受賞時期:2022年6月度、2023年6月度
未経験の常識をくつがえす
超実践型エンジニア育成スクール
※1:RUNTEQ受講生のうち所定の学習を履行された方およびRUNTEQ Agent経由で転職活動を履行された方に関する就職率(2023年1月〜2023年6月の当社統計より)
※2:2023年8~9月に現役受講生を対象とした自社アンケート結果より
※2:2023年8~9月に現役受講生を対象とした自社アンケート結果より
※1:RUNTEQ受講生のうち所定の学習を履行された方およびRUNTEQ Agent経由で転職活動を履行された方に関する就職率(2023年1月〜2023年6月の当社統計より)
※2:2023年8~9月に現役受講生を対象とした自社アンケート結果より
※2:2023年8~9月に現役受講生を対象とした自社アンケート結果より

RUNTEQだけが
できるサービス
TECHNIQUE

事業を
プロダクトとして
形にする力
プロダクトとして
形にする力
CREATIVITY

新しい事業を
生み出す力
生み出す力
COLLABORATION

事業を
チームとして
推進していく力
チームとして
推進していく力
を習得できる
超実践型エンジニアスクールです。
超実践型エンジニアスクールです。
RUNTEQ=エンジニア育成スクール
プログラミングを学ぶだけでは
市場で求められるエンジニアにはなれません。
現在Webの世界で必要とされているのは、
事業を推進できるエンジニアです。
エンジニアを採用・育成し、
プロダクト開発を行ってきた
テックカンパニーが提供するサービスだからこそ、
あなたをWebの世界で活躍できる
エンジニアに育て上げます。
市場で求められるエンジニアにはなれません。
現在Webの世界で必要とされているのは、
事業を推進できるエンジニアです。
エンジニアを採用・育成し、
プロダクト開発を行ってきた
テックカンパニーが提供するサービスだからこそ、
あなたをWebの世界で活躍できる
エンジニアに育て上げます。
 | 通常の プログラミング スクール | |
|---|---|---|
| プログラミング | ||
| プロダクト創造・企画 | ||
| テックカンパニーが運営 |
TECHNIQUE実装力
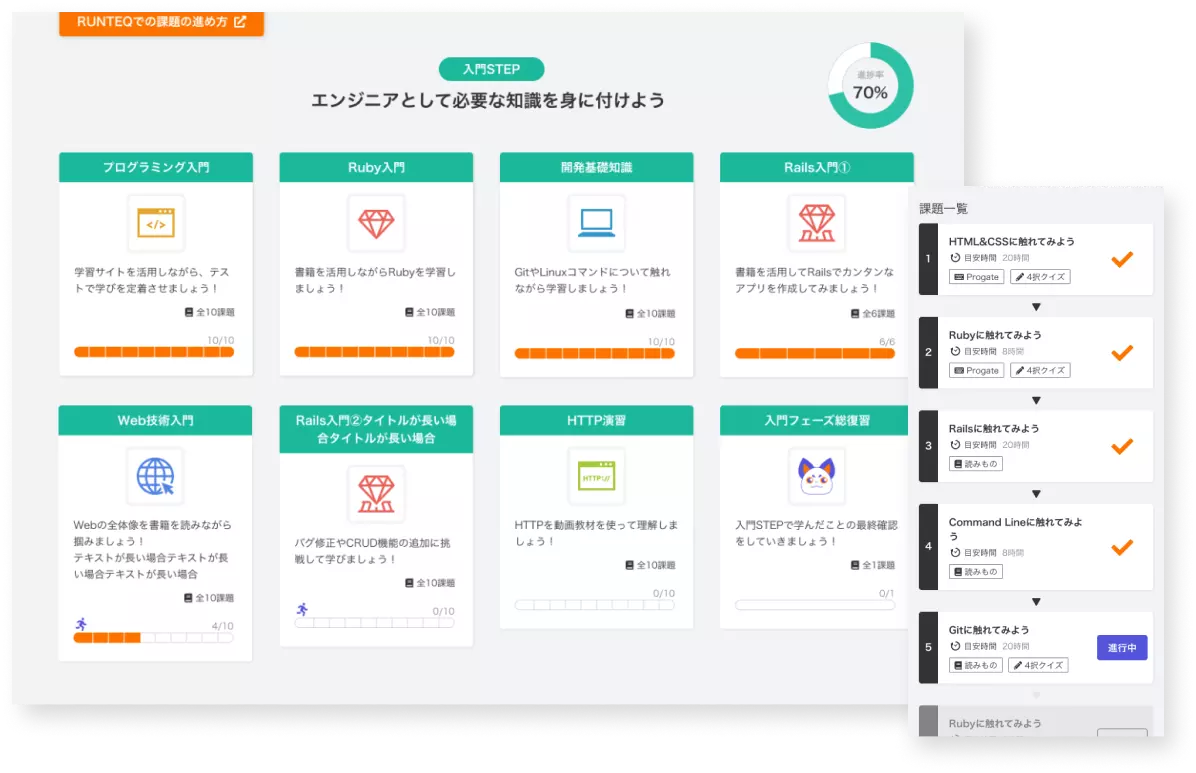
RUNTEQ式のエンジニア短期成長メソッドを組み込み、
いつでも自動で書いたプログラムのチェックが行えるカリキュラムシステム
RUNTEQ式エンジニア短期成長メソッド
小さく簡単なタスクから実装し、クリアするごとに
少しずつ実装難易度や調べる量が増えていきます。
最終的には自然と実務と同様のレベルのタスクが実装できるようになり、
現場で通用する自走力が身につきます。
少しずつ実装難易度や調べる量が増えていきます。
最終的には自然と実務と同様のレベルのタスクが実装できるようになり、
現場で通用する自走力が身につきます。
自動のプログラムチェックシステム
書いたプログラムが正しいかをチェックすることをレビューと呼びます。
RUNTEQではレビューをシステムにより自動化することで、
24時間いつでもカリキュラムを進めることができます。
RUNTEQではレビューをシステムにより自動化することで、
24時間いつでもカリキュラムを進めることができます。

