「WithCodeに通っている人たちの口コミを見てみたい」
「WithCodeの受講コースや料金体系は?」
Web制作を学べるプログラミングスクール「WithCode(ウィズコード)」に興味を持っている方の多くが、受講生たちの評判を知りたいと思っているでしょう。
実際に通っている生徒たちのリアルな感想は、スクール選びをする際に大変参考になるので、気になるのも当然のことです。
そこでこの記事では、WithCode受講生たちの口コミを紹介するとともに、受講コースの内容や料金プランなどについても詳しく解説していきますので、是非参考にしてください。
WithCode(ウィズコード)の特徴
 出典:https://withcode.tech/
出典:https://withcode.tech/
Web制作に特化したスクール「WithCode」には、主に以下のような特徴があります。
- 学習教材の料金が業界最安級
- アウトプット型の学習がメイン
- 質問に対して30分以内に回答
- 卒業テスト合格者には案件紹介
- 無期限で所属できるコミュニティあり
学習教材の料金が業界最安級
WithCodeの学習教材は、「49,800円(税込)~」というWeb制作を学べるスクールの中でも最安級の料金設定となっています。
Webサイトを作ってみたいというだけならば、49,800円で受講できる「Web制作習得コース」で充分でしょう。
低価格ではありますが、Web制作の基礎についてはしっかり学習することができます。
アウトプット型の学習がメイン
独学でプログラミングを学ぶ方の多くは、本や動画などで知識を詰め込んでいく「インプット型」の学習に陥りがちです。
しかしプログラミングは、実際に手を動かしてコードを書いていかなければ、効率よくスキルを身に付けていくことができません。
そのためWithCodeでは、手を動かすことをメインとした「アウトプット型」の学習に比重を置いています。
質問に対して30分以内に回答
WithCodeでは、13:00~21:00の間ならば、年中無休&無制限でチャットサポートを利用することができる上、質問への回答は30分以内と非常にスピーディーです。
なお講師の回答内容は、ただ答えを教えるものではなく、「自己解決できるようなヒントを教える」という形になっているため、受講生は自走力を養うことができます。
卒業テスト合格者には案件紹介
カリキュラムをすべて終えた生徒は、卒業テストに挑戦することができます。
そしてこの卒業テストに合格すると、報酬が発生する実案件が紹介され、納品完了までWithCodeの講師がしっかりサポートしてくれます。
無期限で所属できるコミュニティあり
WithCodeの受講生・卒業生は、無期限で所属できるコミュニティに参加することができます。
卒業後も利用できるため、プログラミングに関する疑問や仕事の悩みについていつでも相談できる環境に身を置けることになります。
また、受講生や卒業生が交流できる場である「WithCode会」というイベントが定期的に開催されており、「学習モチベーションが上がる」「先輩から仕事の取り方を学べる」など、WithCode生の間では大変人気となっています。
WithCode(ウィズコード)の良い評判・口コミ

この項目では、WithCodeについての良い評判や口コミについて紹介していきます。
WithCode受講生や卒業生たちのリアルな口コミですので、是非参考にしてください。
イベント「WithCode会」が有益
今日のwithcode会は途中参加でしたが、学習中の人の質問にみんなで答える感じでした。学習中は1人で悩む事が多いので、会に参加すると早く解決できるので学生中の人もどんどん参加すると良いかも💡私も勉強になる事が多いです。#withcode#withcode会#WEB制作
— ゆみこWebデザイナー(チームWith-Wind) (@yumiko2133) April 29, 2023
今日は色々な情報が飛び交って面白い会でした😆
情報ががどんどんバージョンアップしていくので話に乗り遅れないように勉強頑張ります👍#withcode #withcode会— クロコ (@YlsimdjarZ1VFta) April 22, 2023
前述しましたが、定期的に実施されるイベントである「WithCode会」の評判が非常に良いです。
Twitter上でも、WithCode会の有益さを賞賛するツイートが多く見られました。
オンライン完結型のプログラミングスクールの場合、メンターや他の受講生と実際に対面する機会はあまりありませんが、そんな貴重な機会であるWithCode会で、受講仲間に悩みごとを相談できたり、情報交換をしたり、刺激をもらったりと、多くのメリットを得ている人が多いようです。
ともにエンジニアを目指す良い仲間ができた
