![]()
![]()
需要がどんどん高まっていくエンジニア業界を見て、「自分もエンジニアになりたい」「未経験だけど転職できるのだろうか?」と思う方も多いでしょう。
この記事では、「現場で通用するエンジニア」を育成するプログラミングスクールRUNTEQが、2025年に未経験からエンジニア転職を目指すあなたのために、具体的な1年間のロードマップをステップごとに詳しく解説します!
この記事を読むことで、以下のことがわかります
- エンジニア業界の全体像(Web業界 vs SI業界、企業の種類)
- エンジニアの職種と仕事内容
- 未経験からのエンジニア転職に必要な具体的なステップ(学習から応募まで)
- 転職成功の鍵となるポートフォリオの作り方と評価されるポイント
- 必要な学習時間やスキルレベルの目安
- プログラミングの学習方法(独学とスクールの比較)
- 失敗しないプログラミングスクールの選び方
- 未経験転職に関するよくある疑問(年齢、年収、キャリアパスなど)
弊社(株式会社RUNTEQ)は、Web系開発会社として日々エンジニア採用を行う一方で、プログラミングスクール「RUNTEQ」で多くの未経験者をWebエンジニアとして育成しています。採用する側(企業)と育成する側(スクール)の両方の視点を持つからこそわかる、最新かつ実践的なエンジニア転職のノウハウを、この記事に詰め込みました。
業界知識から具体的な転職活動の進め方、学習のポイントまで、未経験からのエンジニア転職を成功させるための情報を惜しみなく提供します。ぜひじっくりお読みください。
\動画で知りたい方はこちらから/
\ まずは気軽に相談! /
無料で話を聞いてみる ▶︎▶︎
【2025年最新】エンジニア転職市場動向
IT人材の今後の動向
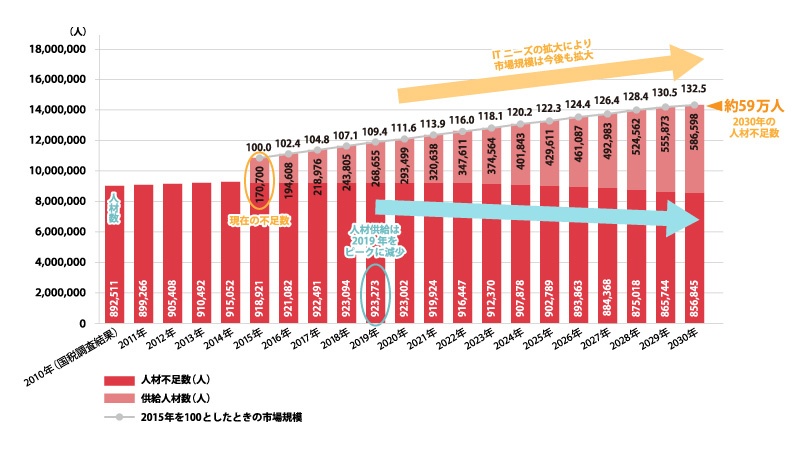
▼今後のIT人材の不足状況

出典:経済産業省「IT人材の最新動向と将来推計に関する調査結果」
経済産業省が発表した「IT人材の最新動向と将来推計に関する調査結果」によると、今後、IT人材の不足は一層深刻化すると予測されています。
この調査では、IT人材の供給は2019年をピークに減少傾向にあり、2030年には最大で約79万人(※調査では低位・中位・高位シナリオがあり、中位シナリオで約45万人、高位シナリオで約79万人の不足が予測されています)もの人材が不足すると推計されています。
最新のエンジニアの需要・求人倍率
深刻なIT人材不足を背景に、ITエンジニアの需要は今後もますます高まっていくと考えられます。
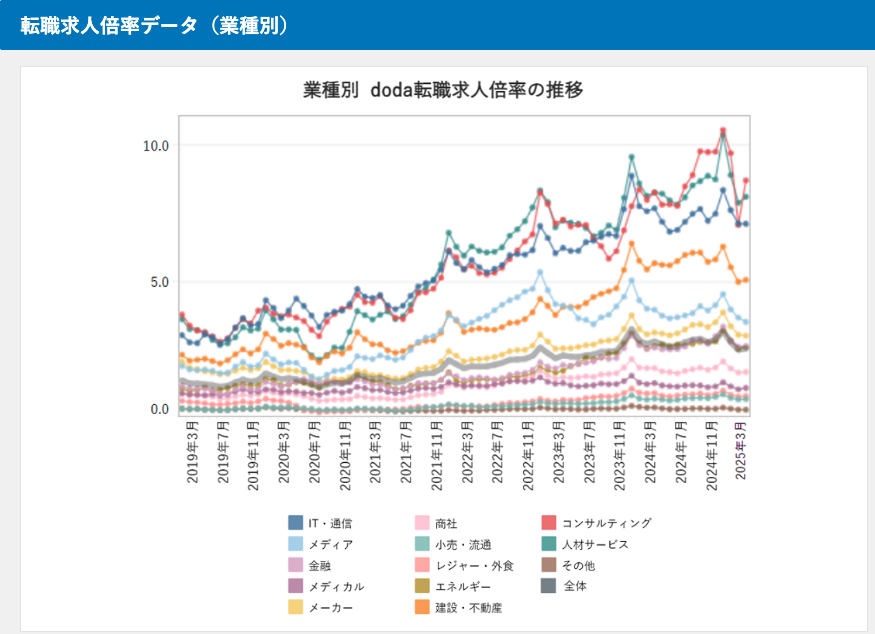
次の表は、大手転職サービスdodaが発表した2024年7月時点の職種別有効求人倍率です。
▼転職求人倍率データ(職種別)

全体の求人倍率は2.51倍ですが、「IT・通信」分野のエンジニア職種に注目すると、その倍率は7.08倍と、他の職種と比較して圧倒的に高い水準にあります。これは、ITエンジニアがいかに企業から求められているかを明確に示しています。
エンジニア業界と企業の種類
エンジニアへの転職を考え始めたとき、「Web業界」「SIer」「SES」といった言葉を聞く機会が増えるでしょう。しかし、これらの違いや、自分が目指すべき方向が分からないという方も多いのではないでしょうか。
ここでは、未経験からのエンジニア転職で特に関係の深い「Web業界」と「SI業界」の2つに大きく分け、それぞれの特徴、企業の種類、働き方の違いなどを詳しく解説します。どちらの業界を目指すかで、身につけるべきスキルやキャリアパスが大きく変わるため、しっかりと理解しておきましょう。
Web業界

Web業界とは、その名の通り、インターネット上で利用されるサービス(Webサイト、Webアプリケーション、スマートフォンアプリなど)を開発・提供・運営する企業が集まる業界です。
有名な大手企業(メガベンチャー)としては、国内ではメルカリ、サイバーエージェント、LINEヤフー、楽天グループなどが挙げられます。これらの企業は、自社でサービスを企画・開発・運営しています(Web系自社開発企業)。また、これらのWebサービス企業や他の事業会社からの依頼を受けて、Webシステムやアプリケーションの開発を専門に行う企業(Web系受託開発企業)も存在します。
その他、革新的なアイデアと技術で新しいサービスを生み出し、急速な成長を目指すスタートアップ企業が数多く存在するのもWeb業界の特徴です。これらの企業は、投資家からの資金調達を行いながら、サービス拡大と株式上場(IPO)を目指しています。
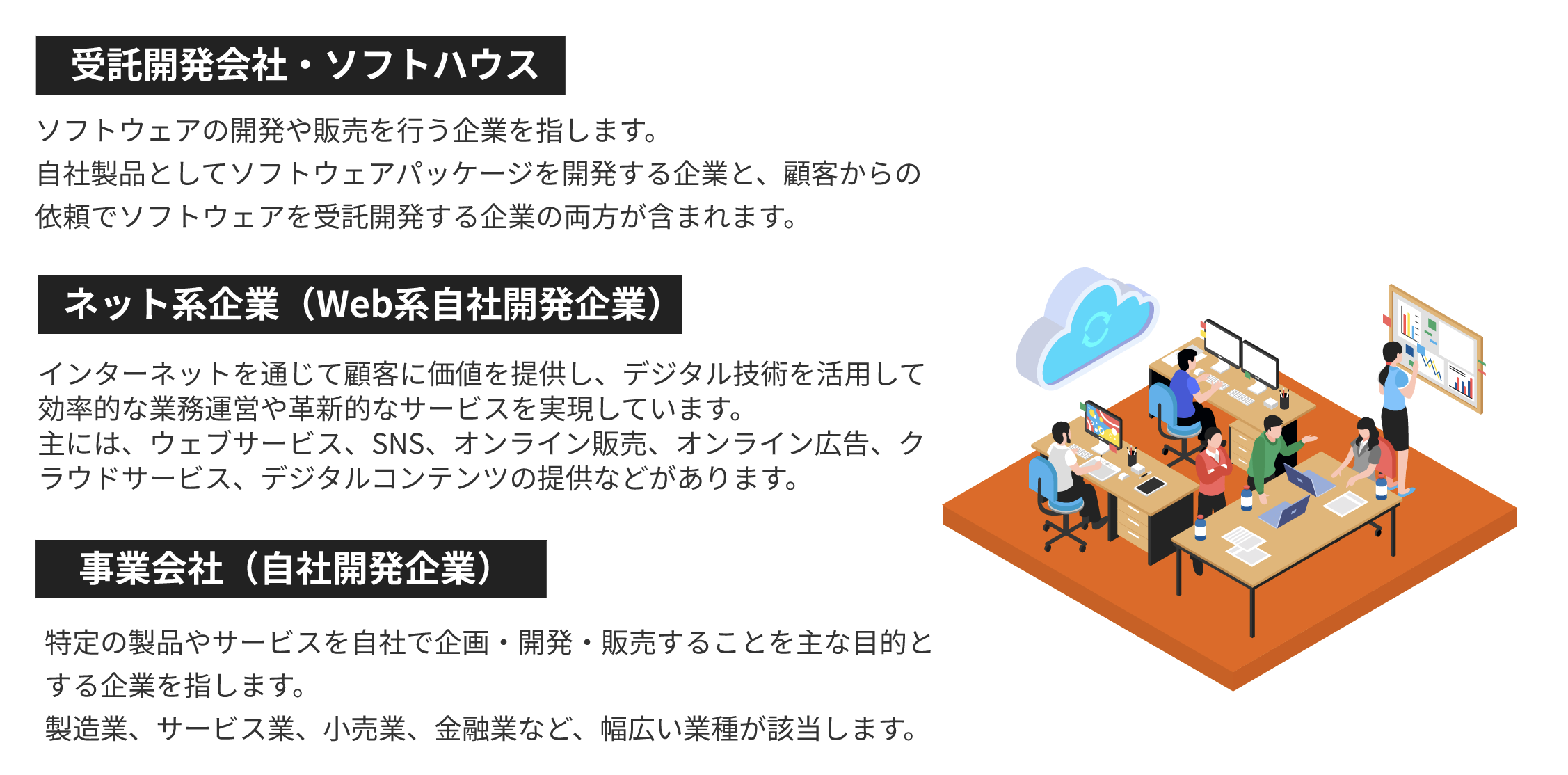
Web系受託開発企業
Web系受託開発企業とは、Web系自社開発企業やその他の事業会社から、Webアプリケーションやシステムの開発依頼を受けて開発を行う企業のことです。
「Web系受託開発」と後述する「SIer(下請けSIer)」の違いが分かりにくいかもしれませんが、主な違いは以下の点です。
- 顧客: 主にWebサービス企業やWebを活用したい事業会社が顧客。
- 開発手法: アジャイル開発が主流。
- 企業文化: 比較的新しい技術を積極的に採用し、リモートワーク可、服装自由、フレックスタイム制など、柔軟な働き方が多い傾向。
Web系企業出身者が創業したケースも多く、Web業界のカルチャー(技術への関心が高い、情報共有が活発など)を引き継いでいることが多いです。
開発手法としては、SIerで一般的なウォーターフォール開発ではなく、アジャイル開発を採用している企業がほとんどです。
アジャイル開発とは?
アジャイル開発は、「計画→設計→実装→テスト」といった開発工程を機能単位の小さいサイクルで繰り返し、優先度の高い機能から迅速にリリースしていく開発手法です。
Webサービス、特にスタートアップ企業では、市場の変化やユーザーの反応を見ながら、サービス内容や機能を柔軟に変更・改善していく必要があります。そのため、仕様変更に強く、短期間でのリリースが可能なアジャイル開発が適しています。
ウォーターフォール開発については、SI業界の解説で詳しく説明します。
