「フリーターからWebエンジニアに転職することなんてできるの?」
「業界未経験だけど問題ないの?」
このように、フリーターであること、未経験であることから、Webエンジニアへの転職に対して二の足を踏んでいる方も多くいらっしゃると思います。
IT業界は、今も昔も高い人気を誇っています。
年々伸び続けている業界であることや、努力次第でどんどん収入を伸ばすことができる点に魅力を感じる人が多いのでしょう。
まずは結論からお伝えさせていただきますと、【未経験のフリーターでも、エンジニアへの転職は可能】となります。
■なぜ業界未経験のフリーターからエンジニアへの転職が可能なのか?
■具体的にどういった方法で、IT業界未経験のフリーターがエンジニアとして就職できるのか?
こういった点について、この記事にて詳細に解説していきます。
弊社代表 菊本久寿(@hisaju01)も7年間のフリーターでバイトを転々としていました。そこからエンジニアとして就職し、今では会社の社長になっています。
学歴も職歴も関係なく平等にチャンスを掴めるのがWebエンジニアの世界です。その方法を本記事で解説します。
Webエンジニアとは?

Webエンジニアとは、ITの中でも、特にWeb関連に特化した技術職のこと。
Webサイトで使用されるシステムの設計や開発、運用、保守まで、Webに関するあらゆることを担当します。
今やWebは、利用していない人の方が少ないと言ってもよいほど浸透している存在です。
その分IT業界の中でもWebエンジニアは特に需要が高く、人気の職種となっています。
未経験のフリーターからWebエンジニアへの転職が可能な3つの理由

①Webエンジニアは慢性的な人材不足
Webエンジニアの需要は年々高まっていますが、人材の供給が間に合っていない、というのが実情です。
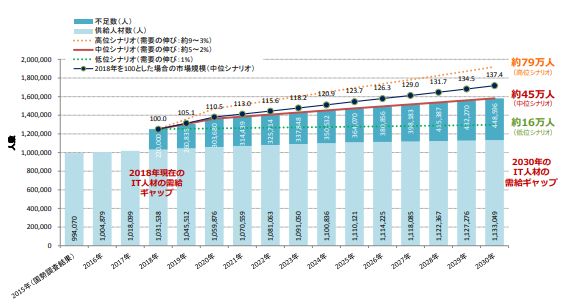
経済産業省の発表では、IT業界において、2030年には最大で約79万人の人材が不足する可能性もあるという試算が出ています。
■引用元 : [経済産業省]IT人材需給に関する調査(20ページ目)
ここまで人材不足が危惧される理由は、IT業界自体はどんどん拡大しているのにもかかわらず、少子高齢化によって若い人材自体が減っていることに加え、技術革新についていけない人も多いという実態があるからです。
逆に言えば、IT業界未経験のフリーターであろうと、努力とやる気次第でWebエンジニアへの転職は充分に可能となります。
②IT業界は学歴や職歴が重視されにくい
WebエンジニアをはじめとするIT業界の職種では、学歴や職歴が重視されにくいという特徴があります。
もちろん、全く考慮されないわけではありません。
しかし他の業界に比べれば学歴や職歴はそれほど重要ではなく、「今のスキルはどうなのか」「エンジニアになりたいという気持ちがどれほど強いのか」といった実力やマインドセットの方が大事になってきます。
従って、「学歴も職歴もない未経験のフリーターじゃWebエンジニアへの転職なんて無理だ・・・」と諦める必要はまったくありません。
③エンジニアになるための学習方法が豊富
一昔前と異なり、現在では、エンジニアになるための学習方法が多く存在します。
ゆえに、Web上の情報や本を活用しての独学でスキルを身に付けることも可能です。
ただ、独学はあまりお勧めできません。
未経験の状態から勉強を始める場合、どういう勉強方法がベストなのかを知らないため、学び方を間違い、結果的に時間の無駄遣いをしてしまうという可能性があるからです。
■「進みたい業界」と「学んでいる言語」はマッチしているのか?
■参照しているWeb上の情報や読んでいる本は、信じられるものなのか?
■学ぶ順番は正しいのか?
独学の場合、常にこうした疑問や不安がつきまとってしまいます。
間違った形で勉強を進めても、貴重な時間をただただロスしてしまうだけ。
それに、途中で心が折れそうになった時、どうしても解決できない問題にぶつかった時、独学で乗り越えるのは大変難しいです。
こうした事態を避け、効率よく知識を吸収してスキルを高めていくためには、プログラミングスクールの利用が効果的です。
限りある時間を無駄にしないためにも、本気でWebエンジニアを目指すのであれば、プログラミングスクールの活用を検討するのが最も近道となります。
フリーターからWebエンジニアへ転職するための具体的な方法