スクールに通ってから、ものすごく学習が早い
withcodeなら15万円くらいでカリキュラムを受けられて、メンターに質問し放題で、仲間も出来て、毎週みんなで雑談する場が設けられていて、1人の悩みをみんなが本気で考えてくれるしかも卒業後も雑談に参加できる
安くはないけどホントに入ってよかった
— いちまる@プログラミング勉強したいけど何すればいいかわからなすぎてSNS始めるガチIT弱者 (@sakuraithimaru1) December 11, 2021
未経験者にとってプログラミング学習はかなり難易度が高く、幾度となく挫折しそうになることが多いです。
そんな時に大事なのが、支えてくれる勉強仲間たちです。
同じ苦労を共有している者同士、互いに気持ちがよくわかり言葉にも重みが出るため、心の支えになることが多いです。
多くのオンラインスクールが勉強仲間を作りやすいように配慮していますが、WithCodeの場合も、良い勉強仲間を得やすい環境にあるようです。
案件をサポートしてもらえた
転職はもう少しポートフォリオ作れてからにしようと思っているので、案件まずこなす!昨日の打ち合わせ、withcodeさんにまずは仕切っていただけて、とても勉強になったしありがたかった…娘がうろちょろするもんで…
初めての身内以外の実案件です!
さて今日から頑張ろう!👍#withcode— ち (@mainichi_otoufu) April 26, 2023
「WithCodeが案件に関する打ち合わせを仕切ってくれて助かった」という口コミです。
誰でも、最初の案件というのは不安なものです。
学習中に行う模擬案件とは違い、実際に報酬が発生するので緊張感が段違いですし、どれほどの成果物を納品できるかによって次の仕事に繋がるかどうかも決まってきます。
ただ案件を紹介するだけでなく、しっかりサポートまでしてくれるというのは心強いでしょう。
プログラミング以外のことも学べる
今日はwithcode会の営業に関する心構え等伺えました!
色々質問したりできて少し気持ちが軽くなりました!
聞きやすいので助かります☺️#withcode#withcode会— あちゃこ (@achts_Yomi) February 25, 2023
チーム開発勉強会01 商談・企画・デザイン編
商談でどんなことを話して話を詰めるのか
企画やデザインの話し合いの進め方やコツを教わりました💡異業種交流会は未知の世界でしたが、どんな風に進むのかを知れたら前向きに出れそうかな?って思えました☺️#withcode #web制作
— より@Web制作 (@pontanu_yori) April 1, 2023
WithCodeが実施するイベント「WithCode会」では、プログラミング学習のことだけでなく、案件を獲得するための営業方法や商談のコツなどについても学ぶことができるようです。
フリーランスや副業としてやっていく場合には、ただプログラミングスキルが高いだけでは不十分で、営業力も必要となってきます。
そうした学びもあるというのは、スクールとしての付加価値が大きいと言えるのではないでしょうか。
メンターが頼りになる
おはようございます😃
昨日は体調不良 + Figmaの不調…💧
メンターさんも見た事ない現象(泣)デザインカンプ作ってる途中だったのに😭
でもメンターさんが色々と解決策を模索してくれて…お?(⊙ロ⊙)
これは戻ったかも⁉️メンターさんありがとうございます😭
がんばります🙏#withcode #web制作— かおり@web制作 勉強中👀 (@kaori_mbc) March 6, 2023
今日は周次面談の日。メンターさんに、ここ数日悩んでいたコードの間違いを指摘してもらいました。間違いながら成長するんだなぁと実感。1人じゃ挫折しちゃうかも😅
メンターさんの存在、本当にありがたい✨#WithCode 24日目#駆け出しエンジニアと繋がりたい#web制作— みんみんプログラミングLV3 (@Xsa4fGSqeCQ3Vrh) September 24, 2021
当たり前のことではありますが、何かを学ぶ上で、教える側の質というのは非常に重要になってきます。
プログラミング学習の場合も、教える側であるメンターに、高いプログラミングスキルや指導力があるかどうかは強く意識しなければなりません。
その点WithCodeの場合は、SNS上の評判を見る限り、メンターの質については心配する必要がなさそうです。
WithCode(ウィズコード)の悪い評判・口コミ

WithCodeに関する悪い評判や口コミについても集めてみました。
しかし、サービス内容については特に悪い評判がなかったので、悪評とまでは言えないものの、ややネガティブな口コミについて紹介していきます。
アウトプット作業が大変
こんな連続でサイト作成のアウトプットしたことないからきついよー!