なお、自社サービスの開発(自社開発)と、他社からの依頼による開発(受託開発)の両方を行っている企業もあります。
弊社、株式会社RUNTEQも、プログラミングスクール「RUNTEQ」という自社サービスを開発・運営する一方で、Web系の受託開発事業も行っています。
自社開発企業と受託開発企業のどちらが良いか、それぞれのメリット・デメリットについては、以下の記事で詳しく解説していますので、ぜひ参考にしてください。
自社開発と受託開発の違いとは?メリット・デメリットと転職先の選び方
Web系自社開発企業
Web系自社開発企業とは、自社でWebサービスやアプリケーションを企画・開発・運営している企業のことです。ユーザーに直接サービスを提供している企業が多く、自分たちが作ったものが世の中にどう影響を与えるかを実感しやすいのが特徴です。
代表的な企業例としては、以下のような企業が挙げられます。
- LINEヤフー
- ディー・エヌ・エー(DeNA)
- GMOインターネットグループ
- 楽天グループ
- メルカリ
- サイバーエージェント
- リクルート
上記のような、誰もが知る大手企業(メガベンチャー)もWeb系自社開発企業に含まれます。Web系自社開発企業は、企業の成長フェーズや規模によって、以下のように分類できます。
| スタートアップ企業 | 革新的なアイデアや技術で、世の中にない新しいサービスを生み出し、急速な市場拡大と成長を目指す企業。設立から日が浅く、数名〜数十名規模が多い。多くは投資家から資金調達を行い、短期間での株式上場(IPO)や事業売却(M&A)を目指す。変化が激しく、一人ひとりの裁量が大きい傾向がある。 |
|---|---|
| メガベンチャー | スタートアップ企業が成長し、事業が軌道に乗り、企業規模が大きくなった企業。多くは上場しており、広く認知されたサービスを提供している。組織体制や福利厚生が整っていることが多いが、ベンチャー精神も持ち合わせている。 |
また、近年では、特定の産業(業界)が持つ課題を、テクノロジー(特にWeb技術)を活用して解決しようとする「X-Tech(クロステック)」と呼ばれる領域の企業が非常に増えています。これは、既存産業とテクノロジーを掛け合わせた造語です。
| 金融 | FinTech(フィンテック) – 例: オンライン決済、仮想通貨、資産運用アプリ |
|---|---|
| 不動産 | ReTech(リーテック)または PropTech(プロップテック)- 例: 不動産情報サイト、オンライン内見、スマートホーム |
| 教育 | EdTech(エドテック) – 例: オンライン学習プラットフォーム、学習管理システム |
| 人材 | HRTech(エイチアールテック) – 例: 採用管理システム、タレントマネジメント |
| 医療 | MedTech(メドテック)または HealthTech(ヘルステック) – 例: オンライン診療、健康管理アプリ |
| 広告 | AdTech(アドテク) – 例: インターネット広告配信技術 |
| 農業 | AgriTech(アグリテック) – 例: スマート農業、生産管理システム |
| 食品 | FoodTech(フードテック) – 例: フードデリバリー、代替食品開発 |
もしあなたが前職で特定の業界での経験をお持ちなら、その業界知識を活かせるX-Tech企業を選ぶというのも有効な戦略です。ドメイン知識(特定の業界や業務に関する知識)を持つエンジニアは、企業にとって非常に価値が高い存在となります。
就職したい企業の選び方については、「未経験からのエンジニア転職!企業選びの基準とポイントは?」で詳しく解説しています。興味のある分野で、どのようにWeb系企業を探せば良いかを知りたい方は、ぜひ読んでみてください。
Web系自社開発企業の多くは、現在も東京に本社を構える企業が多いのが現状です。
近年では、福岡や札幌、仙台など、地方都市でもスタートアップ支援に力を入れる動きが活発化しており、魅力的なWeb系企業が増えてきています。しかし、求人数という点では、依然として東京が圧倒的に多いです。
そのため、Webエンジニアとしてのキャリアを本格的にスタートさせたい場合、可能であれば一度は東京で実務経験を積むことを検討する価値はあるでしょう。東京で数年間経験を積み、スキルと人脈を築くことができれば、その後地方に移住してリモートワークで東京の企業の仕事を受けたり、地方の企業に転職したりといった選択肢も広がります。
リモートワークの普及
コロナ禍以降、リモートワークを導入するWeb系企業は急速に増加しました。現在では、フルリモート(完全在宅勤務)やハイブリッドワーク(出社とリモートの組み合わせ)を採用する企業も珍しくありません。
これにより、地方にいながら東京の企業で働くチャンスも増えています。ただし、未経験からの転職の場合、最初は出社してOJT(On-the-Job Training)を受けられる環境の方が、スムーズに業務に慣れ、スキルアップしやすいという側面もあります。企業の採用方針や受け入れ体制を確認することが重要です。
事業会社(社内SE・情報システム部門)
事業会社における自社開発は、主に自社の業務効率化やビジネスプロセスを支援するための社内向けシステムを開発・運用するケースを指します。Web系自社開発企業のように、開発したシステムやサービスそのものが直接的な収益源となるわけではなく、あくまで事業運営を支える役割を担います。
例えば、メーカーの生産管理システム、小売業の在庫管理システム、社内ポータルサイトなどがこれに該当します。所属する部署は「情報システム部」などと呼ばれることが多いです。
開発においては、安定性やセキュリティが重視され、長期的な運用を前提としたシステム構築が行われる傾向があります。特に歴史のある大企業などでは、後述するSI業界と同様にウォーターフォール開発が採用されているケースもあります。Web業界と比較すると、技術選定の自由度が低かったり、開発スピードが緩やかだったりする場合もあります。
Web制作会社との違いについて
Web制作会社は、Webアプリケーションのような複雑な機能を持つシステム開発ではなく、主に企業のホームページ(コーポレートサイト、ランディングページなど)のデザインやコーディング(HTML/CSS/JavaScript)を行う会社です。