CREATIVITY創造力
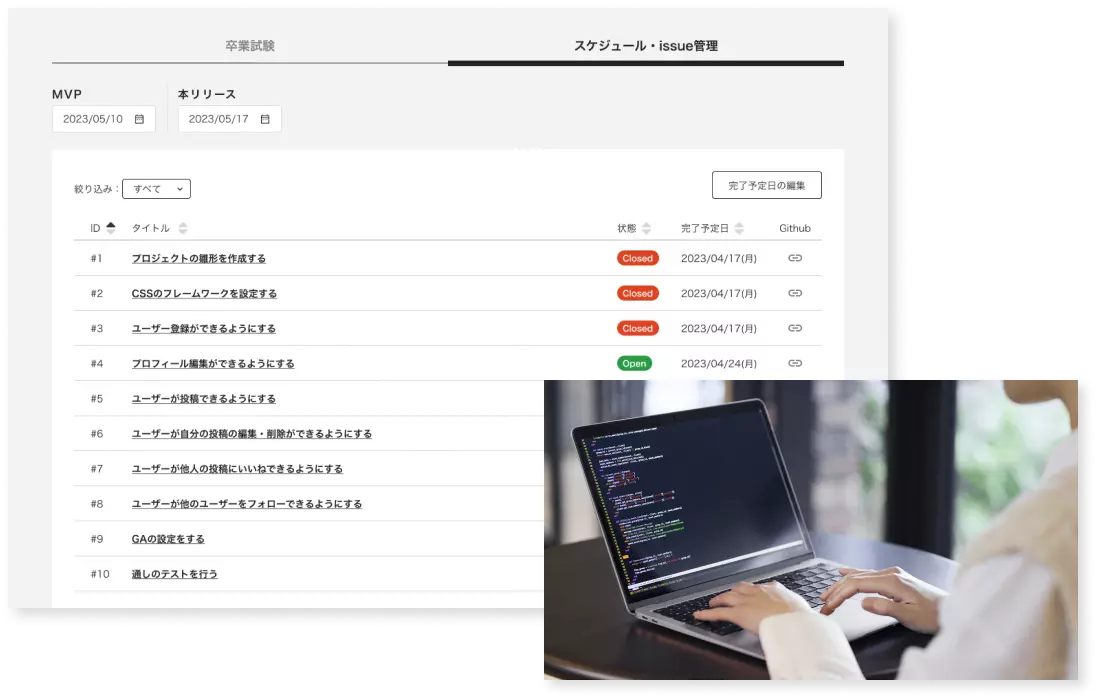
見ただけで分かる、他の未経験とは全く違うオリジナルアプリケーション
アプリケーションの作成を通して、
アイデアの出し方からユーザに使われるアプリケーションの作り方まで、
様々なプロダクト開発の手法を学びます。
アイデアの出し方からユーザに使われるアプリケーションの作り方まで、
様々なプロダクト開発の手法を学びます。
また、コミュニティでも実際に使ってもらいフィードバックを受けることで、
より洗練されたあなただけの
オリジナルアプリケーションを構築することができます。
より洗練されたあなただけの
オリジナルアプリケーションを構築することができます。