頭がぱーんしそう(o^^o)
仕事になるかどうかは今はさておき、とりあえず最後まで頑張りたい。#withcode#web製作勉強中— あちゃこ (@achts_Yomi) July 4, 2022
WithCodeは、アウトプット重視型の学習スタイルとなっているため、コーディング作業が多くなることが予想されます。
その作業をつらいと感じる方もいるようです。
しかし、つらい作業を乗り越えてこそスキルが身に付くので、決してデメリットとは言えないでしょう。
なかなか案件が取れない
今後案件を獲得していくためにココナラにサービスを出品しました!
お気に入り登録は何件かされたので、ここから、あともう一歩のやり方が分からない😂
ココナラで案件取ってる人はどうしてるのか気になるなー。#Withcode
#駆け出しエンジニアと繋がりたい
#プログラミング初学者と繋がりたい— ひろあき@web開発 (@hiroaki_weben) June 2, 2021
WithCode受講生は、条件を満たすことで案件を紹介してもらうことができますが、もちろん自分自身で案件獲得に動く必要もあります。
誰しも初案件を獲得するまでは時間がかかってしまうものですので、「WithCodeで学んだからといってすぐに案件を獲得できるとは限らない」ということは覚えておくべきでしょう。
教材内容が難しい
どうしたらこのwithcodeさんのテキストに書いてあることが理解できるんだろう状態でつらい。何を勉強したら理解できるんだろう…
— ち (@mainichi_otoufu) January 13, 2023
学習教材の内容が難しい、という口コミです。
未経験者にとってプログラミング学習はハードルが高いため、このように感じてしまう方も多いでしょう。
WithCodeの受講コースとカリキュラム

WithCodeには、「Web制作習得コース」と「Web制作完全習得コース」という2つの受講コースが用意されています。
ここでは、それぞれのコースの学習内容について解説していきます。
Web制作習得コース
Web制作習得コースは、Webサイト制作に必要なプログラミングの基礎を学ぶためのコースとなっています。
コースの特徴は以下の通りです。
- 講座内容が永久に閲覧できる
- アウトプット重視の学習スタイル
- 学習計画は各個人に合わせて設計
- 無制限でのチャット質問対応
- 無料コミュニティあり
カリキュラムについては以下の通りです。
|
学習内容
|
概要
|
|
HTML/CSS
|
HTML/CSSについての基礎~応用を学習。実際に手を動かしてコーディングの土台を築く。
|
|
SEO
|
SEOの基礎知識から、実践的なSEO対策スキルまで学習。WebサイトのSEO対策も担当できるレベルを目指す。
|
|
Figma
|
無料でも使えるデザインツール「Figma」について学び、デザインカンプを作成する。配色やフォント、画像の選択といった基礎的なデザイン知識も学習。
|
|
CLI/Git
|
コードを管理・共有するためにGitについて学習。Gitと連携させるためのCLIの操作についても学ぶ。
|
|
Domain/Server
|
コーディングしたファイルを、ドメインとサーバーに紐づける作業を学習。
|
|
模擬案件
|
全カリキュラムを終了した受講生を対象に、案件単価に応じた模擬案件を用意。
|
Web制作完全習得コース
Web制作完全習得コースは、Web制作に必要なすべてのスキルについて学べるコースです。
実際に案件を獲得して収入を得たいという場合は、こちらのコースを選択すべきでしょう。
コースの特徴としては以下の通りです。
- 講座内容が永久に閲覧できる
- アウトプット重視の学習スタイル
- 学習計画は各個人に合わせて設計
- 無制限でのチャット質問対応