Web制作の仕事は、デザインスキルやHTML/CSSの知識が中心となり、サーバーサイドのプログラミングやデータベースといった、いわゆる「エンジニアリング」の要素は比較的少ないか、限定的です。
近年では、WordPressのようなCMS(コンテンツ管理システム)や、ノーコード・ローコードツール(プログラムを書かずにWebサイトを作成できるツール)の普及により、プログラミングスキルがなくても高品質なWebサイトを作成できるようになってきています。
もしあなたが、アプリケーション開発を通じて課題解決ができるエンジニアとして市場価値を高めたいのであれば、Web制作会社ではなく、Web開発(Web系自社開発またはWeb系受託開発)を行う企業を目指すことを強くお勧めします。
SI業界(エスアイ業界)

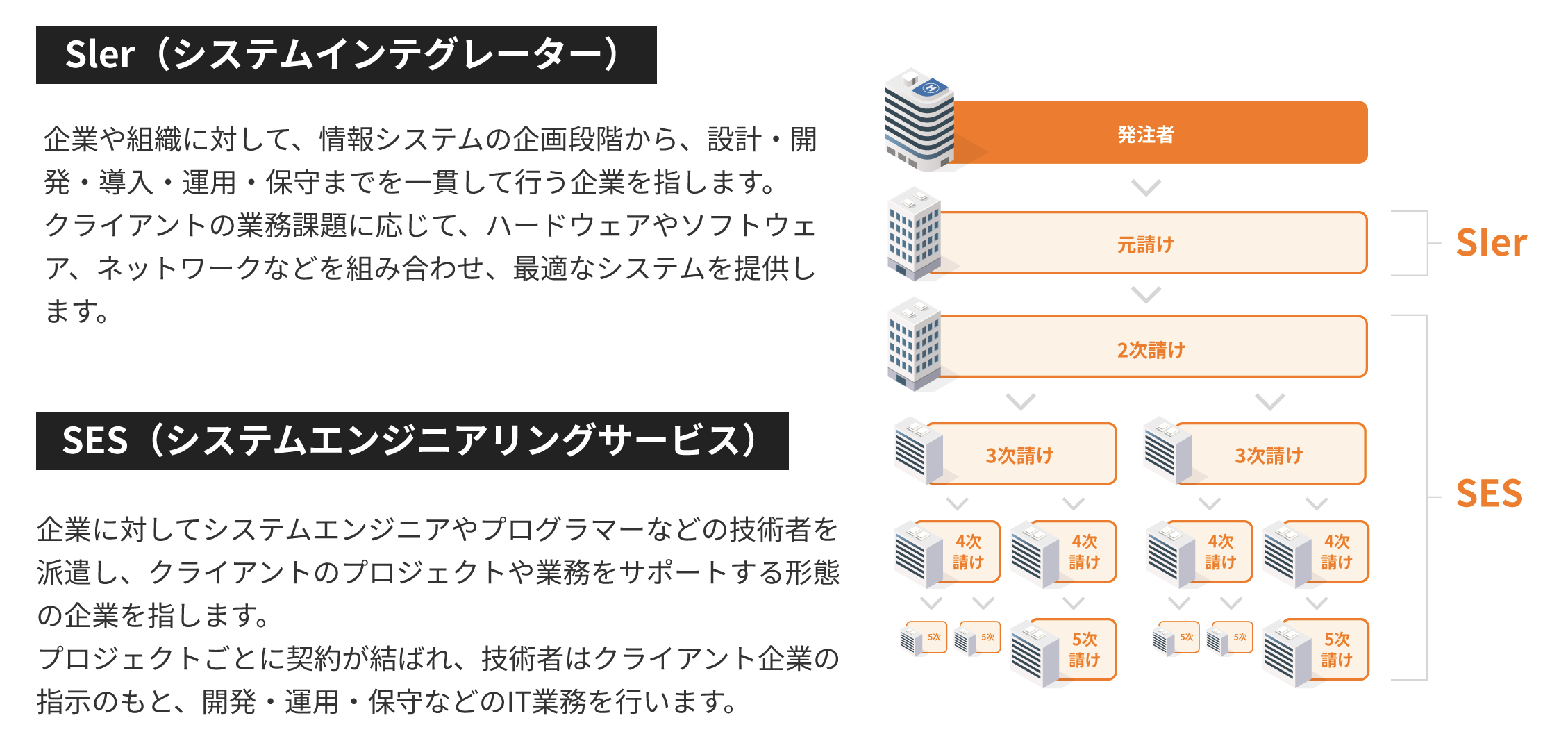
SI(System Integration)業界とは、企業や官公庁などから依頼を受け、業務システムの企画、設計、開発、運用、保守などを一括して請け負う企業(SIer: エスアイヤー)が集まる業界です。
主に、金融機関(銀行、証券、保険)の基幹システム、大企業の業務システム、官公庁のシステムなど、大規模でミッションクリティカル(停止が許されない重要)なシステムの開発を担うことが多いのが特徴です。
Web業界と比較すると、以下のような特徴があります。
- 顧客: 大企業や官公庁が中心。
- 開発対象: 業務システム、基幹システムなど大規模なものが多い。
- 開発手法: ウォーターフォール開発が主流。
- 技術: 新しい技術よりも、枯れた(安定性が確認された)技術(例: Java, COBOL)が使われることが多い。
- 企業文化: 比較的堅実で、階層的な組織構造を持つ企業が多い。
SI業界では、多くの場合ウォーターフォール開発という開発手法が用いられます。これは、プロジェクトの最初に全ての要件を定義し、「要件定義→設計→実装→テスト→運用」という工程を順番に進めていく手法です。各工程を完了させてから次の工程に進むため、滝(ウォーターフォール)が上から下に流れる様に例えられます。大規模で仕様変更が少ないシステムの開発に適していますが、途中で仕様変更が発生すると手戻りが大きくなるというデメリットもあります。
また、SI業界は多重下請け構造になっていることが多いのも特徴です。顧客から最初に仕事を受注する「元請け(プライムコントラクター)」の大手SIerが全体の管理や設計(上流工程)を担当し、実際の開発やテスト(下流工程)は、二次請け、三次請けといった下請けSIerに再委託されるという構造です。
一般的に、上流工程(要件定義、設計)を担当する人をシステムエンジニア(SE)、下流工程(プログラミング、テスト)を担当する人をプログラマー(PG)と呼び、役割が分担されていることが多いです。
SI業界におけるプログラマーの市場価値
SI業界、特に下請け構造の下流工程では、プログラマーは詳細設計書に基づいて指示通りにコードを書くことが主な役割となる場合があります。また、プロジェクトによっては、使われる技術が古かったり、開発プロセスが限定的だったりすることもあります。
もちろん、高い技術力を持つプログラマーも多く活躍していますが、Web業界で求められるような、新しい技術へのキャッチアップ、自律的な問題解決、サービス改善への貢献といったスキルが身につきにくい環境である可能性も指摘されています。将来的にWebエンジニアとして活躍したい場合、SI業界での経験が直接的には評価されにくいケースがあることも考慮に入れる必要があります。
大手SIer(元請け)
NTTデータ、富士通、日立製作所、NEC、アクセンチュア、野村総合研究所(NRI)といった、大企業や官公庁から直接システム開発の依頼(プライム案件)を受ける大手企業を指します。
これらの企業は、顧客との折衝、要件定義、プロジェクト全体の管理(PM: プロジェクトマネジメント)、基本設計といった上流工程を担当することが多いです。社内に開発部隊を持つこともありますが、実際のプログラミングなどの下流工程は、協力会社である下請けSIerに発注することが一般的です。
下請けSIer(二次請け、三次請け…)
大手SIer(元請け)が受注したプロジェクトのうち、システム開発やテストなどの実務(下流工程)を担当する企業です。元請けから二次請けへ、二次請けから三次請けへ、というように、ピラミッド状に仕事が再委託されていく構造になっています。
下流の工程を担当するほど、要件定義や設計に関わる機会は少なくなり、プログラミング(コーディング)やテスト作業が中心となる傾向があります。
SES(システムエンジニアリングサービス)
SES(System Engineering Service)とは、エンジニアの技術力(労働力)を、時間単位で顧客企業に提供する契約形態、またはその事業を行う企業を指します。SES契約を結んだ企業のエンジニアは、自社ではなく、顧客(派遣先)のオフィスに常駐して働く「客先常駐」という働き方になります。
SES企業自体は、大手SIer、下請けSIer、Web系企業など、様々なタイプの企業と契約を結んでいます。そのため、SESエンジニアが参画するプロジェクトの内容は多岐にわたります。
問題点として指摘されるのは、以下の点です。
- 案件ガチャ: どのようなプロジェクトに配属されるかは、タイミングや運次第な面があり、必ずしも希望する開発経験が積めるとは限りません。プログラミングではなく、テストや運用保守、ドキュメント作成といった業務が中心となる可能性もあります。
- スキルアップの限界: プロジェクトを転々とすることが多く、腰を据えて一つの技術やサービスを深く学ぶ機会が得にくい場合があります。
- 帰属意識の低下: 自社ではなく客先で働くため、自社への帰属意識を持ちにくい、キャリアパスが見えにくいといった課題もあります。
- 偽装請負のリスク: 本来、SES契約では顧客企業がSESエンジニアに直接業務の指示(指揮命令)を出すことはできませんが、実態として指示が行われている「偽装請負」状態になっている現場も存在します。
「未経験なら、まずはSESで実務経験を」は本当か?