IT業界未経験のフリーターがWebエンジニアへ転職することは確かに可能です。
ただ、当然ながら相応の情熱と努力は必要となります。
楽して簡単になれるわけではありません。
以下に、未経験&フリーターの状態からWebエンジニアとしての就職を実現させるための具体的な方法について解説していきます。
覚悟を決める
単純なようですが、第一段階としてこれは外せません。
当然ながら、未経験の状態から高収入が見込めるWebエンジニアへの転職は、一朝一夕で実現できることではありません。
IT業界の技術革新は目覚ましいものがあり、ボーっとしているとすぐに置いていかれてしまいます。
そんな劇的な変化にも食らいついていけるようなガッツと、何があろうとWebエンジニアになるのだという強い気持ちがなければ、勉強の途中でモチベーションが下がってしまう可能性があります。
「絶対にWebエンジニアとして生きていくんだ!」という強い強い覚悟を持つこと、これがスタートライン。
「覚悟を決めるだけでしょ?」などと侮らず、覚悟をしっかり固めるための行動を取ってください。
具体的な行動手段としては、以下のようなものがあります。
こうした制約と目標を結び付けることで、覚悟というものは自然と強くなっていきます。
Webエンジニアに必要な勉強を知る
IT業界のエンジニアには、Webエンジニアの他にも、
システムエンジニア
ネットワークエンジニア
サーバエンジニア
データベースエンジニア
・・・といった様々な種類があり、どの職種を目指すかによって学ぶべき言語や周辺知識も異なります。
まずは、「どんなエンジニアになりたいか」「何を勉強すべきなのか」を正しく把握することが重要です。
Web系エンジニアとしてどのような働き方をするのか、業界図を把握するためには以下の書籍「エンジニア×スタートアップこそ、最高のキャリアである」がおすすめです。

フリーターからエンジニア転職し、開発会社を起業した著者が語るエンジニアキャリアの歩み方がまとまっている1冊です。
- Web系やSI系などIT業界の全体像を知りたい人
- なぜWeb系エンジニアがおすすめなのかがわかっていない人
- エンジニアのリアルな働き方を知りたい人
- スタートアップ企業やベンチャー企業について知りたい人
- Web系エンジニアになるのに必要最低限のスキルを知りたい人
勉強を開始する
何を学べばいいかが分かれば、いよいよ勉強開始です。
ただし、勉強時間については甘く考えないでください。
「一か月頑張りました」
「300時間は勉強しました」
これでは全然足りません。
未経験の状態からエンジニアを目指すのならば、最低でも1000時間の学習が必要となってきます。
しかもこの1000時間という目安は、Webエンジニアになるための勉強手順を正しく設計し、それを何か月間にも渡って忠実にこなした場合のものです。
IT業界未経験の方が、完璧な勉強設計を行なうのは至難の業でしょう。
繰り返しになりますが、これが「独学では難しい」という最大の理由です。
中には、ご自分で完璧な勉強設計をこなし、心折れることなくスケジュール通りに実行できる人もいるかもしれません。
そういった方は、独学でも問題ないでしょう。
ご自分の性格を考慮した上で、徹底的に自分を管理して独学に徹するか、プログラミングスクールを利用して効率よく勉強するかを決めるのがよいでしょう。
ポートフォリオの作成
勉強を進めながら、ポートフォリオとして紹介できそうな成果物を作っていくことも大事です。
ポートフォリオとは、自分の実績や能力を示すための資料のこと。
エンジニアの採用担当者は、学歴や職歴よりも、ポートフォリオを非常に重視します。
どんなポートフォリオを作るべきかお悩みの方は、以下の動画を参考にしてみてください。
■【クソアプリこそ採用担当に受けが良い?】エンジニア転職に有利になるポートフォリオの作り方
未経験からのWebエンジニア転職のために取得しておいた方がよい資格

