで、特に大事なポイントを重点的に腕試し・復習することが可能なため、理解度が不安な方にもおすすめです。
また、入門STEPではテスト以外にも独自のカリキュラムがございます。
バグ修正やCRUD作成の基本、GitHubの使い方などを手を動かしながら学べる課題など、初心者からしっかり学習の土台をつくることが可能です!
基礎STEP

基礎STEPでは、入門STEPでインプットした知識をアウトプットして実践で開発ができるスキルを身につけていきます。
- データベース・SQL基礎
- Ruby基礎
- JavaScript基礎
- Rails基礎
- RSpec入門・演習
- 基礎STEP総復習
上記の中でも「Rails実践基礎編カリキュラム」の課題では以下のような内容を学べます。
基礎STEP Rails実践基礎編カリキュラム 課題一覧
課題1 アプリの基本設定を行う
課題2 全ページにヘッダー/フッターを設置
課題3 Gemを使ってみよう (Bootstrap)
課題4 sorceryを使用して、ユーザー機能を作成しよう
Sorcery課題
課題5 i18nによる日本語化対応
課題6 フラッシュメッセージの設定
課題7 デコレーターの導入
課題8 掲示板の一覧機能の作成
課題9 掲示板作成機能
課題10 フォーム入力時エラー情報を個別表示
BugFix課題
課題11 掲示板の画像アップロード機能
課題12 掲示板詳細画面の追加/コメント機能の実装
課題13 タイトルを動的に出力する
課題14 掲示板の編集、削除機能の実装
課題15 ブックマーク機能の追加
課題16 ブックマークボタンのajax化
(省略)
基礎STEPからはRUNTEQ独自のカリキュラムがメインとなります。
Railsを中心にSQL・RSpecも実践的な課題を通して学んでいきます。
課題の進め方としては、掲示板アプリを作りながら、Railsの基本的な機能の実装を行います。
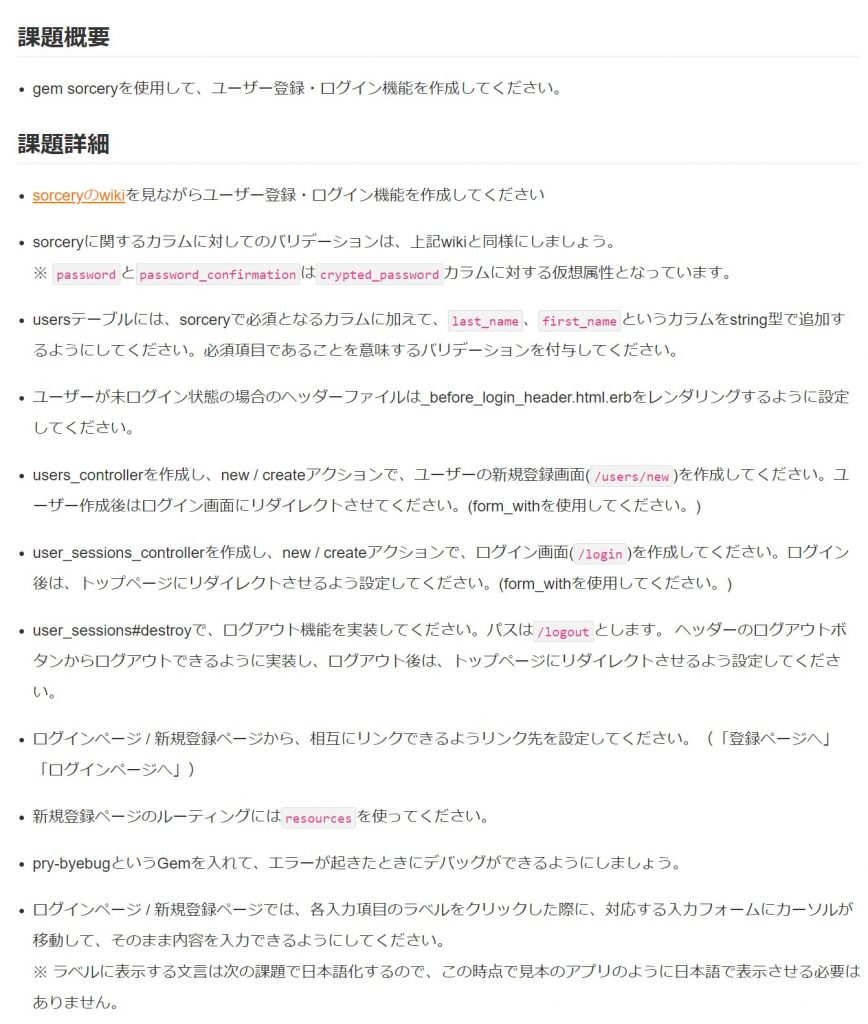
実際の「Rails実践基礎編カリキュラム」の「課題4 sorceryを使用して、ユーザー機能を作成しよう」の詳細をお見せいたします。