プログラミングスクールや一部の転職エージェントから、「未経験からエンジニアになるなら、まずはSES企業に入って実務経験を積むのが近道だ」と勧められることがあります。
しかし、これには注意が必要です。なぜなら、転職エージェントは求職者を企業に入社させることで成功報酬を得るビジネスモデルであり、未経験者でも比較的採用されやすいSES企業を勧めやすいという背景があるからです(ポジショントーク)。
前述の通り、SESでは必ずしも開発経験が積めるとは限らず、「案件ガチャ」に外れてしまうと、コーディングスキルが身につかないまま時間だけが過ぎてしまうリスクがあります。また、SI業界とWeb業界では、求められる技術スタックや開発文化が大きく異なるため、SI業界(特に下流工程やテスト案件)での経験が、Web業界への転職で有利に働くとは限りません。むしろ、Web系企業への転職を目指す場合、遠回りになってしまう可能性すらあります。
もちろん、SES企業の中にも良質な開発案件を多く抱え、エンジニアの育成に力を入れている企業も存在します。しかし、「未経験だからSESしかない」と安易に考えず、最初からWeb業界を目指すという選択肢を捨てるべきではありません。
しっかりと学習を進め、質の高いポートフォリオを作成すれば、未経験からでもWeb系企業(自社開発・受託開発)に転職することは十分に可能です。
未経験から目指すなら断然Webエンジニア!その理由
ここまでWeb業界とSI業界の違いを見てきましたが、もしあなたが未経験からエンジニアを目指し、将来性のあるスキルを身につけ、多様な働き方を実現したいと考えるなら、私たちは断然Webエンジニアを目指すべきだと考えます。
その理由は以下の通りです。
- 高い将来性と需要: DX(デジタルトランスフォーメーション)の推進により、あらゆる業界でWeb技術を活用したサービス開発や業務改善のニーズが高まっています。Webエンジニアは、まさにその中心を担う「先端IT人材」であり、今後も需要は拡大し続けると予測されます。
- モダンな技術と開発手法: Web業界では、比較的新しいプログラミング言語(Ruby, Python, Go, TypeScriptなど)やフレームワーク、クラウド技術(AWS, Google Cloud, Azure)、アジャイル開発、DevOpsといったモダンな技術や開発手法に触れる機会が多くあります。これらのスキルは市場価値が高く、エンジニアとしての成長につながります。
- 多様なキャリアパス: Webサービス開発、アプリ開発、インフラ構築、データ分析、プロジェクトマネジメントなど、多様なキャリアパスを描くことが可能です。フリーランスとして独立したり、起業したりする道も開かれています。
- 柔軟な働き方: リモートワークやフレックスタイム制を導入している企業が多く、比較的自由で柔軟な働き方を実現しやすい環境です。
- 学歴不問の実力主義: Web業界は、学歴や職歴よりも、個人のスキルや成果物が重視される実力主義の世界です。質の高いポートフォリオがあれば、未経験からでも十分に挑戦できます。
「手に職をつけたい」「働き方を変えたい」「将来も活躍できる仕事に就きたい」… もしあなたがそう願うなら、今、最も現実的で魅力的な選択肢の一つがWebエンジニアなのです。
Webエンジニアの将来性は?需要動向とAI時代に活躍できる人材になる方法
\ 自分に合った業界が知りたい! /
無料で話を聞いてみる ▶︎▶︎
4STEPで解説!2025年エンジニア転職ロードマップ
プログラミング未経験の方が、2025年にエンジニア転職を成功させるための道筋は、一体どのようなものでしょうか?
今回は、この1年間を3ヶ月ごとの4つのステップに分け、それぞれの期間で達成すべきゴールを具体的に解説していきます!

(ひさじゅ)
このステップ通りに進めば、スムーズなエンジニア転職が実現しやすくなりますよ!
さあ、あなたも2025年のエンジニア転職成功に向けて、具体的なロードマップを確認していきましょう!
大前提のルール:AIとの正しい付き合い方
ロードマップの詳細に入る前に、非常に重要な大前提があります。
それは…「学習初期段階では、むやみにAIに頼らないこと」です。
![]()
そう思う気持ちも分かります。しかし、特にプログラミング学習の初期において、安易にAIに答えを求めてしまうと、自分で考えるプロセスが省略され、結果的に成長が妨げられてしまうのです。

(ひさじゅ)
現場のエンジニアがAIを活用しているのは、既に持っている知識やスキルを効率化するためです。
知識がない状態でAIに答えだけを求めても、その答えが正しいかどうかの判断もできず、何より問題解決能力や思考力が身につきません。
まずは自分の頭で考え、試行錯誤する経験を大切にしましょう。それが、将来エンジニアとして活躍するための確かな土台となります。
- 学習初期はAIに頼らず、自分で考える力を養うことが最重要。
- AIは、自分で考えた上での補助ツールとして活用する。
- 現場エンジニアのAI活用とは目的が異なることを理解する。
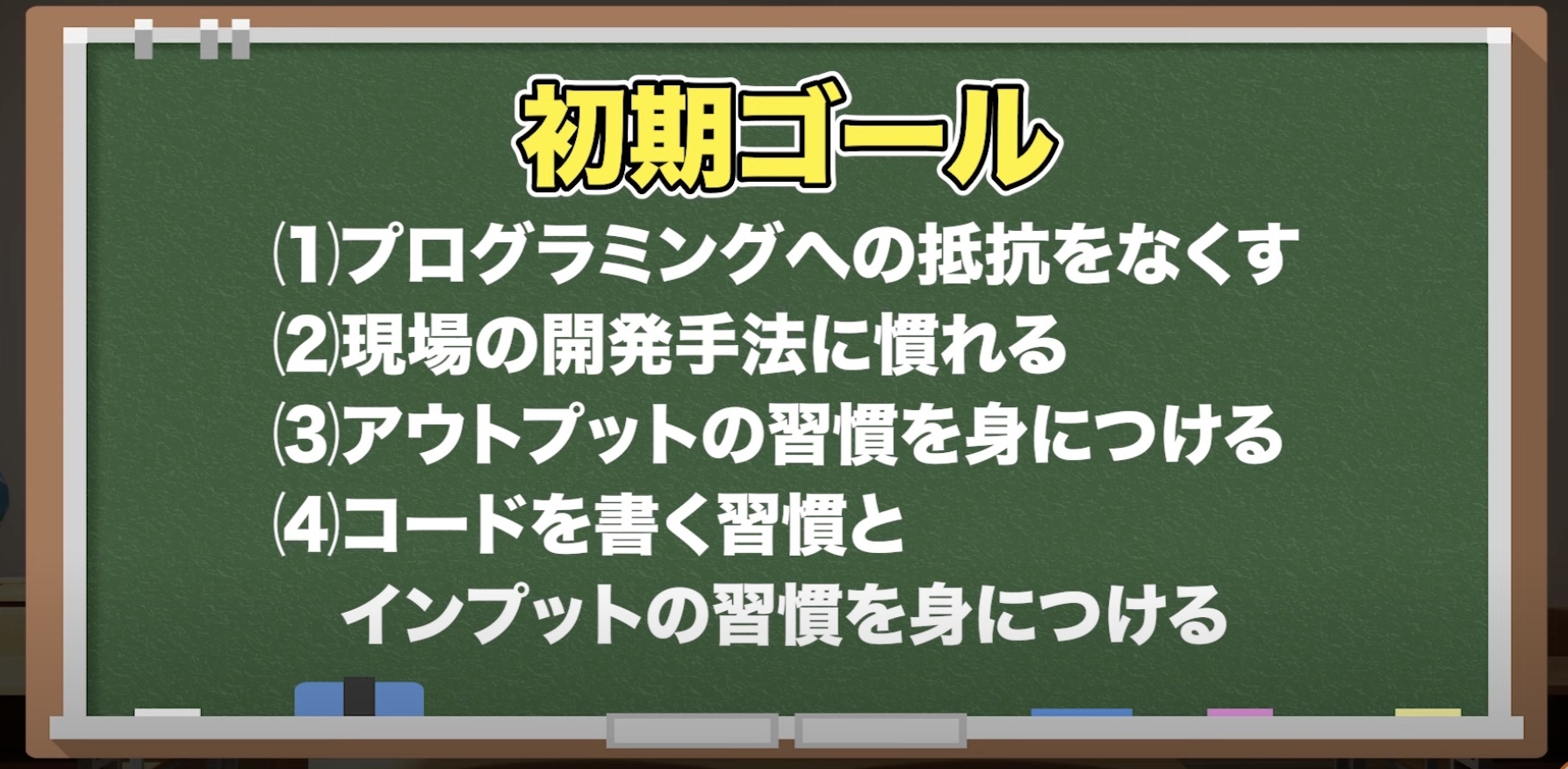
STEP①初期(1〜3ヶ月):プログラミングに慣れ、学習習慣を確立する
さあ、いよいよロードマップの第一歩、最初の3ヶ月です!