Webエンジニアとしての就職を目指す際、必須となる資格は存在しません。
資格を保有しているかどうかよりも、ポートフォリオが優れているか、どれだけ意欲を持っているか、コミュニケーション能力はどうか、という点の方が重要とされるからです。
とはいえ資格は、保有しているに越したことはありません。
特に未経験のフリーターがWebエンジニアを目指す場合、実務レベルのアピールができない、ポートフォリオが弱い、ということも多々あるため、資格を持っておく方が有利に働くというケースも存在します。
資格を保有しているということは、一定のスキルが担保されることに加え、
「資格取得のために努力することができる人間だ」
「吸収力のある人間だ」
ということを示すこともできます。
以下に、Webエンジニアへの転職を考える場合に「保有していれば優位になる資格」について紹介していきます。
ITパスポート試験
「ITパスポート試験」は2009年から開始された新しい試験で、IT技術者の入門資格となっています。
国家資格ではありますが、難易度が低めのため、これからWebエンジニアを目指すフリーターの方にもおすすめの資格です。
内容としては、ITに関する基本中の基本を問われる試験ですので、未経験の方にとってはまず最初に取得を目指すべき資格とも言えるでしょう。
基本情報技術者試験
ITパスポート同様、こちらも国家資格です。
試験要綱には、「高度IT人材となるために必要な基本的知識・技能をもち、実践的な活用能力を身に付けた者」と記されています。
まだまだ基礎とはいえ、ITパスポートよりも難易度は高め。
合格するには、ITエンジニアが理解しておくべき基本的な知識を学習しておく必要があります。
PHP技術者認定試験
PHP技術者認定試験とは、Web開発言語の一つである「PHP」のスキルを証明するための民間資格です。
PHPエンジニアは多数存在するため、この資格を持っているかどうかが一つの指標とされることもあります。
初級試験は合格率約70%と比較的難易度が低いですが、上級試験ともなると合格率約10%と非常に低いため、保有していればかなりの強みとなります。
Ruby技術者認定試験
Ruby技術者認定試験は、Rubyでのシステム設計や開発などを行なう技術者を対象とした民間資格。
合格者は、Ruby技術者としての実力を公正に評価され、Rubyによるシステム開発能力を持っているということが認定されます。
資格には「Silver」と「Gold」があり、「Gold」の取得は特に難易度が高くなります。
エンジニア未経験のフリーターにおすすめのスクール「RUNTEQ」
前述の通り、異業種で働いていたフリーターの方が、未経験の状態から独学でWebエンジニアを目指すのは厳しいものがあります。
お金はかかりますが、効率を考えるとプログラミングスクールを利用するのが最適でしょう。
弊社プログラミングスクール「RUNTEQ」ならば、以下のような強みがあります。
開発会社が運営しているため、講師は現役エンジニア
弊社はWeb系開発会社を運営しており、多くの現役エンジニアが在籍しています。
この現役エンジニアたちが、スクールの講師となります。
現場で活動している人間が講師のため、実際にエンジニアを採用するレベル感も熟知しております。
1000時間という圧倒的なボリューム
学習時間は「1000時間」という圧倒的なボリュームでのカリキュラムとなっております。
ただ、学習期間は「最大9か月」と余裕のある受講期間を設定しておりますので、働きながらでも十分な勉強時間を確保できます。
また、学習終了後も無期限で転職サポートを致します。
土日祝日も対応
「平日は仕事で忙しいので、休日に勉強を進めたい」という方も多くいらっしゃるかと思われます。
RUNTEQならば土日祝日も講師質問に対応をしているため、勉強が滞るようなことはありません。
就職・転職時のポートフォリオをサポート
勉強期間が終わればそれで終了、ということはなく、その後の仕事探しやポートフォリオ作成につきましてもきっちりサポート致します。
ポートフォリオを作るためのアイディア出しから、技術的なサポートまで徹底的に行っています。
RUNTEQでは、転職活動のサポートは学習期間終了後も無期限で行っています。
コミュニティを活用しての情報共有
同期や現役エンジニアと交流できるコミュニティがありますので、受講生同士で情報交換をしたり、現役エンジニアに質問をすることができます。
また、就職後・転職後もコミュニティに残ることができるので、同志たちに悩みを相談したり、励まし合ったり、ということが可能です。
最後に
以上、「未経験のフリーターでもWebエンジニア転職が可能だ」ということについて解説させていただきました。
「RUNTEQ」にご興味のある方は、まずは無料カウンセリングへいらしてください。
運営一同、心からお待ちしております!
未経験からWeb系エンジニアへ就職したい人むけにロードマップを作成しました。以下の記事を参考にしてみてください。













少し調べるだけでも、Web上に溢れる情報、書店で販売されている専門書、プログラミングスクールなどがあります。