本課題では、書籍や他の教材と異なり、要件と呼ばれる課題概要だけが書いてありますね。
RUNTEQ独自の課題を取り組む際は、答えや解き方は見られません。 要件を見ながらご自身で実装手順を考え、調べ、実装を行っていきます。
現場に出た際も、クライアントから「こういう機能がほしい」「これつくれますか?」とご要望は上がってきますが、要望を実現するための実装手順まで教えてくださる方はなかなかいらっしゃいません……
そのため、ご自身で実装手順を考え、クライアントの要望を満たした機能を開発していく必要があります。
RUNTEQではそのような現場の実情を考慮し、取り組むだけで自走力が自然と身につく課題方針をとっています。
もちろん分からないことがあった時、エラーで詰まった時は、現役エンジニアの講師陣に質問や面談を通してサポートを依頼することが可能です!ご安心くださいね。
そして課題をクリアしたあとは、現役エンジニアがご用意した確認ポイントでしっかり理解を深めることができますよ♪
中間試験

RUNTEQでは、基礎STEPが終了した時点で「中間試験」があります。
中間試験で基礎STEPまでの学習が定着しているか、理解度をチェックすることができます。
応用STEP

応用STEPでは、他の人が書いたコードを読む「コードリーディング」の課題を中心に技術力をさらに伸ばせるカリキュラムをご用意しています。
- Rails応用
- ActiveRecord演習
- Ruby応用
- インフラ入門
- 応用STEP総復習
その中でも応用STEPの中心となる「Rails実践応用編カリキュラム」の課題一覧をお見せします。
応用STEP Rails実践応用編カリキュラム 課題一覧
課題1 画像挿入時のバグ修正
課題2 パンくずの設定
課題3 テキスト挿入時のバグ修正
課題4 記事ステータスの追加
課題5 検索機能の追加
課題6 アクション権限の調整
課題7 アイキャッチの表示サイズ / 位置指定
課題8 埋め込みメディアタイプにTwitterの追加
課題9 トップ画像をスライダー形式に変更
課題10 whenever による記事数一覧のメール送信
課題の進め方としては、バグが仕込まれたアプリが用意されているので、それらのバグを見つけ、どの部分が原因でエラーやバグが起きているのかを探し、修正していきます。
実際の「課題1 画像挿入時のバグ修正」の課題概要はこのようになっています。

ひとりや書籍でプログラミングを学習していると、なかなか他人の書いたアプリのコードを大量に読む経験は積むことができません。
しかし開発現場ではすでにあるコードを読み解いて作業を行うのは日常茶飯事です。未経験からの転職者は小さなバグ修正のタスクからお仕事がスタートすることが多いです。
応用STEPではそのような現場の現状を考慮し、コードリーディングが鍛えられる課題を取り組んでいただいています。
もちろん分からないところやコードリーディングに苦手意識がある方は、現役エンジニアにサポートを頂きながら課題を進めることが可能です!
発展STEP

発展STEPではWeb系の言語で一緒にご活用いただける周辺知識を学ぶことができます。
- Rails API編
Rails API編はオプションの課題でございます。このカリキュラムは卒業要件には入りませんので、卒業後やポートフォリオのWebアプリ制作を作るタイミングで
ポートフォリオ制作と並行して必要なものを学習される受講生さんが多いです。
もちろん発展STEPも実際の課題をお見せいたします! 以下「API編」の課題一覧です。
発展STEP API編 課題一覧
課題1 APIリクエストを送るための環境構築(ツール準備)
課題2 モデルを準備する
課題3 最新の記事一覧APIを作成する
課題4 記事詳細API作成
課題5 HTTPステータスコードを理解する
課題6 ID/PWを使ってログイン機能を作る
課題7 ID/PWを使って新規登録機能を作る
課題8 認証を実装する-その1
課題9 認証を実装する-その2
課題10 記事管理を作成する(CRUD)
課題11 request spec作成
課題12 APIドキュメントを作成する
APIはエンジニア未経験者が身に付けておくと、現場で活躍できる技術です。
特にRUNTEQでは、ポートフォリオでAPIを用いて何らかの情報を取りに行きたい、見た目の部分をよりユーザーが使いやすいものにしたい!とお考えの方が、プラスアルファの課題として取り組まれております。
こちらももちろん実践的な課題内容になっておりますので、しっかりと知識をご自身のものにしていただくことができますよ♪

アプリ開発カリキュラム
 RUNTEQはカリキュラムの中で「オリジナルのWebアプリ」を作成します。
RUNTEQはカリキュラムの中で「オリジナルのWebアプリ」を作成します。
カリキュラムで作成してオリジナルのWebアプリは、就職活動をするときに企業にあなたの実力を見せるポートフォリオとしても使用できます。
RUNTEQは、創業時からオリジナルのアプリ開発に力を入れてきました。そのため、転職時のポートフォリオは企業様からも高評価で、多くの受講生が短期間で就職活動を終えることができています。
より詳しく知りたい方はキャリア相談会へ!
本記事ではRUNTEQのカリキュラムを詳しく解説しました。参考になれば幸いです!
カリキュラムについてより深く知りたい方、ご不明点がある方は、一度ぜひ無料のキャリア相談会にお越しください。
経験豊富なキャリアアドバイザーが皆さまが安心してご入学できるようお手伝いいたします。
ご予約はこちらから!お待ちしております!
また本記事の内容は、公式YouTubeでも校長菊本が直々にカリキュラムについて解説しております。あわせてご活用ください。