この期間の目標は、エンジニアとしての基礎固めと、学習を継続するための「習慣化」です。
具体的には、以下の4つのゴールを目指しましょう。

①プログラミングへの抵抗をなくす
まずは「プログラミングって難しそう…」という気持ちを取り払い、コードを書くことが自然な状態になることを目指します。
そのために、簡単なアルゴリズム問題を解く練習をしましょう。
例えば、Paizaなどの学習サイトの「Dランク」レベルの問題が解けるようになることを目標に、プログラミングに慣れ親しんでください。
②現場の開発手法に慣れる
実際の開発現場で使われているツールやフローに触れておきましょう。
具体的には、GitやDockerの使い方を学び、プルリクエストを通じた開発プロセスを理解・実践できるようにします。
それぞれのツールや開発手法を理解して、コマンド操作にも慣れている状態を目指してみましょう。
③アウトプットの習慣を身につける
学んだことを定着させるには、アウトプットが不可欠です!
まずは日報を書くことから始めてみましょう。その日学んだこと、分からなかったこと、次にやりたいことなどを記録するだけでも、思考の整理になります。
慣れてきたら、ブログで学んだ内容をまとめたり、LT(ライトニングトーク)で発表したり、Qiitaなどで技術記事を書いてみるのもおすすめです。
④「開発」と「インプット」の習慣を確立する
毎日少しでも良いので、PCを開いて「開発」する習慣をつけましょう。
ここで重要なのは、「学習」ではなく「開発」をする意識を持つことです。
「何を学ぶか」ではなく、「何を作るか」「どんな課題を解決するか」という目的意識を持って取り組むことで、より実践的なスキルが身につき、モチベーションも維持しやすくなります。
同時に、PCを使わない「座学」によるインプットの習慣も大切です。
技術書を読んだり、UdemyやYouTubeなどの動画教材で体系的な知識を学んだりする時間も確保しましょう。これにより、開発だけでは得られない理論や専門用語への理解が深まります。

(ひさじゅ)
エンジニアが話している言葉を聞くのと同時に、文字でインプットすることも忘れずに行いましょう!
- プログラミングに慣れ、簡単なコードが書けるようになる。
- GitやDockerなど、現場の開発フローを体験する。
- 日報など、アウトプットを習慣化する。
- 「学習」ではなく「開発」する意識で毎日コードに触れる。
- 座学によるインプットの時間も確保する。
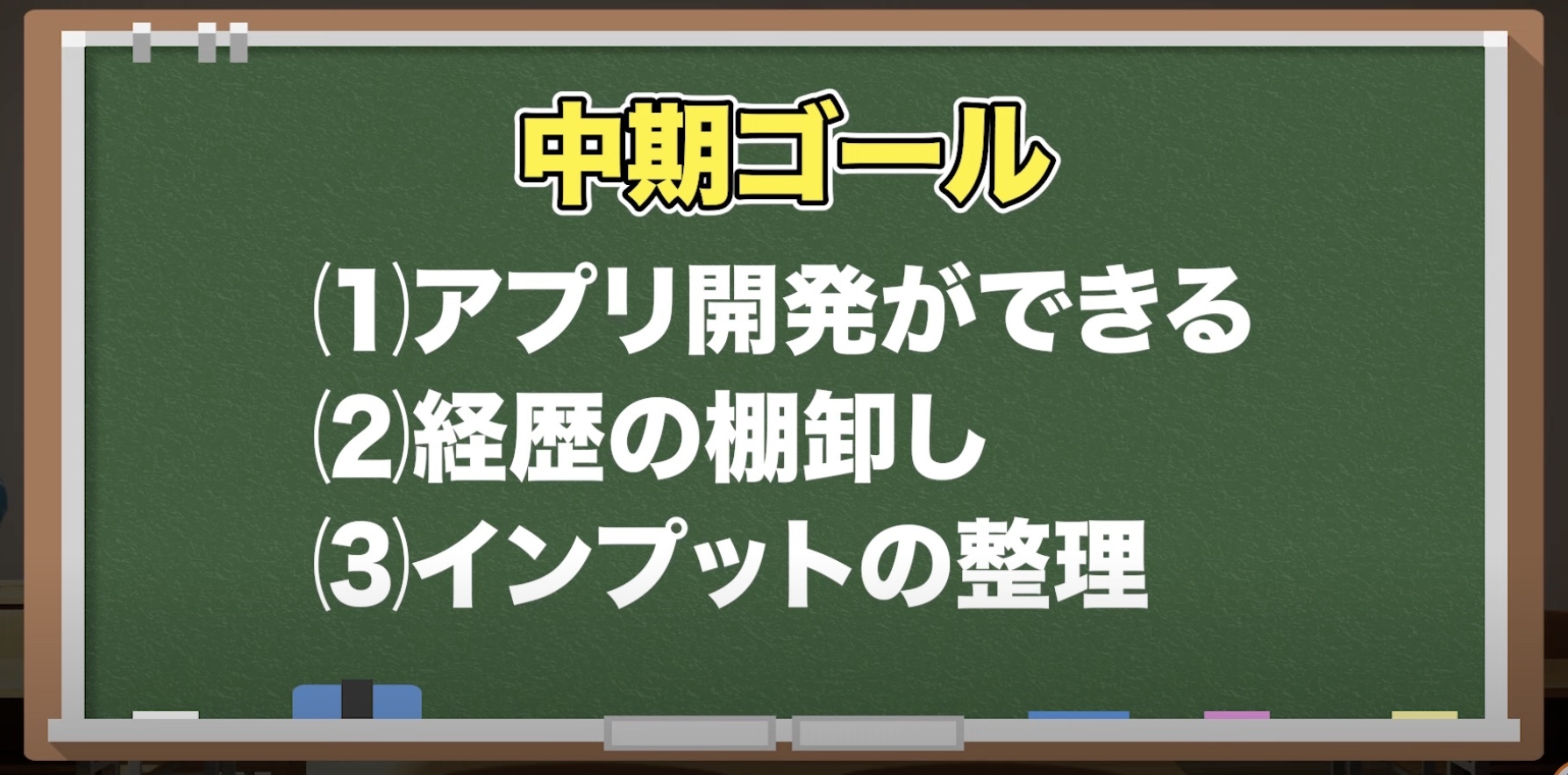
STEP②中期(4〜6ヶ月):自分だけの戦略を立て、実践力を養う
ロードマップも中盤戦、4ヶ月目から6ヶ月目です。
ここからは、基礎固めから一歩進んで、より実践的なスキルを身につけ、自分自身の状況に合わせた戦略を立てていくフェーズになります。
初期段階ではみんな同じ目標でOKでしたが、ここからはあなただけのオリジナルの道を意識し始めることが大切です。
この期間のゴールは以下の3つです。

①簡単なアプリ開発を完成させる
いよいよ自分でWebアプリケーションを開発してみましょう!