- 無料コミュニティあり
- 無制限の実案件支援
- 無制限の就職・転職支援
カリキュラムについては以下の通りです。
|
学習内容
|
概要
|
|
HTML/CSS
|
HTML/CSSについての基礎~応用を学習。実際に手を動かしてコーディングの土台を築く。
|
|
SEO
|
SEOの基礎知識から、実践的なSEO対策スキルまで学習。WebサイトのSEO対策も担当できるレベルを目指す。
|
|
MEO
|
実践的なMEOについて学習し、クライアントに様々な角度から提案できるような人材を育成。
|
|
Figma
|
無料でも使えるデザインツール「Figma」について学び、デザインカンプを作成する。配色やフォント、画像の選択といった基礎的なデザイン知識も学習。
|
|
CLI/Git
|
コードを管理・共有するためにGitについて学習。Gitと連携させるためのCLIの操作についても学ぶ。
|
|
Domain/Server
|
コーディングしたファイルを、ドメインとサーバーに紐づける作業を学習。
|
|
Dart Sass
|
コーディング効率を上げるためにSassを学習し、メンテナンス性の高いプログラムを記述できるスキルを身に付ける。
|
|
JavaScript
|
JavaScriptの基本的な文法から実践的な部分まで学習し、静的なWebサイトに動きを加えられるようにする。
|
|
jQuery
|
jQueryの基本的な文法から実践的な部分まで学習し、静的なWebサイトに動きを加えられるようにする。
|
|
PHP
|
基礎的な文法に加え、Web制作で扱うWordPressにおいて頻出するテンプレートタグの使用方法について学習。
|
|
WordPress
|
WordPressのテーマを利用したブログ構築や、コーディングファイルをPHPで書き換える方法について学習。
|
|
模擬案件
|
全カリキュラムを終了した受講生を対象に、案件単価に応じた模擬案件を用意。
|
WithCodeの料金プラン

WithCodeで用意されている2つの受講コースの料金プランや、受講期間に応じた想定学習時間について紹介していきます。
受講期間/想定学習時間/料金
【受講期間が4週間の場合】
■受講料金 : 49,800円(税込)
■想定学習時間 : 1週間あたり38時間
【受講期間が8週間の場合】
■受講料金 : 99,800円(税込)
■想定学習時間 : 1週間あたり19時間
【受講期間が12週間の場合】
■受講料金 : 229,800円(税込)
■想定学習時間 : 1週間あたり31時間
【受講期間が16週間の場合】
■受講料金 : 279,800円(税込)
■想定学習時間 : 1週間あたり23時間
【受講期間が20週間の場合】
■受講料金 : 339,800円(税込)
■想定学習時間 : 1週間あたり19時間
受講期間を長くしても学習内容は変わらないため、費用を安く抑えたい場合は、できるだけ短い受講期間を選択して集中的に学習することをおすすめします。
分割払い時の月々の料金
WithCodeでは分割払いに対応しているため、一括払いが難しい場合は分割払いを選択するとよいでしょう。
ただし分割手数料が加わるため、一括払いよりも高くなってしまう点には注意が必要です。
「Web制作習得コース」における、受講期間や分割回数に応じた月々に支払う料金については以下の通りです。
|
受講期間
|
分割回数
|
月々支払う料金
|
|
4週間
|
2回
|
26,145円
|
|
3回
|
17,430円
|
|
|
5回
|
10,458円
|
|
|
6回
|
8,715円
|
|
|
10回
|
5,229円
|
|
|
12回
|
4,357円
|
|
|
18回
|
2,905円
|
|
|
24回
|
