メディア系スタートアップ企業にエンジニアとして就職したことのはさん(@tukinasikotonoh)はRUNTEQはコードを自分で書いていくカリキュラムで、開発現場に入らないとわからないような書き方を学習できたことが印象的だったと話します。
またその経験は転職した現場でも役に立っている実践的な学習だった模様。独学では身に付けづらかったポイントやポートフォリオのために作成した「ナンパされチェッカー」というアプリのこと、RUNTEQのポートフォリオ講座で学んだ「プロダクトアウトではなく、マーケットインで考える」に根ざしたマーケット志向のサービやアプリ作りや面接時に技術面でどのような点を評価されたのかなど、プログラミングを学び転職したい全ての人に参考になる内容です。【プログラミングスクールRUNTEQ卒業生インタビュー vol.4】※RUNTEQ学習期間は19年9月-19年12月の4ヶ月間
ユーザーからフィードバックがもらえるのが楽しくて本格的にWebエンジニアを目指す
Q. プログラミングとの出会い〜Webエンジニアを目指そうと思ったきっかけは?
元々情報系専門学校を卒業して、その後HTMLコーダーとして1年間働いていました。コーディングだけではなく、自分で何かアプリを作ってみたいと思い沖縄にあるCODE BASEというスクールに通いました。
学習を始めてから「アプリが出来上がっていくまでの過程が体感できる」「自分が作ったアプリに対して、見てくれた人や使ってくれたユーザーからフィードバックが貰えるのが楽しい」の2つが楽しくてwebエンジニアを本格的に目指そうと思いました。
Q. その後はどんな勉強をしましたか?
CODE BASEではSinatraをメインに勉強していたので、Ruby on Railsへの学習にシフトしました。主にprogateとRailsチュートリアルを中心に進め、その後はSinatraで作ったアプリをRuby on Railsにリプレイスするなど約3ヶ月間独学で勉強した後にRUNTEQに入学しました。
Railの受託開発を行う企業の教育事業に興味を持ちRUNTEQへ
Q. RUNTEQに通おうと思ったきっかけはなんですか?
スクールの運営会社がRailsの受託開発をしているということで興味を持ちました。またコードを自分で書いていくカリキュラムが成長できそうだなと感じました。
Q. RUNTEQで学んだことで印象的だったのはなんですか?
開発現場に入らないとわからないような書き方を学習できたことです。例えばeachで回すのではなくrenderするような記述など。
例えば以下のような記述
# NG
@boards.each do |board|
render partial: ‘board’, locals: { board: board }
end