といっても、最初から複雑なものを作る必要はありません。
「何かを投稿して、それを表示する」くらいの簡単なCRUD機能(作成・読み取り・更新・削除)を持つアプリで十分です。
大切なのは、最後まで作りきって「完成させる」経験をすること。
可能であれば、見よう見まねでも良いので、デプロイ(Web上に公開)まで挑戦してみると、達成感も大きく、開発の流れを掴むことができます。
この段階からアプリを作り慣れておかないと、後で詰まってしまうことが多いんです。まずは簡単なもので良いので、リリースする経験を積んでおきましょう。
②経歴の棚卸しと自己分析
少し就職活動を意識した動きも始めましょう。
これまでの職務経歴や学んできたことを振り返り、「自分は何ができるのか」「何が得意で、何が苦手なのか」「どんなエンジニアになりたいのか」を整理します。
過去の経験とエンジニアリングを結びつけて、自分の強みやアピールポイントを探してみましょう。
この自己分析を通じて、「自分には〇〇の経験が足りないな」と感じたら、残りの期間で集中的に学習したり、ポートフォリオでアピールできるような機能開発に挑戦したりと、具体的なアクションプランを立てることができます。
③インプットの整理と弱点克服
これまで学んできた知識を整理し、自分に足りていない分野や苦手な分野を明確にする時期です。
その指標として役立つのが「基本情報技術者試験」の出題範囲です。
試験に合格することが目的ではなく、この範囲を参考に「自分はこの分野の知識が弱いな」という部分を見つけ出し、集中的にインプットして弱点を克服していきましょう。
- 簡単なWebアプリを開発し、完成させる(できればデプロイまで)。
- これまでの経歴を棚卸しし、自己分析を行う。
- 自分の強み・弱みを把握し、今後の学習戦略を立てる。
- 基本情報技術者試験などを参考に、知識の抜け漏れを確認し、補強する。
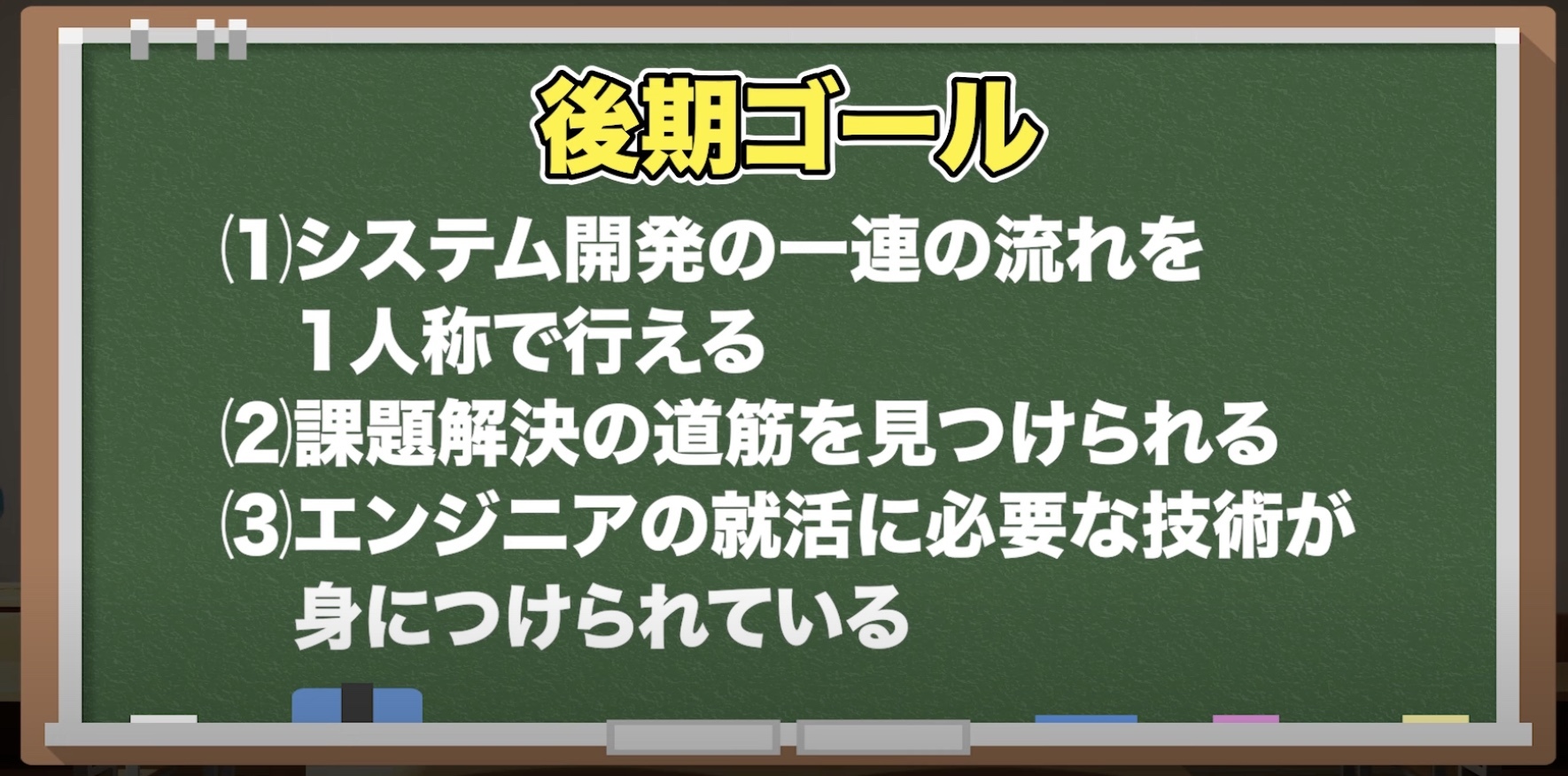
STEP③後期(7〜9ヶ月):エンジニアとしての自覚を持ち、課題解決能力を高める
さあ、ロードマップも後半戦、7ヶ月目から9ヶ月目に入ります。
この期間で最も重要なのは、マインドセットの変革です。
「自分はもうエンジニアなんだ」という自覚を持ち、学習者から「課題解決ができる人材」へと意識を変えていきましょう!
![]()
その答えは、以下の3つのゴールを達成することにあります。

①システム開発の一連の流れを1人でこなせる
Webサービスやアプリがどのように作られていくのか、その全体像を理解し、実践できるようになることを目指します。
具体的には、「要件定義(何を作るか決める)」「設計(どう作るか考える)」「実装(コードを書く)」「テスト(正しく動くか確認する)」「リリース(公開する)」「運用・保守(公開後も改善・修正する)」といった、開発プロセス全体を、一人で(または主体的に)進められる力を身につけましょう。
これは、ポートフォリオ作成を通じて経験を積むのが効果的です。
②課題解決の道筋を自分で見つけられる
「こんな機能が欲しい」「こんな問題を解決したい」といった要件や課題に対して、どうすれば実現できるか、その道筋を自分で考え、設計し、実装できる能力を養います。
そのためには、知らない技術が出てきたときに、自分で技術調査を行い、「この技術を使えば解決できそうだ」「いや、こちらの技術の方が適切かもしれない」といった、技術選定や検証ができるようになることが重要です。
③エンジニア就活に必要な技術・スキルが身についている
いよいよ本格的な就職活動を見据えた準備です。
これまでの自己分析を踏まえ、自分の強みや経験を効果的にアピールできる状態にしておきましょう。
また、面接などでエンジニアと技術的な会話がスムーズにできるコミュニケーション能力も必須です。「自分はエンジニアだ」という意識で、自信を持って話せるように準備しておきましょう。
そして、ポートフォリオも、自信を持って提示できるレベルに仕上げておくことが求められます。

(ひさじゅ)
経験はなくても、そのマインドで取り組むことで、就職活動もスムーズに進みやすくなりますよ。
学習者マインドから脱却し、「自分ならこの課題をこう解決する」という当事者意識を持つことが、この時期の成長の鍵となります。
- 「自分はエンジニアだ」という自覚を持つ。
- 要件定義からリリースまで、開発プロセス全体を主体的に進められる。
- 課題に対し、自分で解決策を考え、技術調査・検証ができる。
- 自己分析に基づいたアピールポイントを明確にし、技術的な会話ができる。
- 自信を持って提示できるポートフォリオを準備する。
STEP④最終期(10〜12ヶ月):総仕上げ!自信を持って就職活動に臨む
いよいよロードマップの最終段階、10ヶ月目から12ヶ月目です!
ここまでの努力を結実させるための「総仕上げ」として、本格的な就職活動に集中します。
「自分はエンジニアだ」という自信を持って、内定獲得を目指しましょう!
この期間のゴールは以下の3つです。
①履歴書・職務経歴書・ポートフォリオアプリを完璧に整える
エンジニア転職の入り口となる、応募書類と、あなたのスキルを証明するポートフォリオを、自信を持って提出できる状態に仕上げます。
誤字脱字がないか、内容は分かりやすいか、アピールポイントは伝わるかなど、第三者の視点も取り入れながら整えましょう。
企業が評価しやすいポートフォリオには、共通する特徴があります。
- あなた自身の課題意識や経験に基づいた、オリジナリティのあるテーマ設定
- なぜこのサービスを作ろうと思ったのか?誰のどんな課題を解決したいのか?という「Why」が明確であること。
- 技術的な挑戦や工夫が見られる複雑な機能の実装
- 単なるCRUDだけでなく、外部API連携、非同期処理、独自のアルゴリズムなど、学習した技術を応用した機能が盛り込まれていること。
- 実際に使われることを意識した完成度と、可能であれば公開・運用実績
- ユーザーが直感的に使えるUI/UX、基本的なテストコード、セキュリティへの配慮など、品質への意識が見られること。実際にデプロイしてURLを公開し、可能であれば友人などに使ってもらいフィードバックを得て改善していると、さらに評価が高まります。
これらのポイントを踏まえ、あなたならではのポートフォリオを作成していきましょう。
ポートフォリオのアイデアの見つけ方、具体的な企画・設計・開発の進め方、そして企業に響く見せ方については、以下の記事で徹底的に解説しています。ポートフォリオ作りは転職活動の最重要ポイントですので、必ず熟読してください。
【未経験Webエンジニア向け】転職成功を引き寄せるポートフォリオの作り方 完全ガイド
②技術試験・面接対策を万全にする
興味のある企業が見つかったら、必ず企業研究を徹底的に行いましょう。
企業の公式ウェブサイト、開発者ブログ、SNSアカウント、代表や社員のインタビュー記事、ニュースリリースなどを読み込み、以下の点を深く理解することが重要です。
- 企業のビジョン、ミッション、バリュー
- 提供しているサービスの詳細、ビジネスモデル、ターゲット顧客
- 開発体制、技術スタック、開発文化
- 直近のニュースや事業展開
- どのような人材を求めているか
企業研究をしっかり行うことで、志望理由に説得力が増し、面接での質疑応答にも自信を持って臨むことができます。
また、多くの企業では、書類選考後に技術試験や面接が行われます。
ここでもAIに頼らずに自分の力でコーディング課題を解けるように、練習を重ねておきましょう。
面接では、技術的な質問に自分の言葉で分かりやすく答えられるように、話す練習も重要です。「なぜこの技術を選んだのか」「開発で苦労した点は何か」といった質問を想定し、回答を準備しておきましょう。
![]()

(ひさじゅ)
③内定獲得まで、根気強く応募と改善を繰り返す
やみくもに応募するのではなく、まずは自分がどのような環境で働きたいのか、どのようなサービス開発に携わりたいのかという軸を明確にすることが大切です。企業選びの軸としては、以下のようなものが考えられます。
- 事業内容・サービスへの共感: 自分が興味を持てる、社会に貢献したいと思えるサービスか?