2,178円
|
|
|
8週間
|
2回
|
47,145円
|
|
3回
|
31,430円
|
|
|
5回
|
18,858円
|
|
|
6回
|
15,715円
|
|
|
10回
|
9,429円
|
|
|
12回
|
7,857円
|
|
|
18回
|
5,238円
|
|
|
24回
|
3,928円
|
「Web制作完全習得コース」における、受講期間や分割回数に応じた月々に支払う料金については以下の通りです。
|
受講期間
|
分割回数
|
月々支払う料金
|
|
12週間
|
2回
|
104,895円
|
|
3回
|
69,930円
|
|
|
5回
|
41,958円
|
|
|
6回
|
34,965円
|
|
|
10回
|
20,979円
|
|
|
12回
|
17,482円
|
|
|
18回
|
11,655円
|
|
|
24回
|
8,741円
|
|
|
16週間
|
2回
|
136,395円
|
|
3回
|
90,930円
|
|
|
5回
|
54,558円
|
|
|
6回
|
45,465円
|
|
|
10回
|
27,279円
|
|
|
12回
|
22,732円
|
|
|
18回
|
15,155円
|
|
|
24回
|
11,366円
|
|
|
20週間
|
2回
|
167,895円
|
|
3回
|
111,930円
|
|
|
5回
|
67,158円
|
|
|
6回
|
55,965円
|
|
|
10回
|
33,579円
|
|
|
12回
|
27,982円
|
|
|
18回
|
18,655円
|
|
|
24回
|
13,991円
|
WithCode申し込みから受講までの流れ

WithCodeへの申し込みから受講までの流れは、以下のようになります。
- 無料相談会へ参加(特に必要なければ参加しなくても問題なし)
- 受講前診断(ヒアリングをもとに最適な受講コースや期間の提案を受けられる)
- 初回面談(各個人に適した学習計画の策定)
- 学習開始
- 卒業面談(カリキュラム終了後、今後の方針や卒業テストについての案内を受ける)
まずは以下のリンクから無料相談会へ参加してみることをお勧めします。
「Web制作」ではなく「Web開発」を学びたい場合は?

WithCodeで学べるのはWeb制作ですが、「Web開発にも興味がある」という方もいらっしゃるでしょう。
そこでこの項目では、Web制作とWeb開発の違いや、Web開発を学ぶメリットなどについて解説していきます。
Web制作とWeb開発の違い
Web制作とは、企業のコーポレートサイトや採用ページ、LP(ランディングページ)といったWebサイトを作る仕事です。
対してWeb開発とは、業務システムやSNS、ECサイトなどのWebシステムやアプリを開発する仕事です。
どちらも似たようなものだと誤解されている方も多いのですが、Web制作とWeb開発はまったくの別物であり、以下のような点で大きな違いがあります。
|
Web制作
|
Web開発
|
|
|
年収や案件単価
|
低い傾向にある
|
高い傾向にある
|
|
学習の難易度
|
易しい
|
難しい
|
|
需要と供給のバランス
|
ライバルが多く仕事の獲得が困難
|
慢性的なエンジニア不足の状態
|
|
将来性
|
あまり高くない
|
非常に高い
|
以下の記事で、Web制作とWeb開発の違いについてさらに詳しく解説していますので、興味のある方は是非参照いただければと思います。

Web開発を学ぶメリット
Web制作は、習得が簡単である分学ぶ人も多く、仕事を獲得することが難しい状況にあります。
そして将来的に、Web制作はノーコードツールに取って代わられてしまい、Web制作スキルの需要が著しく低下してしまう可能性も高いです。