COLLABORATION共創力
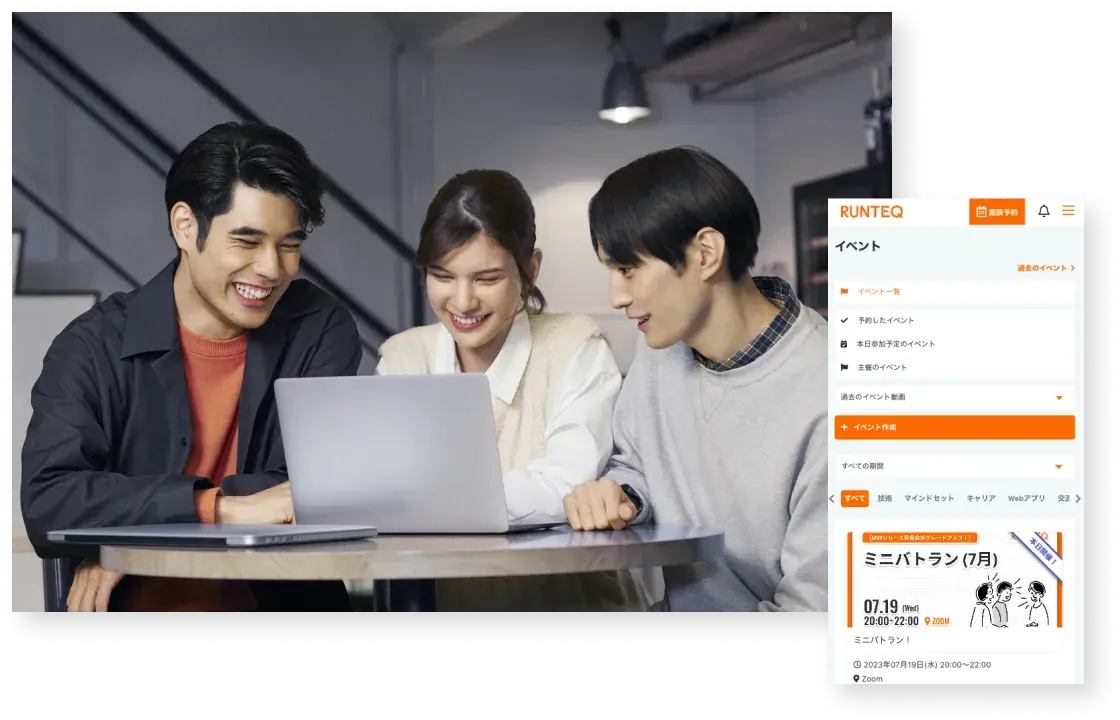
共創に必要なマインド教育とそれを育むイベントが活発に行われているコミュニティ
現在リモートワークが主体になってきたスタートアップ、ITベンチャーの世界では、
働き方だけでなく仕事への向き合い方や
企業から好まれる人物像の変化が起こっています。
働き方だけでなく仕事への向き合い方や
企業から好まれる人物像の変化が起こっています。
RUNTEQではCREDOをベースとしたマインド教育を行うことで、
スタートアップやITベンチャーで活躍できるエンジニアとしての振る舞いを
学んでいくことができます。
スタートアップやITベンチャーで活躍できるエンジニアとしての振る舞いを
学んでいくことができます。

卒業生インタビュー
様々な経歴や前職の経験を持った受講生が
就職・転職に成功しています
就職・転職に成功しています
挫折しないためのサポート
モチベーションを保てるさまざまな取り組みで
一人一人徹底サポートします!

信頼できる講師に質問し放題
講師がただ質問に答えるだけでなく、プログラミングに対する考え方や質問方法もアドバイス。
現場でいかせる質問の仕方が身に付きます。
現場でいかせる質問の仕方が身に付きます。

受講生からの声:
たくさん質問をすることで質問への抵抗感が減りました。就職後、先輩に質問できないことで業務が進められず迷惑をかけてしまう可能性も考えると、RUNTEQで質問力を身に付けられてとても良かったです。
たくさん質問をすることで質問への抵抗感が減りました。就職後、先輩に質問できないことで業務が進められず迷惑をかけてしまう可能性も考えると、RUNTEQで質問力を身に付けられてとても良かったです。