- 技術スタック: 学んできた技術(言語、フレームワーク、クラウドなど)が活かせるか? 興味のある技術を使っているか?
- 開発文化・チーム: アジャイル開発? ウォーターフォール? コードレビューの文化は? チームの雰囲気は?
- 企業フェーズ・規模: スタートアップで裁量を持って働きたい? 安定したメガベンチャーが良い?
- 働き方・福利厚生: リモートワークは可能か? フレックスタイム制はあるか? 給与水準は? 教育制度は?
- 企業の成長性・将来性: 会社のビジョンに共感できるか? 今後成長していきそうか?
これらの軸を参考に、自分の希望に優先順位をつけてみましょう。
具体的な企業探しの方法としては、「X-Tech(クロステック)」の考え方を活用するのが有効です。「自分の興味がある分野(例: 音楽、スポーツ、旅行、料理など)」×「Tech」で検索したり、関連する業界のカオスマップを参考にしたりすると、これまで知らなかった魅力的な企業に出会えるかもしれません。
例えば、農業に興味があるなら、Google画像検索などで「アグリテック カオスマップ」と検索してみましょう。その業界の主要なプレイヤーやサービスが一覧で表示されます。
(参考記事: 注目業界の最新カオスマップ30選。ITスタートアップから読み解く日本のこれから)
また、就職活動は「マッチング」の要素も大きいため、すぐに内定が出なくても落ち込む必要はありません。
大切なのは、諦めずに応募を続け、選考結果を踏まえて改善を繰り返すことです。
書類の書き方、面接での話し方、ポートフォリオの見せ方など、改善できるポイントを見つけて、PDCAサイクルを回していきましょう。
これはエンジニアとして働く上でも非常に重要なスキルです。
- 応募書類(履歴書・職務経歴書)とポートフォリオを完璧に仕上げる。
- 技術試験対策と、面接での受け答えを練習する。
- 内定が出るまで諦めず、応募と改善(PDCA)を根気強く繰り返す
未経験からのエンジニア転職に関するQ&A
ここでは、未経験からエンジニア転職を目指す方からよく寄せられる質問とその回答をまとめました。
Q1. おすすめのPCはありますか?
Web系の開発現場では、Mac(macOS)を使用している企業が圧倒的に多いです。
開発ツールや環境構築の情報もMac前提のものが多いため、特別な理由がない限り、最初からMacを購入することをお勧めします。 Windowsでも開発は可能ですが、環境構築で余計な手間がかかったり、現場で戸惑ったりする可能性があります。
必要なスペックの目安は以下の通りです。
- CPU: Appleシリコン(M1, M2, M3など)搭載モデル推奨。Intel CPUモデルでも可能ですが、将来性を考えるとAppleシリコンが良いでしょう。
- メモリ: 最低16GB。8GBでも動かないことはありませんが、複数の開発ツール(エディタ、ブラウザ、仮想環境など)を同時に起動すると動作が非常に重くなります。快適な学習・開発のためには16GB以上が強く推奨されます。
- ストレージ: 最低256GB SSD。できれば512GB以上あると、容量不足の心配が少なくなります。HDDではなく、高速なSSDを選びましょう。
MacBook Airでも上記のスペックを満たせば十分開発可能です。予算に応じてMacBook Proも検討しましょう。中古で購入する場合は、バッテリーの消耗度なども確認が必要です。
Appleシリコン(M1/M2/M3チップ)について
現在販売されているMacの多くは、Appleが独自開発した「Appleシリコン」と呼ばれるチップを搭載しています。発売当初は、一部の開発ツールが対応しておらず環境構築で問題が発生することもありましたが、現在ではほとんどのツールが対応しており、問題なく開発を進められます。
RUNTEQのカリキュラムも、もちろんAppleシリコン搭載Macに完全対応しています。
ただし、独学で古い書籍や情報に基づいて学習を進める場合、情報がIntel Mac向けで、Appleシリコンでは手順が異なる可能性があります。その点も考慮して学習教材を選ぶ必要があります。
PCは決して安い買い物ではありません。スペック選びなどで不安な点があれば、RUNTEQの無料キャリア相談会でぜひお気軽にご相談ください。
Q2. エンジニア転職に年齢制限はありますか? 何歳くらいまで可能ですか?
明確な年齢制限はありませんが、一般的にWeb業界では30代前半までが未経験からの転職の一つの目安とされています。
理由としては、若い方がポテンシャル採用されやすい傾向があること、新しい技術への適応力が期待されることなどが挙げられます。
しかし、これはあくまで目安であり、35歳以上で未経験からWebエンジニアへの転職に成功する方も実際にいらっしゃいます。 RUNTEQの卒業生にも、30代で転職を成功させた方は多数おられます。
重要なのは年齢そのものよりも、学習意欲の高さ、論理的思考力、コミュニケーション能力、そして質の高いポートフォリオです。また、これまでの職務経験(例えば、マネジメント経験や特定の業界知識)を活かせる場合は、それが強みになることもあります。
ただし、年齢が上がるにつれて、企業側が求めるスキルレベルや即戦力性が高くなる傾向はあります。もし転職を考えているなら、一日でも早く行動を開始することをお勧めします。
30代以上の方の転職戦略については、以下の記事で詳しく解説しています。
30代未経験からWebエンジニア転職は可能?年齢別の戦略と成功のポイント
実際にRUNTEQを卒業し、30歳以上でエンジニア転職に成功された方々のインタビューもぜひご覧ください。


Q3. スタートアップ企業は不安定なイメージがありますが、倒産しませんか?
スタートアップ企業は、大企業と比較すると事業の安定性が低く、倒産するリスクがあることは事実です。 特に設立間もないシード期やアーリー期のスタートアップは、まだビジネスモデルが確立されておらず、資金繰りが厳しい状況にあることもあります。
しかし、過度に心配する必要はありません。その理由は以下の通りです。
- エンジニアの売り手市場: ITエンジニア、特にWeb系のスキルを持つエンジニアは、現在も深刻な人手不足です。たとえ在籍している会社が倒産したとしても、スキルがあれば他の企業に転職することは比較的容易です。
- 濃密な開発経験によるスキルアップ: スタートアップでは、少人数で幅広い業務を担当することが多く、短期間で多様な開発経験を積むことができます。これにより、エンジニアとしての市場価値を急速に高めることが可能です。
- 人脈形成: スタートアップ界隈は、投資家(VC: ベンチャーキャピタル)や他の経営者、エンジニアとの繋がりが比較的密接です。万が一の場合でも、これらの人脈を通じて次のキャリアに繋がるケースも少なくありません。
もちろん、転職先を選ぶ際には、その企業の資金調達状況やビジネスの将来性などを可能な範囲で調べることも大切ですが、スタートアップで働くことによる成長機会や得られる経験は、リスクを上回る大きな魅力があると言えるでしょう。
Q4. 未経験からすぐにフリーランスエンジニアになれますか?
A. 結論から言うと、未経験からすぐにフリーランスエンジニアとして安定的に仕事を獲得するのは非常に困難です。
「フリーランスエンジニアになって、時間や場所に縛られずに自由に働きたい」という憧れを持つ方は多いですが、フリーランスは基本的に即戦力であることが求められます。企業がフリーランスに仕事を依頼するのは、教育コストをかけずに、すぐに業務を遂行してくれるプロフェッショナルを求めているからです。
実務経験のない未経験者を、高い報酬を支払ってフリーランスとして雇いたいと考える企業は、残念ながらほぼ存在しません。
フリーランスを目指すのであれば、まずは企業に正社員として就職し、最低でも2〜3年程度の実務経験を積み、一人前のエンジニアとして通用するスキルと実績を身につけることが現実的なステップです。実務経験を通じて、技術力はもちろん、プロジェクトの進め方、チームでの働き方、顧客とのコミュニケーションなどを学ぶことが不可欠です。
Q5. エンジニアになるには理系出身でないと難しいですか? 文系でも大丈夫?