現時点でも、「Wix」や「ペライチ」といった秀逸なノーコードツールがあり、そういったツールを利用する個人・法人も増えています。
その点Web開発は難易度が高く、ツールで代替することが難しいため、高いスキルを持ったエンジニアでなければ対応できません。
そのためエンジニアの希少性は非常に高く、常に供給不足の状態です。
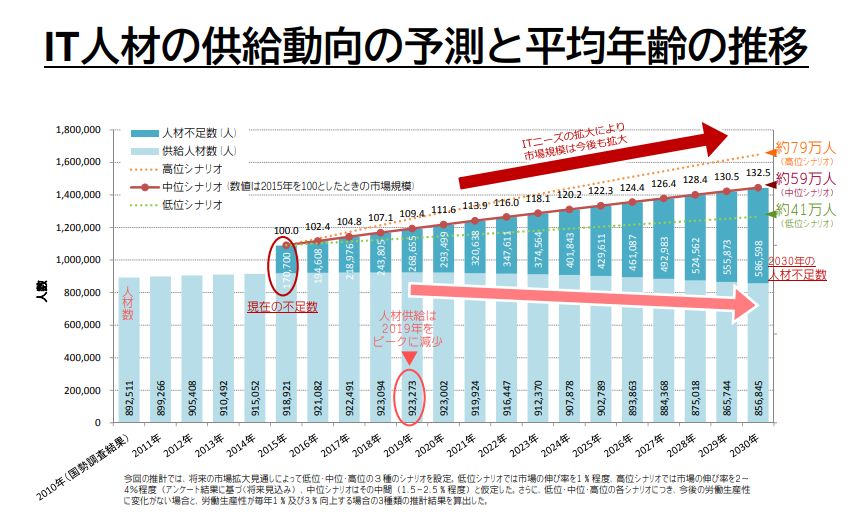
政府の試算では、2030年には最大約79万人ものIT人材不足に陥るという結果も出ています。

※参考:経済産業省 – 参考資料 (IT人材育成の状況等について)
Web制作は、スキル習得までにあまり時間がかからず、参入ハードルが低いというメリットがありますが、その分ライバルも多い上、案件の単価も低めです。
「せっかく学習するなら、将来性や単価が高い方を選びたい」とお考えの場合は、Web開発を選択した方がよいでしょう。
Web開発を学ぶならRUNTEQがおすすめ
弊社が運営するプログラミングスクール「RUNTEQ(ランテック)」は、未経験からのWebエンジニア育成に特化しており、これまでも数多くの卒業生がWeb系開発企業へエンジニアとして転職を成功させています。
なぜ未経験からでもエンジニアとして採用されるかといいますと、RUNTEQには以下のような特色があるからです。
- 1,000時間の学習を前提とした圧倒的なボリュームのカリキュラム
- 開発会社が運営するスクールであるため学習内容が超実践的
- ポートフォリオ支援が強力
このように、非常に濃い学習サービスを提供しているため、必然的にRUNTEQ卒業生のスキルや知識は未経験とは思えないほどのレベルとなります。
RUNTEQ生のレベルの高さは、Twitter上でも話題となっています。
周りのRUNTEQ生みんなレベル高い。
戦友でもあり今後のライバルでもあるので、一緒にずっと戦っていけたらいいなって思う。頑張ろう。— まつ@エンジニア (@SubXXX004h) April 22, 2020
定期的にスクール生のポートフォリオを目にして未経験エンジニアのレベル感把握するようにしてますが、特にRUNTEQの方々のポートフォリオのレベルは全体的に高い😳
スクール通っていない分、そのくらいのレベル感目指して頑張ります💪— kazu@CRE (@KazukiITWeb1) December 4, 2022
RUNTEQガチの凄人多すぎてヒラキダ感銘受けまくりです。
ワイも早くそんなレベルになりたい、そのためにはカリキュラムを消化吸収することです(:3冫 ノ)ノ— ひらきだ (@bassa_IT) July 21, 2022
未経験から本気でWeb開発スキルを身に付け、エンジニアとして転職したいという方は、是非一度RUNTEQの無料相談会へお越しください。
まとめ

以上、Web制作を学べるプログラミングスクール「WithCode」の評判や口コミについて紹介しつつ、受講コース内容や料金プランについて解説しました。
Web開発に比べると、Web制作に必要なスキルを身に付けるのは比較的容易ですので、「Webサイトを作ってみたい」「Web制作で副収入を得たい」という場合には、気軽にチャレンジしてみるとよいでしょう。
より高度な学習に挑んでみたい場合には、Web開発スキルの習得を目指してみるのもよいかもしれません。
Web開発スキルを身に付けるための学習は難易度が高いものの、その分希少な人材となることができ、年収アップや将来性に関して大いに期待できます。
- WithCodeは大変評判の良いWeb制作専門のプログラミングスクール
- WithCodeの受講料金は49,800円~339,800円(税込)
- 高い年収や将来性を望むならWeb開発にも目を向けるべき