# GOOD
render @boards
動けば良いという考えではなく、もっと良い書き方はないのかと考える習慣が身につきました。独学ではどうしても学べない内容だと思います。
ポートフォリオはあなたの分身です!
Q. 就活をする上でどんなポートフォリオを作成しましたか?
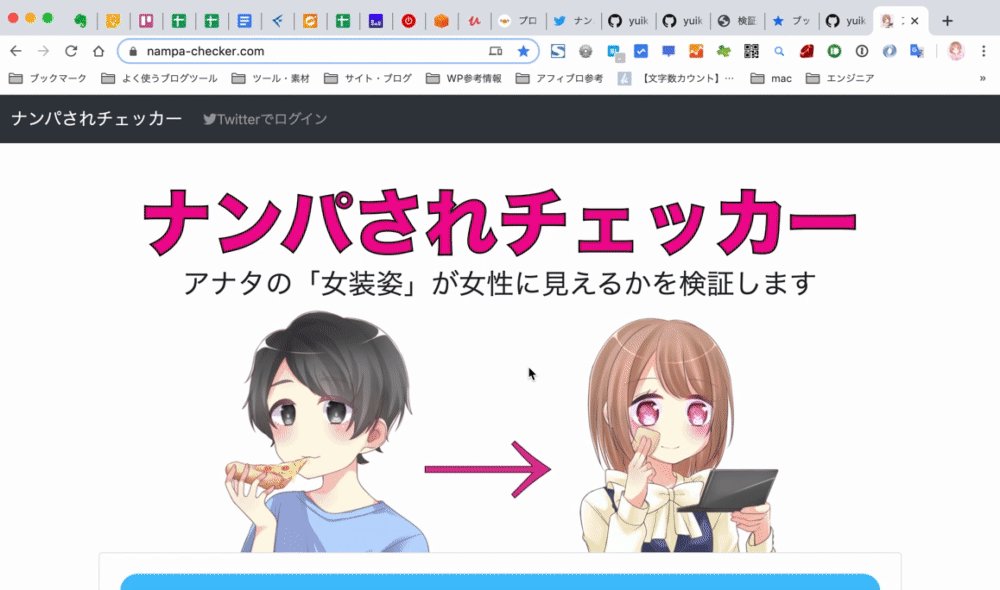
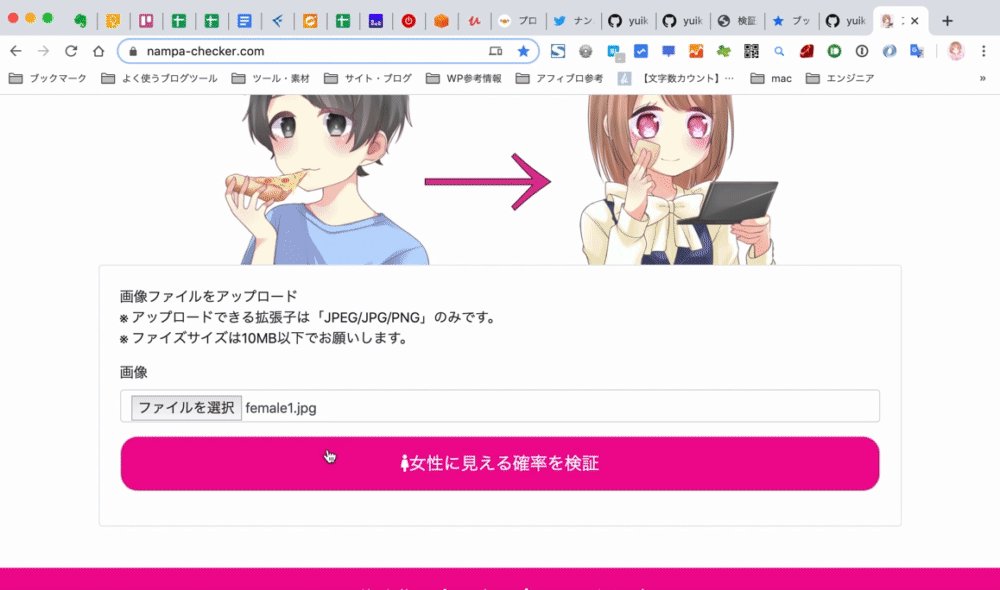
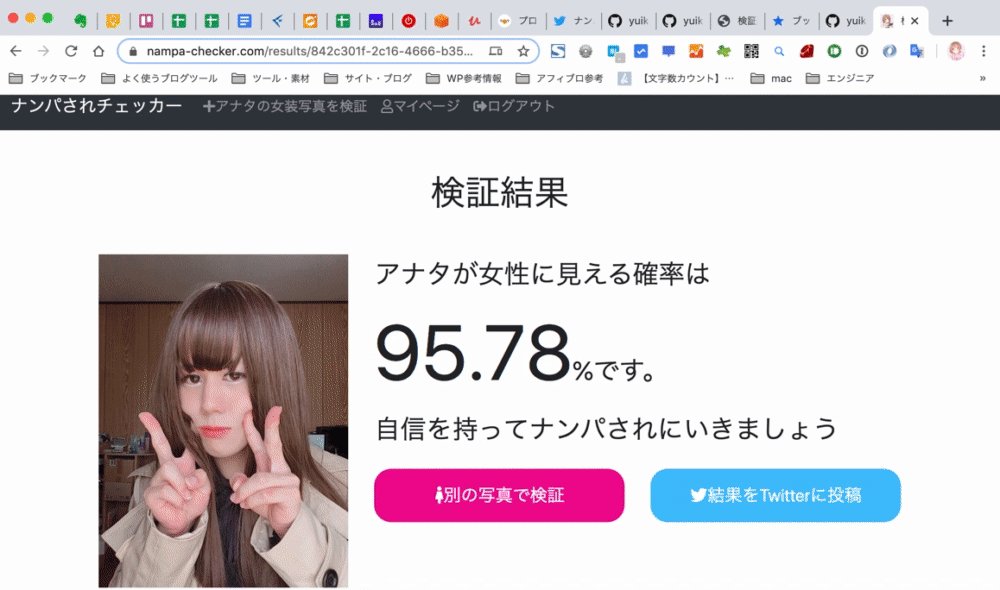
ナンパされチェッカーというアプリを作りました。Githubはこちら。ナンパされてみたい「女装男子」が、女性に見間違われる確率をweb上で検証できる顔認証アプリケーションを作りました。

Q. どんな点が就活で評判が良かったですか?
女装というちょっと変わった題材なので面接でもカジュアルに話せることが多かったです。元々趣味で女装をしていたので、ポートフォリオと一緒に自分の人となりを説明できたのが良かったです。自分の分身と思ってポートフォリオは作成するべきですね!
あとはサービス志向で作ったのが良かったです。RUNTEQのポートフォリオ講座で、プロダクトアウトではなく、マーケットインで考えよう!と教えていただいたのでスムーズに制作に取り掛かれました。
Q. 技術面ではどんなことを評価されましたか?
Amazon Rekognitionという顔認証のAPIを利用している点が評価されました。簡単なCRUDアプリはよくあると思うのですが、何かしら差別化できていると良いですね。
Q. 就活はどのくらいの期間で終えましたか?
約1ヶ月くらいかかりました。17社の選考を受けさせていただき、ご縁もあってとある会社で内定を頂きました。
Q. 働いて1週間が経ちましたがRUNTEQでの学習内容は活かせてますか?
はい!活かせてます!Gitflowをすでに学んでいたのは良かったです。また環境構築もRUNTEQのおかげでスムーズでした。メンターの方からも飲み込みが早くて助かると褒めていただき嬉しかったです。
Q. それでは最後に今後Webエンジニアを目指すみなさんにメッセージをお願いします。
Webエンジニアになるためにたくさん勉強しなければいけないので、モチベーションの管理が大変だと思います。まずは作りたいものを最初にイメージしておくとモチベーションを維持しやすいです。
あと可能であればスクールに通った方が良いです。学習のロードマップがわかるので寄り道せずに勉強できてオススメです!

編集後記
サービス志向で面白いサービスを作って就活に挑んだことのはさんでした。卒業してもいつでもRUNTEQに遊びに来てくださいー!
Webエンジニアを目指して本気で勉強したい方は是非RUNTEQへ。