A. 全く問題ありません。文系出身で活躍しているWebエンジニアは非常にたくさんいます。 RUNTEQの卒業生にも文系出身者は多くいます。
エンジニアに必要なのは、出身学部よりも論理的思考力、問題解決能力、そして継続的な学習意欲です。これらは文系・理系に関わらず、後天的に鍛えることができる能力です。
確かに、数学的な知識が役立つ場面もありますが、一般的なWebアプリケーション開発においては、高度な数学の知識が必須となることは稀です。むしろ、サービスを企画したり、ユーザーの気持ちを理解したりする上では、文系的な視点が活きることもあります。
「文系だから…」と不安に思う必要は全くありません。必要なのは、チャレンジする意欲と努力を続ける覚悟です。
Q6. 転職までにどれくらいの学習時間が必要ですか? 期間は?
A. 一般的に、未経験からWebエンジニアとして転職できるレベルのスキルを身につけるには、約1000時間の学習が必要と言われています。
期間としては、
- 学習に専念できる場合: 1日8時間学習すれば、約4〜5ヶ月
- 働きながら学習する場合: 1日平均3時間(平日2時間、休日5時間など)確保できれば、約10ヶ月〜1年
が目安となります。もちろん、個人の学習スピードや前提知識によって差は出ます。
重要なのは、単に時間をかけるだけでなく、質の高い学習を継続することです。効率的なカリキュラム、適切なサポート、そしてモチベーションを維持できる環境が、目標達成までの期間を左右します。
RUNTEQでは、標準的な学習期間を約9ヶ月(1000時間相当)としていますが、個々のペースに合わせて学習を進めることが可能です。
Q7. 独学とプログラミングスクールの違いは?
Webエンジニアに必要なスキルを身につける方法は、大きく分けて「独学」と「プログラミングスクール利用」の2つがあります。
もし、プログラミングを教養として学びたい、趣味で何か作ってみたいという程度であれば、書籍やオンライン学習サービスを活用した独学でも良いでしょう。
しかし、本気で未経験からWebエンジニアへの転職を目指すのであれば、プログラミングスクールに通うことを強くお勧めします。
| 独学 | スクール | |
| 学習の“道筋”の明確さ | 書籍やオンライン教材を自分で選び、自分で学習計画を立てる。何をいつまでに学ぶか迷いやすい。 | 転職市場のニーズを踏まえた体系的カリキュラムが用意されており、最短ルートで学べる |
| サポート体制 | エラー解決や疑問点の解消は、自力でネット検索やコミュニティ頼み。挫折リスクが高い。 | 現役エンジニア講師にいつでも質問可能。疑問を即時解消でき、学習効率が飛躍的に向上する。 |
| ポートフォリオ作成支援 | 企画から実装、レビューまですべて自前で行う必要があり、完成度にムラが出やすい。 | アイデア出し~技術選定~実装~プレゼン方法まで手厚くサポート。企業に評価される作品が作りやすい。 |
| 転職サポート | 履歴書・職務経歴書の書き方や面接対策は自力で情報収集。最新動向を逃しがち。 | 業界動向や選考ポイントを押さえた添削・模擬面接を実施。合格率を高めるノウハウが得られる。 |
| モチベーション維持と人脈形成 | 学習仲間がおらず、長時間の勉強を継続しづらい。 | 同じ目標を持つ仲間と切磋琢磨でき、卒業後も続くコミュニティがキャリア支援の大きな味方となる。 |
Q8. 転職エージェント利用しても問題ないですか?
転職活動の手段として転職エージェントの利用を考える方もいるでしょう。しかし、未経験からWebエンジニアを目指す場合、転職エージェントの利用は慎重になるべき、というのが私たちの考えです。
理由は以下の通りです。
- Web系企業の求人が少ない可能性多くのWeb系開発企業、特に人気の自社開発企業などは、自社の採用ページやWantedlyなどで十分な数の応募者を集められるため、高い紹介料のかかる転職エージェントを利用しないケースが多いです。
- SES企業を勧められやすい傾向転職エージェントは、求職者を入社させることで企業から成功報酬を得ます。そのため、未経験者でも比較的入社しやすいSES企業を優先的に紹介してくる可能性があります。エージェントがあなたの長期的なキャリアよりも、目先の成果を優先してしまうリスクがあるのです。
- 担当者のスキル不足必ずしも全てのキャリアアドバイザーが、Web業界の技術や転職市場に精通しているとは限りません。的確なアドバイスが得られない可能性もあります。
もちろん、Web業界に特化した質の高いエージェントも存在しますが、未経験者の場合は、まずはWantedlyや企業の採用ページから直接応募することを基本とし、エージェントを利用する場合は、そのエージェントが本当にWeb業界に強く、信頼できるかを見極めることが重要です。
Wantedlyは、企業が月額定額で求人を掲載するプラットフォームであり、採用決定時の成功報酬が発生しないため、企業側も応募者側も比較的フラットな立場でコミュニケーションを取りやすいというメリットがあります。
今回のまとめ:1年で”本物のエンジニア”へ!RUNTEQが描く成長ロードマップ
今回は、2025年に未経験からエンジニア転職を目指すための1年間のロードマップを4つのステップで解説しました。
【2025年版】エンジニア転職 1年間ロードマップ振り返り
- 初期 (1-3ヶ月): プログラミングと開発習慣に慣れる(抵抗をなくし、基礎と習慣を固める)
- 中期 (4-6ヶ月): アプリ開発と自己分析で戦略を立てる(実践力を養い、自分を知る)
- 後期 (7-9ヶ月): エンジニアとしての自覚を持ち、課題解決力を磨く(マインドを変え、応用力を高める)
- 最終期 (10-12ヶ月): 就職活動に集中し、改善を繰り返す(総仕上げと内定獲得
このロードマップで一貫して重要となるのは、「学習者」マインドから脱却し、「開発者」「エンジニア」としての意識を持つことです。

(ひさじゅ)
失敗しないプログラミングスクールの選び方
「スクールが良いのは分かったけど、たくさんありすぎてどこを選べば良いか分からない…」という方もいるでしょう。
プログラミングスクール選びで失敗しないためには、以下のポイントを必ず確認してください。
| ① 目的(Webエンジニア転職)に合っているか? | ・Web系開発に特化したカリキュラムか?(SIer向けや教養目的ではないか) ・転職サポートは充実しているか?(Web系企業への実績は豊富か) |
| ② 講師は「現役」エンジニアか? | ・アルバイト学生や経験の浅い講師ではないか? ・質問への回答は迅速かつ的確か? |
| ③ ポートフォリオ作成のサポート体制は万全か? | ・オリジナルのポートフォリオ作成を前提としているか?(テンプレート提供ではないか) ・アイデア出しから技術サポート、レビューまで一貫して支援してくれるか? ・卒業生のポートフォリオのレベルは高いか? |
| ④ 十分な学習期間とカリキュラム量か? | ・転職に必要なスキル(約1000時間相当)を習得できるボリュームか? ・受講期間が短すぎないか?(特に働きながらの場合) |
| ⑤ 学習を継続できるコミュニティや環境があるか? | ・受講生同士や卒業生との交流の機会はあるか? ・モチベーションを維持できる仕組みがあるか? |
特に「Webエンジニア転職」という明確な目的がある場合、上記の①〜⑤を全て満たしているスクールを選ぶことが、成功への近道です。安さや手軽さだけで選んでしまうと、「スキルが身につかなかった」「転職できなかった」という結果になりかねません。
プログラミングスクール選びの基準については、以下の記事でさらに詳しく解説しています。スクール選びで迷っている方は、ぜひ参考にしてください。
参考:【2024年最新版】失敗しないプログラミングスクールの選び方!6つの重要ポイント
最後に
この記事を最後までお読みいただき、ありがとうございました。
今回の記事では、2025年に未経験からエンジニアを目指す方へ向けた1年間のロードマップをご紹介しました。
ステップごとにやるべきことが明確になり、「これなら自分もできるかも!」と少しでも感じていただけたら嬉しいです。
記事の中でも強調されていたように、エンジニアになるためには、単にスキルを学ぶだけでなく、「エンジニアとしての考え方」や「課題解決に取り組む姿勢」を身につけることが非常に重要です。
そして、それは一朝一夕で身につくものではなく、日々の開発やアウトプット、試行錯誤の中で少しずつ育まれていくものだと、RUNTEQは考えています。
だからこそ、RUNTEQでは、まさにこのロードマップを実現するための最適な環境を提供しています。
私たちは、単にプログラミングスキルを教えるだけでなく、
- 現場で通用する実践的な開発スキル
- 自ら課題を見つけ、解決できる自走力・問題解決能力
- エンジニアとして活躍し続けるためのマインドセット
- カルチャーマッチを大事にした就活支援
といった、あなたが「本物のエンジニア」へと成長するための環境を整えています。
「未経験だけど、本気でエンジニアになりたい」
「どうせやるなら、現場で活躍できるレベルを目指したい」
もしあなたがそう強く願うなら、RUNTEQは最高の選択肢の一つであると自信を持っています。
まずは、無料キャリア相談会で、あなたの想いや不安を聞かせてください。
私たちが、あなたのエンジニアへの道を全力でナビゲートします!
無料でキャリア相談を予約する ▶︎▶︎