仲間と一緒に学習を継続できるコミュニティ
クラス制度や同期とのグループワーク、イベントなどを実施。
お互いに協力し、刺激を受けあえる機会を創出することで、モチベーションの継続をサポートします。
お互いに協力し、刺激を受けあえる機会を創出することで、モチベーションの継続をサポートします。

受講生からの声:
イベント内で同じ境遇の方の存在を知り、安心しました。これはコミュニティの良さの1つだと思います。学習にも不安がありましたが、自分より先に進んでいる方がいることで良い目標にして頑張れました。
イベント内で同じ境遇の方の存在を知り、安心しました。これはコミュニティの良さの1つだと思います。学習にも不安がありましたが、自分より先に進んでいる方がいることで良い目標にして頑張れました。
充実した就職サポート
専任のキャリアアドバイザーが
豊富な知見で目標達成まで並走します
強み弱みを理解する
自己分析
自己分析
キャリアアドバイザーと共に自己分析を行い、自分の強み弱みを理解します。
本質的に自分のエンジニアとしてのなりたい姿を理解することでやるべきことを明確にしていきます。
本質的に自分のエンジニアとしてのなりたい姿を理解することでやるべきことを明確にしていきます。
多様な面接練習
本番で力が発揮できるよう、講師による技術面接の対策や志望度の高い企業さまを想定した模擬面接のほか、ご自身で動画にて面接対策ができる簡易的なツールのご用意など多様な面接練習が可能です。
強みをアピールできる
書類作成のサポート
書類作成のサポート
履歴書・職務経歴書を添削するだけでなく、経験豊富なキャリアアドバイザーの視点からアドバイスを行い、就活書類を徹底サポートいたします。
1人1人に合った
会社探しのサポート
会社探しのサポート
Web系開発会社内定率98%の実績を誇るRUNTEQが業界の最新情報をお伝えし、1人1人にあった企業探しのサポートを行っております。
RUNTEQが提携している独自ネットワークを活用しての就職活動も可能です。
RUNTEQが提携している独自ネットワークを活用しての就職活動も可能です。
Webエンジニア転職コース
Ruby on Rails専攻
Web系企業から求められるプログラミングスキルや、
エンジニアとして必要なスキル習得に特化したコース。
プログラミング未経験から本気でWeb系企業就職を目指す方を支援します。


※サービス内容は現時点のものになりますので、今後変更になる可能性もございます。
Webエンジニア転職コース Ruby on Rails専攻は厚生労働省が認定した
専門実践教育訓練給付制度の対象講座です。


- ※Webエンジニア転職コース Ruby on Rails専攻は、経済産業省の第四次産業革命スキル習得講座の認定も受けており、専門実践教育訓練給付金の給付条件を満たすことで支払った受講料の最大70%(最大給付額385,000円)が給付金として支給されます。
- ※当給付金を受給するための受給対象条件等は、ご自身で最寄りのハローワークにてご確認いただく必要があります。
- ※当制度をご利用いただくためには、受講開始の2週間前までにハローワークにおける「受給者資格確認手続き」が必要となります。
- ※当制度を利用するためには、個人名義でお申し込み・受講料振込をしていただく必要があります。
- ※弊社では当制度のご利用及び給付金の受給に関して一切責任を負いかねますので、ご不明点等は最寄りのハローワークにお問い合わせいただき、ご自身の責任において手続の実施をお願いいたします。
- ※支給申請手続に申請した学習期間(修了期間)でコースを修了することが受給条件となります。
分割月々
分割月々26,400円(税込み)〜 一括料金550,000円(税込み)
一括料金
550,000円(税込み)
入学日は下記日程から
お選びいただけます
お選びいただけます
| 入学日/ 修了日 | 申込期限 |
|---|---|
| 2024年05月20日(月)/2025年02月19日(水) | 2024年05月13日(月) |
| 2024年06月07日(金)/2025年03月06日(木) | 2024年05月31日(金) |
| 2024年06月22日(土)/2025年03月21日(金) | 2024年06月15日(土) |
※上記日程は直近でお申し込み可能な入学日となります。
就職までの流れ

キャリア相談会
予約
予約
arrow_forward_ios

キャリア相談会
arrow_forward_ios

入学
受講開始
受講開始
arrow_forward_ios

カリキュラム修了
卒業制作
卒業制作
arrow_forward_ios

就職活動
arrow_forward_ios

就職
約36週間(9ヶ月)※
※学習・就職活動期間については個人差がございます
RUNTEQは
Rubyアソシエーション認定教育機関に認定されております。
Rubyアソシエーション認定教育機関